
En tant que novice en PHP, ce serait formidable s'il existait un outil utile pour pratiquer la grammaire à tout moment et n'importe où. De toute évidence, l’outil en ligne PHP ci-dessus peut essentiellement répondre aux besoins normaux.
Mais le seul inconvénient est qu'il ne prend pas en charge les bases de données et autres fonctionnalités avancées. Cela semble donc très embarrassant. Si vous ne pouvez pas pratiquer les instructions de base de données, vous apprenez encore beaucoup. Il est donc préférable de le faire vous-même, d’écrire un outil en ligne capable de prendre en charge la base de données et de l’utiliser vous-même.
Pour les fichiers PHP, lorsque le navigateur envoie une requête URL au serveur, l'interpréteur traduira automatiquement le fichier en une partie que le navigateur peut analyser. Ainsi, le processus d'accès à l'URL est le processus d'obtention des données interprétées par PHP.
Ce qui suit est une brève explication. Par exemple, nous avons un tel fichier temp.php avec le contenu suivant :
<?php echo "Hello PHP";
Lorsque le navigateur y accède, les données obtenues sont les suivantes : 
Puisque le fichier temp.php ci-dessus peut fonctionner comme ça, alors imaginez, si nous mettons à l'avance le fichier que nous voulons exécuter dans le fichier temp.php, puis accédons au fichier temp.php , ne serait-ce pas possible ? Nous avons obtenu le résultat que nous souhaitions.
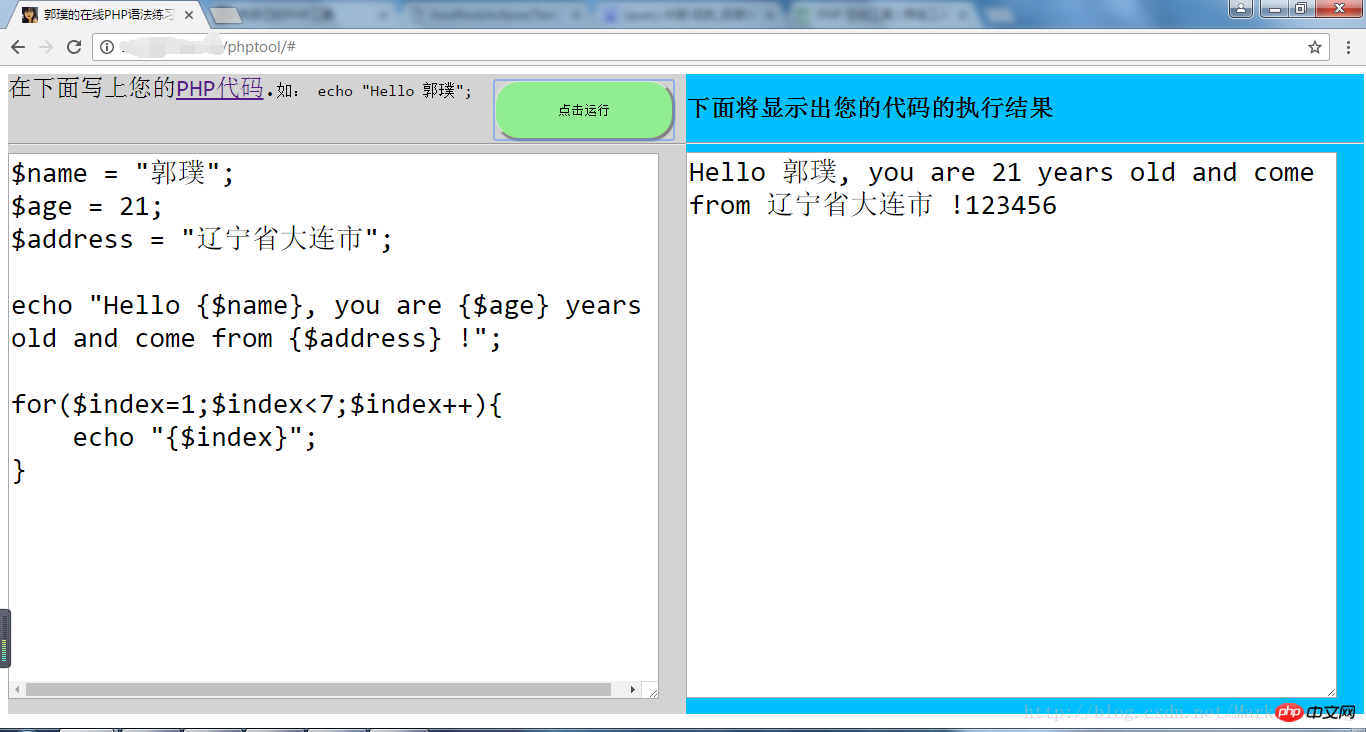
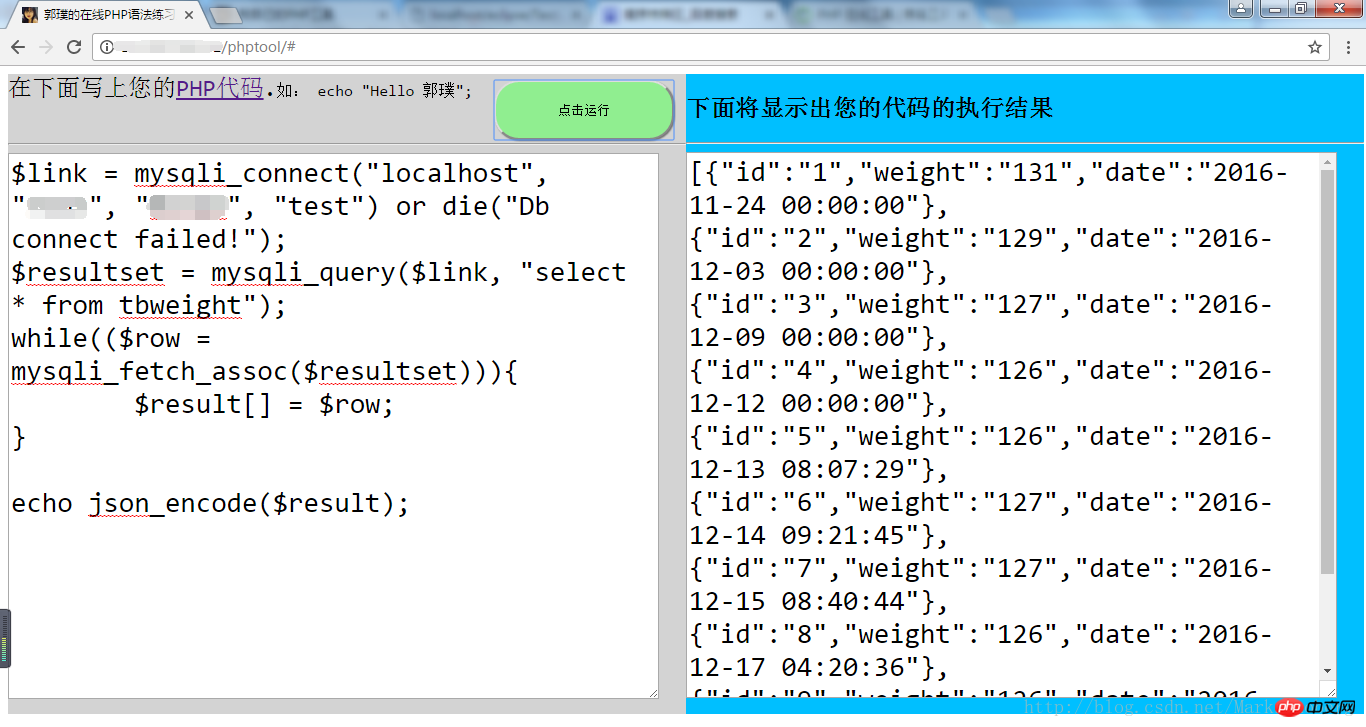
En fait, c’est ce que j’ai fait, et les résultats ont prouvé que si l’ordre est bon, c’est plutôt bien.
Mon idée est :
Donnez-moi un bouton Lorsque vous cliquez sur le bouton, le code source sera d'abord envoyé au serveur, puis une requête ajax sera appelée. exécutez le code source. Les résultats sont extraits et affichés sur la "console".
