Développement WeChat - Problèmes d'autorisation WeChat
Cet article présente principalement des informations pertinentes sur le développement de WeChat et une explication détaillée de l'autorisation WeChat. Les amis qui en ont besoin peuvent s'y référer
J'ai récemment eu l'occasion de réaliser un projet WeChat ; J'ai compilé avec Tout le monde, veuillez me corriger s'il y a des lacunes ou des erreurs !
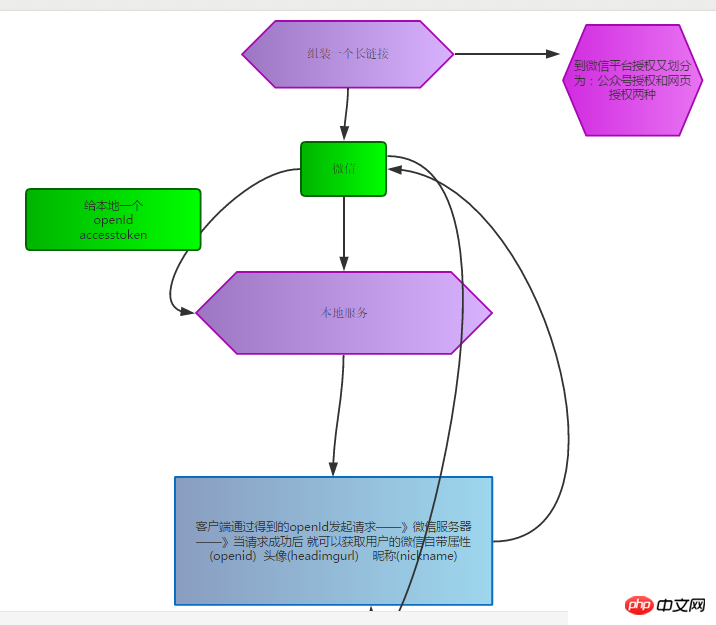
1 L'organigramme concernant l'autorisation WeChat est le suivant

Certains fragments de code sont à titre de référence uniquement :
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Utilisation du stockage local :
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. il est recommandé de commencer par Créer des données et d'obtenir l'openId correspondant pour faciliter le débogage dans le navigateur
2 La chose légèrement gênante est qu'à chaque fois que l'ajustement est terminé, il doit être publié sur ; le service, sinon cela n’aura aucun effet. . . Ce lz était très douloureux au début. Si c'est quelque chose qui est en ligne, tout le monde le sait. Vous feriez mieux d'être d'accord avec le client et de l'ajuster la nuit
Merci d'avoir lu, j'espère que cela pourra aider. vous. Merci à tous. Soutenez ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si Douyin ne peut pas obtenir l'autorisation WeChat ? Comment restaurer l'autorisation WeChat qui a expiré ?
Mar 25, 2024 pm 07:41 PM
Que dois-je faire si Douyin ne peut pas obtenir l'autorisation WeChat ? Comment restaurer l'autorisation WeChat qui a expiré ?
Mar 25, 2024 pm 07:41 PM
Avec la popularité des médias sociaux, Douyin et WeChat sont devenus des applications indispensables dans la vie de nombreuses personnes. Lors de l'utilisation de Douyin, certains utilisateurs peuvent être confrontés au problème de ne pas pouvoir obtenir l'autorisation WeChat. Cet article expliquera comment résoudre le problème selon lequel Douyin ne peut pas obtenir l'autorisation WeChat et comment gérer la situation après l'expiration de l'autorisation WeChat. 1. Que dois-je faire si Douyin ne peut pas obtenir l'autorisation WeChat ? Vérifiez d'abord si la connexion réseau est stable, car un réseau instable peut entraîner l'échec de l'autorisation WeChat. Vous pouvez essayer de redémarrer votre routeur ou de passer à une autre connexion réseau pour résoudre le problème. Assurez-vous qu'il n'y a aucune anomalie dans votre compte WeChat, comme un blocage ou des restrictions de connexion. Si vous rencontrez un problème avec votre compte WeChat, veuillez d'abord résoudre le problème, puis réessayer de l'autoriser. 3. Question sur le compte Douyin
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Comment utiliser Golang pour implémenter la connexion autorisée WeChat pour les applications Web
Jun 24, 2023 am 08:16 AM
Comment utiliser Golang pour implémenter la connexion autorisée WeChat pour les applications Web
Jun 24, 2023 am 08:16 AM
Avec la popularité de WeChat, la connexion WeChat est devenue une fonctionnalité essentielle de nombreuses applications Web. En se connectant avec l'autorisation WeChat, les utilisateurs peuvent facilement se connecter aux applications Web à l'aide de leur compte WeChat et éviter les processus d'enregistrement fastidieux. Cet article explique comment utiliser Golang pour implémenter la connexion autorisée WeChat pour les applications Web. Obtenez l'AppID et l'AppSecret de l'application WeChat Open Platform. Tout d'abord, nous devons nous inscrire et créer une application sur la WeChat Open Platform et obtenir l'AppID et l'AppSecret de l'application.
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat






