
Cet article présente principalement le développement de WeChat - les étapes pour se connecter au mini programme. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
L'objectif principal de ce petit programme est que les utilisateurs se connectent avec les informations utilisateur de WeChat et autorisent que les informations utilisateur soient stockées dans leur propre base de données, de sorte qu'à chaque fois, ils Connectez-vous à WeChat, ils obtiendront le code. L'openid obtenu peut être utilisé pour trouver les informations pertinentes de l'utilisateur dans la base de données du projet.
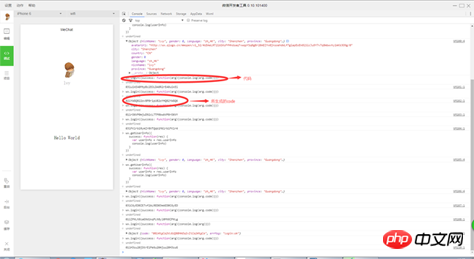
Pendant le processus de test, le code obtenu par la connexion de l'utilisateur est requis, donc les gadgets de développement WeChat seront utilisés ~ !

L'utilisation de cet outil doit être autorisée par le projet

Le code généré est limité dans le temps
L'API du port de connexion WeChat est la suivante
Adresse de l'interface : http://www.php.cn/
Paramètres de la demande :
Paramètres Instructions requises
appid est l'identifiant unique du mini programme
secret est le secret de l'application du mini programme
js_code est le code obtenu lors de la connexion
grant_type est renseigné comme authorisation_code
Paramètres de retour :
Description du paramètre
identifiant unique de l'utilisateur openid
clé de session session_key
expires_in période de validité de la session, en secondes, par exemple, 2592000 signifie que la durée de validité de la session est de 30 jours
Instructions de retour :
//正常返回的JSON数据包
{
"openid": "OPENID",
"session_key": "SESSIONKEY"
"expires_in": 2592000
}//错误时返回JSON数据包(示例为Code无效)
{
"errcode": 40029,
"errmsg": "invalid code"
}Nous pouvons donc rédiger le codez comme suit
L'entreprise enverra Le format du message a été écrit par moi-même. Il me suffit d'écrire le chemin de la demande et les paramètres de la demande
//@Param code 用户登录微信生成的code
//@Return OAuthResult 返回包含openid和session_key和expires_in的类
public OAuthResult getOAuthResultByCode(String code) {
String path = "/sns/jscode2session";
Map<String, Object> parameters = new HashMap<>();
parameters.put("appid", WechatConstant.WECHAT_APP_ID);
parameters.put("secret", WechatConstant.WECHAT_APP_SECRET);
parameters.put("js_code", code);
parameters.put("grant_type", "authorization_code");
OAuthResult oAuthResult = messageSender.getMessageForObject(path, parameters, OAuthResult.class, false);
if (oAuthResult.getOpenid() == null){
throw new BusinessException(BusinessException.Code.OAUTH_PROCESS_ERROR, "OAuth异常,原因:" + oAuthResult.getErrmsg());
}
return oAuthResult;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Le rôle du mode Ne pas déranger d'Apple
Le rôle du mode Ne pas déranger d'Apple
 Comment revenir à la page d'accueil en HTML
Comment revenir à la page d'accueil en HTML
 Qu'est-ce que le bureau collaboratif
Qu'est-ce que le bureau collaboratif
 Comment empêcher l'ordinateur d'installer automatiquement le logiciel
Comment empêcher l'ordinateur d'installer automatiquement le logiciel
 emplacement.hash
emplacement.hash
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac