Comment faire diverses listes sur le terminal mobile H5 (2)
Comment faire diverses listes sur le terminal mobile H5 (2)
Revue de la situation précédente
Dans le billet de blog précédent Dans " Comment créer diverses listes sur le terminal mobile (1)", nous avons démontré la création de listes dans H5 sur le terminal mobile à travers deux démos simples. Cependant, ces deux démonstrations sont encore trop simples. Peut-être que tout le monde pense que c'est juste cela. Dans ce chapitre , nous allons faire une liste un peu plus compliquée.
Si vous avez vu cet article en premier, il est recommandé d'aller d'abord sur le lien ci-dessus et de mettre le correspondant Laissez-moi jeter un œil au contenu afin que le contexte est cohérent et qu'il est plus facile de comprendre le contenu de cet article
Liste avec flèche droite
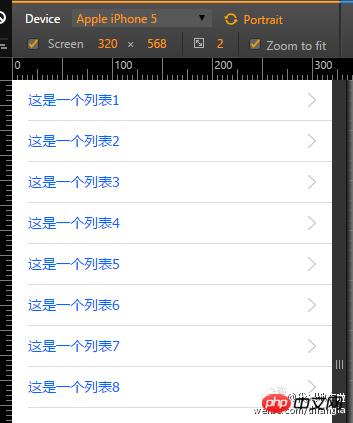
Cet exemple est en fait similaire au deuxième du précédent, il y a juste une flèche droite supplémentaire sur le côté droit. L'effet que nous voulons obtenir est celui indiqué dans la figure ci-dessous :

Comme indiqué ci-dessus, sur le côté droit de. Dans la liste, il y a une flèche vers la droite. Peut-être vous demanderez-vous pourquoi la ligne inférieure à droite pointe vers le haut ? Hé, c'est le design de nos designers. Il vous suffit de connaître le principe, alors vous pouvez le faire non. peu importe ce que vous faites.
code html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href="">这是一个列表1</a></li>
<li><a href="">这是一个列表2</a></li>
<li><a href="">这是一个列表3</a></li>
<li><a href="">这是一个列表4</a></li>
<li><a href="">这是一个列表5</a></li>
<li><a href="">这是一个列表6</a></li>
<li><a href="">这是一个列表7</a></li>
<li><a href="">这是一个列表8</a></li>
</ul></p></body></html>le code html est exactement le même que l'exemple du chapitre 1.
code SASS
.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem; a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem; }
}
}
} est également relativement simple à mettre en œuvre, il suffit d'ajouter a Il y a une image d'arrière-plan avec une flèche vers la droite. Rien d'inhabituel
Mais ce qui nécessite une explication particulière ici, c'est que background-size peut en fait être abrégé en <. 🎜>. Cependant, comme Android 4.4 et versions antérieures ne sont pas compatibles, nous devons donc encore le démonter et l'écrire. Il est prévu que d'ici la fin de 2016, nous puissions ignorer toutes les anciennes versions d'Android. Mais pour le moment, il semble que ce ne soit pas possible. background
background:url("../image/icon_goto.png") right center/auto 1.4rem no-repeat;Une liste avec date et flèche droite
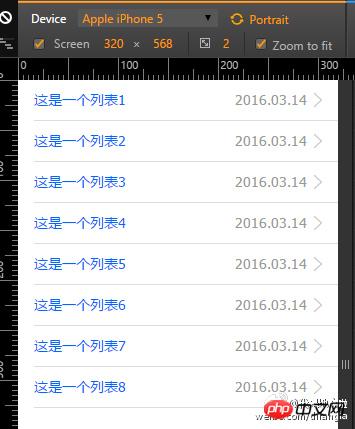
Tout d'abord, regardons le rendu :
 Cette liste n'est pas très compliquée, elle ajoute simplement une date. La date est affichée à droite, et la date ne chevauchera pas le titre. Voyons comment procéder
Cette liste n'est pas très compliquée, elle ajoute simplement une date. La date est affichée à droite, et la date ne chevauchera pas le titre. Voyons comment procéder
code html
<🎜. >Tout d'abord, html5 fournit une balise temporelle pour placer spécifiquement l'heure. Nous utilisions span ou d'autres balises pour la créer. Après cela, le temps a une balise spéciale.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>list 1</title>
<link rel="stylesheet" href="../style/style.css">
</head>
<body>
<p class="list_1">
<ul>
<li><a href=""><time>2016.03.14</time>这是一个列表1</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表2</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表3</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表4</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表5</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表6</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表7</a></li>
<li><a href=""><time>2016.03.14</time>这是一个列表8</a></li>
</ul></p></body></html>Concernant les dates de liste, j'ai aussi un ancien article de blog Si cela vous intéresse, vous pouvez le lire, "Plusieurs méthodes d'alignement des côtés gauche et droit des titres. et les dates dans les listes d'actualités" Le code SASS
n'est pas particulièrement compliqué, juste pour éviter que la date et la flèche droite ne se chevauchent, un rembourrage intérieur droit est ajouté à
. De plus, l'heure est placée à droite en utilisant la bonne méthode flottante.list_1 { ul {padding-left: 1.6rem;}
li { border-bottom: 1px solid #ddd;padding-right: 1.6rem;
a {
display: block;height: 4rem;line-height: 4rem;overflow: hidden;font-size: 1.4rem;
background:url("../image/icon_goto.png") right center no-repeat;
background-size: auto 1.4rem;
padding-right: 1.5rem; }
time {float: right;color: #999;}
}
}Résuméa
- utilisation et abréviation, et pourquoi nous n'abrégeons pas cet attribut pour le moment.
-
spéciale -background-sizeLe temps a une balise html5timeMéthode flottante à droite, positionner l'heure à droite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






