 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Une introduction aux exemples de développement de Zhihu Daily, la version du mini programme WeChat
Une introduction aux exemples de développement de Zhihu Daily, la version du mini programme WeChat
Une introduction aux exemples de développement de Zhihu Daily, la version du mini programme WeChat
Cet article décrit les exemples de développement de la version mini-programme WeChat de Zhihu Daily
Je crois que tout le monde a été fasciné par le mini-programme récemment, j'ai donc rapidement choisi la version mini-programme de Zhihu Daily pendant le week-end pour soulager mon choc. Cet article résume principalement cette expérience de développement et les pièges que j'ai rencontrés. Les amis dans le besoin peuvent s'y référer.
Regardez d'abord les rendus

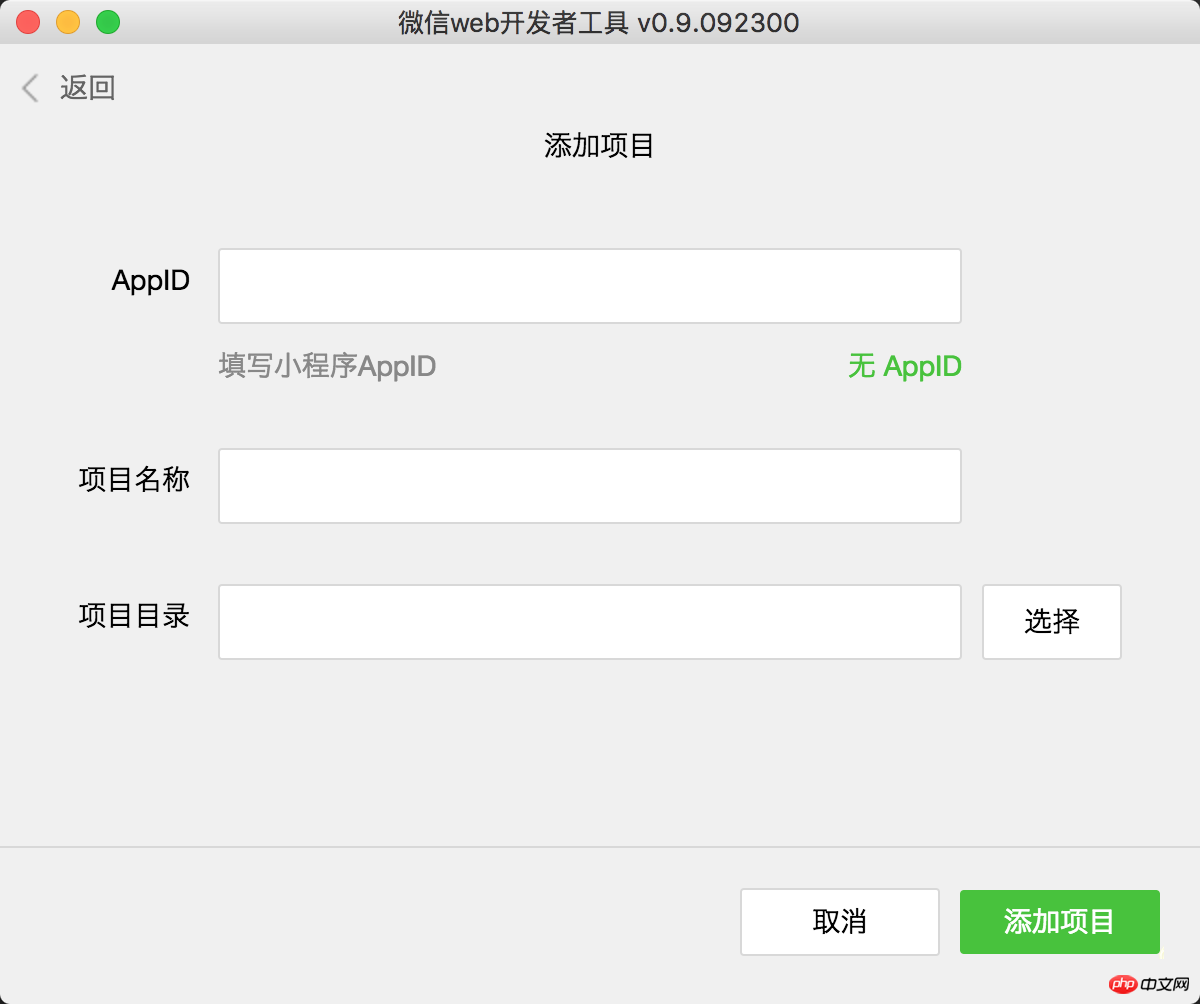
Préparation de l'environnement de développement
Le mini-programme a été piraté le deuxième jour après sa sortie, le troisième jour, WeChat a téléchargé les outils de développement. Il ne vous reste plus qu'à télécharger les outils de développement WeChat pour les utiliser,

