 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
Aujourd'hui, je vous présente une barre de progression plus éblouissante. La barre de progression offre aux utilisateurs une meilleure expérience dans une opération qui prend du temps et ne donnera pas aux utilisateurs l'impression d'attendre aveuglément pour des attentes à long terme sans barres de progression. la tâche se bloque, fermez l'application sans hésitation ; généralement utilisé pour télécharger des tâches, supprimer un grand nombre de tâches, charger des pages Web, etc. ; si vous utilisez HTML5 pour la mise en page des téléphones mobiles, il peut également être utilisé sur les téléphones mobiles~
Effet Image :

1. Structure HTML :
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>Une analyse simple :
p.loadBar représente l'intégralité de la progression. bar
p.loadBar p définit le cadre du tableau arrondi, p.loadBar p span est la progression (changement dynamique de la largeur), p.loadBar p span i est la progression remplie de couleur d'arrière-plan (c'est-à-dire largeur = 100 %)
HTML Vous pouvez concevoir la structure vous-même Tant qu'elle est raisonnable, il n'y a pas de problème~
2. CSS :
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
. L'effet à ce moment est :

La disposition générale consiste à utiliser la position relative et absolue~
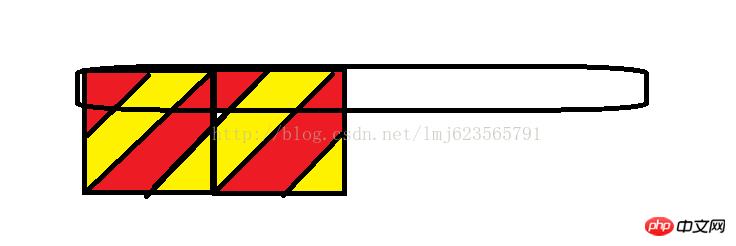
La partie la plus difficile est la mise en place de la barre de dégradé :
On utilise
a, dégradé du haut à gauche vers le bas à droite
b, et les couleurs sont : 0- 25 % est #7ed047, 25 %-50 % est #4ea018, 50 %-75 % est #7ed047, 75 %-100 % est #4ea018
c La taille de l'arrière-plan est de 40 px seulement. doit dépasser la hauteur. Plus la valeur est grande, plus la largeur de l'article est large
Tableau d'analyse :

Le principe de réglage est comme indiqué. ci-dessus, plus la largeur de l'arrière-plan peut être définie, plus la largeur du texte sera grande ;
3. Définir Js, créer un objet LoadBar
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};<🎜. >Nous avons créé un objet LoadBar et exposé deux méthodes, l'une pour définir la progression maximale et l'autre pour définir la progression actuelle. Par exemple, la progression maximale du téléchargement d'un fichier est la taille du fichier et la progression actuelle est la taille du fichier téléchargé.
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





