
Si vous avez vu cet article en premier, il est recommandé d'y aller en premier Jetez un oeil au contenu correspondant dans le lien ci-dessus, afin que le contexte soit cohérent et qu'il soit plus facile de comprendre le contenu de cet article
À travers plusieurs chapitres, de la liste la plus simple d'une ligne de texte à. diverses images Liste d'articles. En fait, la plupart des formes de listes peuvent être trouvées dans les méthodes correspondantes dans mes six chapitres d'articles de blog. Les méthodes ne sont que ces méthodes, il s'agit simplement de savoir comment les utiliser de manière flexible. 🎜>
Ainsi, dans le dernier chapitre, je ne donnerai plus de code, mais analyserai les modalités de mise en œuvre à travers plusieurs cas qui ne semblent pas être évoqués, et donnerai des idées. La mise en œuvre concrète est une question à laquelle chacun doit réfléchir. . Analysons quelques casQuand j'écris des articles de blog, personnellement, je n'aime pas ajouter trop de code décoratif au code. Les exemples donnés sont également des exemples relativement simples. Je ne sais pas comment. C'est juste pour permettre aux lecteurs d'aller à l'essentiel lors de la lecture du code et de comprendre le sens principal que je veux exprimer. Plus de couleurs et d'ombres peuvent être utilisées à volonté Graphique sur une seule ligne. et liste de textes
Chapitre 3, nous avons présenté comment implémenter une petite icône devant la liste Comment faire.
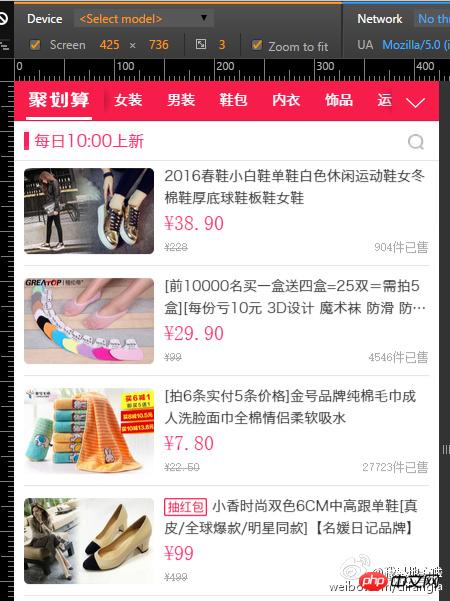
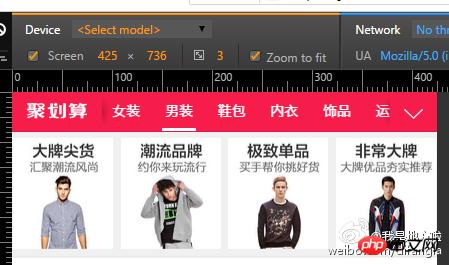
Dans ce cas, il s'agit en fait d'une grande icône. Changez l'icône en image et tout ira bien. La largeur de l'image est fixe, mais la largeur du texte suivant n'est pas fixe. Cette idée est exactement la même. comme la liste d'icônes. Le texte suivant contient une variété d'éléments, et ces éléments peuvent être composés et présentés en utilisant diverses méthodes. J'ai jeté un œil au code de Taobao. L'ingénieur front-end a utilisé un superbe. méthode de mise en page du flux de documents pour implémenter cette mise en page. Personnellement, j'aime toujours utiliser la méthode de mise en page de positionnement pour la mettre en œuvre, il n'y a pas beaucoup de différence, la seule différence est dans leurs idées respectives. Disposition de l'image à quatre colonnesComme le montre l'image ci-dessus, il s'agit d'une disposition à quatre colonnes de graphiques et de texte mélangés. En fait, nous sommes en doubles colonnes. déjà des tutoriels similaires sur la disposition mixte des images et du texte. Il remplace simplement 50 % par 25 %. 
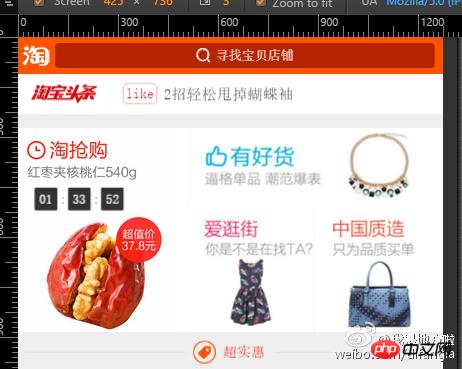
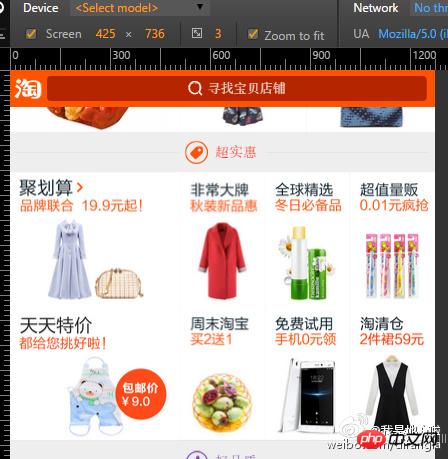
Ceci provient également de la page d'accueil de Taobao. disposition de quatre éléments de tailles différentes. N'est-ce pas très déroutant ? En fait, ce n'est pas le cas 
Si vous avez trouvé une solution à ce qui précède, alors c'est vraiment trop simple. Il s'agit simplement d'une combinaison de plusieurs méthodes 
Être doué pour démanteler des problèmes complexes, regarder l'essence à travers le problème et résoudre le problème en le divisant en plusieurs parties.
Une canette être A, A peut aussi être B, A est également égal à A 1
pourcentage.
occupe une ligne à elle seule. n'écrivez pas le pourcentage, vous pouvez définir arbitrairement le remplissage intérieur et extérieur
Les bordures ne peuvent pas seulement être réalisées avec des bordures, il existe de nombreuses façons de les réaliser.
Linyuan Xianyu pourrait aussi bien battre en retraite et construire un filet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de création d'un site Web mobile ?
Quelles sont les méthodes de création d'un site Web mobile ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Pourquoi Win11 ne peut-il pas être installé ?
Pourquoi Win11 ne peut-il pas être installé ?
 Comment résoudre l'erreur interne0x06
Comment résoudre l'erreur interne0x06
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 tutoriel d'installation du guide du serveur
tutoriel d'installation du guide du serveur