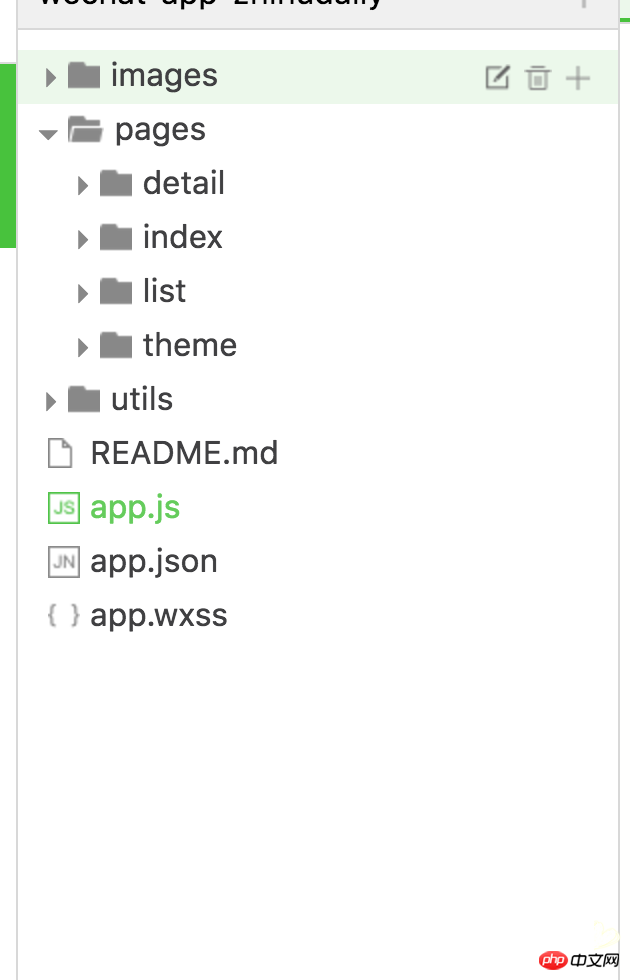
Structure des répertoires

Chaque page du mini programme aura trois fichiers wxml .wxss .js, correspondant à la structure, au style et à la logique, ce qui est équivalent à la relation entre html css et js dans la page Web. .
Développer la première page
Le code vient du nouveau projet
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
Vous le verrez sous index dans le nouveau projets Ces codes sont introduits ensuite wxml wxss js
wxml
Il s'agit du fichier de description de la structure des pages, principalement utilisé pour le contenu suivant
1. Utilisez des balises pour spécifier les composants à l'aide de
2. Utilisez wx:for wx:if et d'autres commandes pour compléter certains modèles Traitement logique sur
3. Utilisez bind* pour lier des événements
wxss
style File, la syntaxe est fondamentalement la même que celle du CSS, mais la syntaxe du sélecteur prise en charge est limitée. Voir ici, vous pouvez utiliser flexbox pour compléter la mise en page.
Vous pouvez également utiliser la commande d'importation en interne pour introduire des fichiers de style externes
@import "common.wxss";
.pd {
padding-left: 5px;
}js
Contrôle logique de page, suivez la spécification commonJs
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')
Le js ici est ne pas naviguer Il s'exécute dans un environnement serveur, donc des codes tels que window.
Utilisez la méthode Page sur la page pour enregistrer une page
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Quand nous devons changer le données liées Lorsque la méthode setData est modifiée, la mise à jour de la page sera déclenchée, comme ceci :
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})Conditionnel rendu et rendu de liste
Le contenu suivant provient de la documentation officielle de WeChat.
wx:if=""L'applet utilise
pour effectuer le rendu conditionnel, similaire au v-if de vue
<view wx:if="{{condition}}"> True </view>wx:elif Vous pouvez également utiliser wx:else et
pour ajouter un bloc else :
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>wx:for
L'attribut control est lié à un tableau, le composant peut être rendu à plusieurs reprises en utilisant les données de chaque élément du tableau.
Index des variables intégrées (indice du parcours du tableau), élément (chaque élément du parcours du tableau)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
}) wx:for-itemUtilisez
pour spécifier le nom de variable de l'élément actuel du tableau
wx:for-indexUtilisez
pour spécifier le nom de variable de l'indice actuel du tableau :
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>Liaison d'événement
bind[eventName]="handler" wxml utilise simplement la syntaxe
pour lier les événements
<view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})通过 data-* 和 e.target.dateset 传递参数
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.





