
L'idée de l'expérience d'aujourd'hui est d'obtenir un effet de chargement de page sans rafraîchissement. L'idée spécifique est d'utiliser PHP pour développer le backend, de préparer les données pour le frontend, puis d'utiliser la technologie Ajax comme porteur de données pour extraire les données du serveur vers le front-end, et enfin d'utiliser la technologie JavaScript pour traiter les données obtenues et les afficher. sur la page.
Ces données expérimentales sont transmises et traitées au format Json. Il existe deux façons de générer des chaînes json ci-dessous.
PHP est livré avec les méthodes json_encode() et json_decode(). Cependant, la méthode de décodage n'est pas couramment utilisée. Elle est déterminée par le principe de fonctionnement du navigateur. Lors de la génération d'une chaîne Json, il suffit de transmettre les données à encoder à json_encode().
$obj = arr("first"=>"first_value","second"=>"second_value","three"=>"three_value");
$encode_data = json_encode($arr);
var_dump($encode_data);Par rapport à la première méthode, la deuxième méthode est moins automatisée car générée manuellement, mais pour de petites quantités de données. En termes de traitement, la rapidité est toujours très rapide.
Remarque : lorsque vous utilisez la deuxième méthode, veillez à utiliser des guillemets simples en dehors de la chaîne et des guillemets doubles pour les données clé-valeur internes.
<?php
header("Content-Type:text/html;charset=utf-8");// 制作一个Json信息
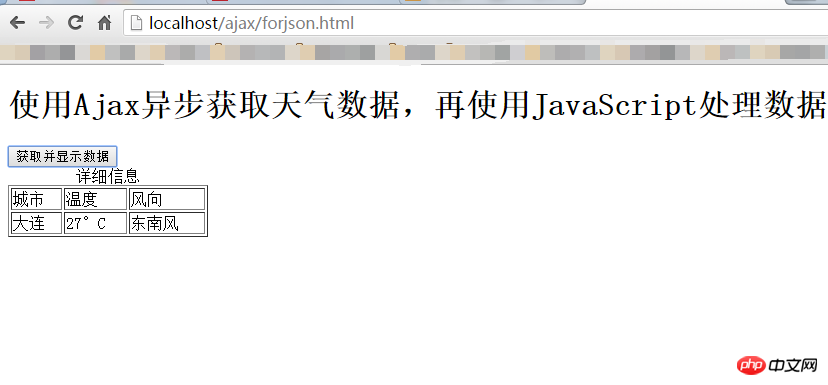
echo '{"city":"大连","temp":"27°C","WD":"东南风"}';
?>Pour faciliter la démonstration, la deuxième méthode est adoptée ici.
Qu'est-ce qu'un porteur ? Ici, les données sont demandées au serveur, puis les données obtenues sont renvoyées au client auprès duquel la demande a été faite. Ajax est une telle fonction ici.
Le code ci-dessous montre comment créer un objet ajax et le faire fonctionner.
<script>
function f1(){
alert('即将弹出数据');
var ajax;
if(window.XMLHttpRequest){
ajax = new XMLHttpRequest();
}else{
ajax = new ActiveObject("Microsoft.XMLHTTP");
} // 给Ajax设置事件
ajax.onreadystatechange = function(){
if(ajax.readyState==4){
alert(ajax.responseText);
document.getElementById('response').innerHTML=ajax.responseText;
}
} // 如果以GET请求方式请求数据的话,为了防止特殊字符,及中文的干扰我们要使用JavaScript的一个encodeURIComponent(raw_data);进行安全编码
ajax.open('get','./forajax.php');
// 使用POST请求方式的时候,其原理是模拟表单提交,所以需要加上头信息,但是要放到open方法后面
ajax.setRequestHeader("content-type","application/x-www-urlencoded");
ajax.send(null);
} </script>Après avoir obtenu les données, le travail restant consiste à rendre les données faciles à observer. Ce n'est qu'ainsi que les données peuvent avoir une valeur existante.
Les données que nous obtenons ici en utilisant ajax sont des données de chaîne, mais que devons-nous faire si nous voulons utiliser ces données ?
Ces informations sont-elles divisées manuellement ? Mais comment le diviser ? ... >Page initiale
// 这样我们就能将字符串成功的转化为一个对象类型的数据eval("var obj="+result);<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用Ajax获取数据,交给JavaScript处理</title>
<script>
function getWeather() {
var ajaxclient;
if(window.XMLHttpRequest){
ajaxclient = new XMLHttpRequest();
}else {
ajaxclient = new ActiveObject("Microsoft.XMLHTTP");
} // 当数据完整返回的时候触发
ajaxclient.onreadystatechange = function() {
if(ajaxclient.readyState==4){ // 使用eval函数来把字符串转换为一个对象
eval("var result=" + ajaxclient.responseText); //alert("服务器返回的信息为:"+result);
document.getElementById("city").innerHTML=result.city;
document.getElementById("temp").innerHTML=result.temp;
document.getElementById("wd").innerHTML=result.WD;
}
} // 开始发送请求
ajaxclient.open('get','./forjson.php');
ajaxclient.send(null);
}</script>
</head><body><h1>使用Ajax异步获取天气数据,再使用JavaScript处理数据
</h1><button name="btn" onclick="getWeather()">获取并显示数据</button>
<p><table width="200" border="1" summary="使用ajax无刷新获取数据,在使用JavaScript处理数据。">
<caption>
详细信息 </caption>
<tr>
<td>城市</td>
<td>温度</td>
<td>风向</td>
</tr>
<tr>
<td><span id="city"></span></td>
<td><span id="temp"></span></td>
<td><span id="wd"></span></td>
</tr></table></p></body></html>De cette façon, notre expérience est terminée. Nous pouvons constater que pour offrir aux utilisateurs une meilleure expérience utilisateur, Ajax est définitivement la voie à suivre. 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!