
L'éditeur suivant vous apportera un résumé des points de connaissances HTML front-end (recommandé). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Venez jeter un œil avec l'éditeur
1 Présentation du HTML
Le langage de balisage de texte htyper est un langage de balisage hypertexte
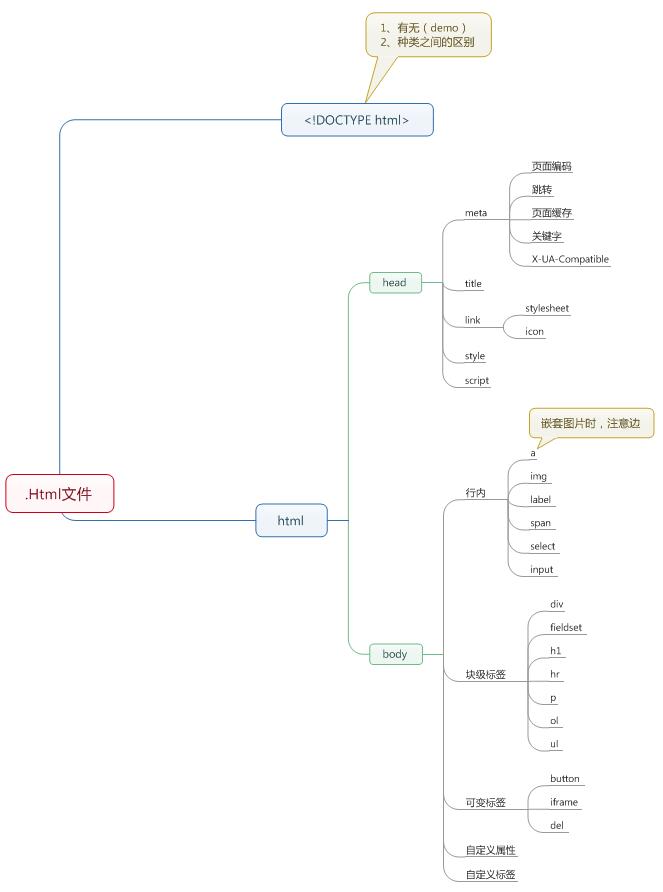
Hypertexte : signifie que la page peut contenir des images, des liens et même des éléments non textuels tels que de la musique et des programmes. Langage de balisage : un langage composé de balises (tags). Page Web == Document HTML, analysé par le navigateur, utilisé pour l'affichage Page Web statique : statique. ressources , telles que xxx.htmlPage Web dynamique : le code html est généré dynamiquement par un certain langage de développement en fonction des demandes des utilisateursCe qui suit est l'arborescence du fichier html

Le concept de balise :
• Il est composé d'une paire de mots entourés de crochets angulaires . Par exemple : *Toutes les balises ne peuvent pas commencer par un chiffre • Les balises sont recommandées.• Les balises sont divisées en deux parties : la balise de début et la balise de fin . La partie entre les deux balises est appelée le corps de la balise
• Certaines fonctions de balise sont relativement. simple. Utilisez simplement une seule balise. Ce type de balise est appelé self Closure et label. Par exemple :
>• Les étiquettes peuvent être imbriquées. Mais elles ne peuvent pas être imbriquées de manière croisée.
• Apparaissent généralement sous la forme de paires clé-valeur. Par exemple name="alex"
•Les attributs ne peuvent apparaître que dans les balises d'ouverture ou de fermeture.
• Les noms d'attribut sont tous en minuscules. *Les valeurs d'attribut doivent être placées entre guillemets doubles ou simples. Par exemple, name="alex"•Si la valeur de l'attribut est exactement la même que le nom de l'attribut, écrivez simplement. le nom de l'attribut directement. Par exemple, en lecture seule
2. Introduction aux balises head principales
•La composition du balise méta : la balise méta a deux attributs, ce sont l'attribut http-equiv et l'attribut name. Différents attributs ont des valeurs de paramètres différentes. Les valeurs des paramètres réalisent différentes fonctions de page Web.
1 L'attribut name est principalement utilisé pour décrire les pages Web, et la valeur de l'attribut correspondante est le contenu. Le contenu du contenu est principalement utilisé par les robots des moteurs de recherche pour trouver des informations et classer les informations.
2 http-equiv, comme son nom l'indique, est équivalent à la fonction d'en-tête de fichier de http. Il peut renvoyer des informations utiles au navigateur. Informations permettant d'afficher le contenu de la page Web correctement et avec précision. La valeur de l'attribut correspondant est le contenu. Le contenu du contenu est en fait la valeur variable de chaque paramètre.
//(Notez les guillemets à la fin, respectivement devant des secondes et la fin de l'URL)
•
•
3. Balise corporelle
Balises de base : : balise en gras. : pour ajouter une ligne centrale au texte.
: le texte devient italique.
et : exposant et indice.
: saut de ligne.
Bloquer -balises de niveau et balises en ligne
Balises de niveau bloc :