Le processus de mise en œuvre spécifique sera présenté ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html><!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>Après ce code, vous pouvez télécharger le code source modifié vers le temp.php spécifié sur le serveur allumé, puis le processus de préparation est terminé.
Ici, ajax joue deux rôles :
L'un consiste à télécharger le code source
Un est d'obtenir les résultats d'exécution du code
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}Selon les exigences, le processus de téléchargement ne sera exécuté que lorsque vous cliquerez sur le bouton Exécuter. Il vous suffit donc d'ajouter un événement de clic au bouton.
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});Vous possédez un serveur Alibaba Cloud, alors mettons-le dessus. De cette façon, vous pouvez disposer d’un environnement PHP en ligne qui peut être utilisé normalement à tout moment et n’importe où.




Enfin, pour réviser, cet article présente principalement comment mettre en œuvre une Outil d'édition PHP en ligne. Répondez à vos propres besoins en matière d’exploitation de bases de données.
Un autre point important est que la raison pour laquelle un formulaire n'est pas utilisé est pour soumettre/télécharger le code source. En effet, si vous utilisez un formulaire, une fois soumis, toutes les informations sur les champs du formulaire d'origine disparaîtront, ce qui ne favorise pas le débogage et la modification ultérieure du code. Si vous utilisez ajax pour soumettre, il n'y a pas beaucoup de restrictions, mais vous pouvez concevoir plus librement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Base de données trois paradigmes
Base de données trois paradigmes
 Comment supprimer une base de données
Comment supprimer une base de données
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue