
Cet article présente principalement la définition du type de document DTD en XML, qui constitue la connaissance de base pour l'apprentissage introductif de XML. Les amis dans le besoin peuvent se référer à la
Définition du type de document XML, communément appelée DTD, c'est. a Décrire avec précision la manière dont le langage XML est utilisé. Les DTD vérifient la validité du vocabulaire et de la structure d'un document XML par rapport aux règles de syntaxe du langage XML approprié.
La DTD XML peut être spécifiée à l'intérieur du document, ou elle peut être enregistrée dans un document séparé et liée séparément.
Syntaxe
La syntaxe de base de la DTD est la suivante :
<!DOCTYPE element DTD identifier
[
declaration1
declaration2
........
]>Dans la syntaxe ci-dessus :
DTD Commence par le délimiteur DTD interne<br/>Si un élément est déclaré à l'intérieur d'un document XML alors la DTD est appelée DTD interne. Pour que cela puisse être utilisé comme DTD interne, l'attribut autonome dans la déclaration XML doit être défini sur oui. Cela signifie que l'œuvre revendiquée est indépendante de sources externes.
Syntaxe
La syntaxe interne de la DTD est la suivante :
<!DOCTYPE root-element [element-declarations]>
Ici, l'élément racine est le nom de l'élément racine, les déclarations d'éléments représentent les éléments que nous déclarons.
Exemple
Voici un exemple simple de DTD interne :
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
<!DOCTYPE address [
<!ELEMENT address (name,company,phone)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT company (#PCDATA)>
<!ELEMENT phone (#PCDATA)>
]>
<address>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</address>Jetons un coup d'oeil au code ci-dessus :
Démarrer la déclaration - Démarrez la déclaration XML avec l'instruction suivante :
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
DTD - Immédiatement après l'en-tête XML, la _Déclaration de type de document_ est la suivante suit, généralement appelé DOCTYPE :
Corps DTD - La déclaration DOCTYPE est suivie du corps DTD, ici nous déclarons les éléments, attributs, entités et symboles :
<!ELEMENT address (name,company,phone)> <!ELEMENT name (#PCDATA)> <!ELEMENT company (#PCDATA)> <!ELEMENT phone_no (#PCDATA)>
De nombreux éléments sont passés ici< ;nom> Déclaration de vocabulaire du document. définit element_name_ comme type "#PCDATA". Ici, #PCDATA signifie des données texte analysables.
Fin de déclaration - Enfin, la partie déclaration de la DTD est fermée à l'aide de crochets et de crochets angulaires (]>). Il s'agit d'une définition de clôture valide, suivie immédiatement du contenu du document XML.
Règles
La déclaration du type de document doit apparaître au début du document (uniquement en premier avec l'en-tête XML) et n'est pas autorisée à apparaître ailleurs dans le document . <br/>Semblable aux déclarations DOCTYPE, les déclarations d'éléments doivent commencer par un point d'exclamation. <br/>Le Nom dans la déclaration du type de document doit correspondre au type de l'élément racine. <br/>DTD externe<br/>Dans une DTD externe, les éléments sont déclarés en dehors du document XML. Accessible en spécifiant l'attribut système, qui peut être un fichier .dtd valide ou une URL valide. Pour indiquer qu'il s'agit d'une DTD externe, l'attribut autonome de la déclaration XML doit être défini sur no. Cela signifie que la déclaration contient des informations provenant d'une source externe.
Syntaxe
Voici la syntaxe de la DTD externe :
<!DOCTYPE root-element SYSTEM "file-name">
Ici, le nom de fichier est le fichier avec l'extension .dtd. <br/>
Exemple
L'exemple suivant montre l'utilisation d'une DTD externe :
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<!DOCTYPE address SYSTEM "address.dtd">
<address>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</address>
DTD 文件 address.dtd 的内容如下所示:
<!ELEMENT address (name,company,phone)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT company (#PCDATA)>
<!ELEMENT phone (#PCDATA)>Type
On peut référencer une DTD externe en utilisant un identifiant système ou un identifiant public.
Identifiant système
L'identifiant système nous permet de spécifier l'emplacement d'un fichier externe qui contient la déclaration DTD. La syntaxe est la suivante :
<!DOCTYPE name SYSTEM "address.dtd" [...]>
Comme on peut le voir, elle contient le mot clé SYSTEM et une référence URI pointant vers l'emplacement du document.
Identifiant public
L'identifiant public fournit un mécanisme pour localiser les ressources DTD. Il s'écrit comme suit :
<!DOCTYPE name PUBLIC "-//Beginning XML//DTD Address Example//EN">
Déclarer des éléments<br/>Déclarer des éléments en dtd (dans un XML, si un élément veut être légal, il doit être déclaré en dtd) Syntaxe :< ;! Catégorie de nom d'élément ELEMENT> et les deux méthodes <br/><br/>
Par exemple :<!ELEMENT br EMPTY>
<br/>
注意点
在dtd中
所有的 XML 文档(以及 HTML 文档)均由以下简单的构建模块构成:
元素
属性
实体
PCDATA
CDATA
下面是一些注意点:
(1)实体是用来定义普通文本的变量。实体引用是对实体的引用。
大多数同学都了解这个 HTML 实体引用:" "。这个“无折行空格”实体在 HTML 中被用于在某个文档中插入一个额外的空格。
当文档被 XML 解析器解析时,实体就会被展开。
(2) PCDATA
PCDATA 的意思是被解析的字符数据(parsed character data)。
可把字符数据想象为 XML 元素的开始标签与结束标签之间的文本。
PCDATA 是会被解析器解析的文本。这些文本将被解析器解析成实体以及标记。
文本中的标签会被当作标记来处理,而实体会被展开。
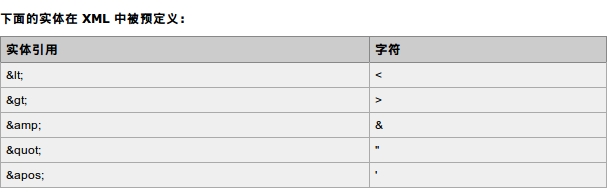
不过,被解析的字符数据不应当包含任何 &、< 或者 > 字符;需要使用 &、< 以及 > 实体来分别替换它们。
(3)CDATA
CDATA 的意思是字符数据(character data)。
CDATA 是不会被解析器解析的文本。在这些文本中的标签不会被当作标记来对待,其中的实体也不会被展开。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment convertir un pdf au format XML
Comment convertir un pdf au format XML
 Tendances récentes du marché de Ripple
Tendances récentes du marché de Ripple
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Le lot de script BAT modifie les noms de fichiers
Le lot de script BAT modifie les noms de fichiers
 commandes communes iscsiadm
commandes communes iscsiadm
 Quels sont les suffixes vidéo ?
Quels sont les suffixes vidéo ?