
Cet article présente principalement des informations pertinentes sur l'introduction détaillée de l'environnement de développement du mini programme WeChat. Les amis qui en ont besoin peuvent s'y référer
Le mini programme WeChat est le terme le plus populaire aujourd'hui. C'était vraiment un bombardement. Bien sûr, de nombreux développeurs d'applications craignent que l'arrivée des mini-programmes WeChat n'apporte un hiver froid aux applications mobiles. En tant que développeur Android, je n'y crois pas. Même si c'est le cas, ce sera très. difficile. un avenir lointain.
Peu importe si les mini-programmes WeChat peuvent bouleverser le paysage du développement actuel, nous devons accepter et apprendre avec une attitude curieuse. Nous ne rejetons pas les nouvelles technologies, il vaut donc mieux agir que réfléchir. Créez d’abord rapidement un outil de développement d’applets WeChat. Alors commençons ensemble.
Tout d'abord, mettons une image dynamique de la démo sur Github

Pour télécharger les outils de développement, voir le partage sur GitHub. Ensuite, vous pouvez accéder directement au GitHub et trouver le lien de téléchargement à télécharger.
Bien sûr, je présenterai ici en détail la séquence d'installation et les problèmes rencontrés. (Ensuite, suivez ces étapes pour réussir l'installation (version Windows))
Téléchargez l'outil de développement d'applet WeChat version 0.7.0 (lien de téléchargement http://www.php.cn/password: ru3h) car 0.9 Le La version .0 a une vérification de connexion, mais je n'ai pas pu me connecter après l'installation directe. Elle continue de vous demander de lier d'abord votre compte Wechat à l'application. J'ai scanné le code des centaines de fois mais je ne parviens toujours pas à me connecter (quelle patience). avez-vous) Téléchargez la version 0.7.0 Ensuite, installez-la directement. Le processus d'installation est très simple. Sélectionnez simplement le répertoire d'installation et passez à l'étape suivante, connectez-vous et entrez dans le programme. scannez le code WeChat.

Après avoir entré, l'interface ci-dessus apparaîtra et se fermera. Téléchargez ensuite la version 0.9.0 (lien de téléchargement http://www.php.cn/ mot de passe 46gv)
Il suffit d'écraser et d'installer directement après le téléchargement (vous devez écraser l'installation. Vous n'avez pas besoin d'ouvrir le développement). outils après l'installation, même si vous le souhaitez. Impossible d'accéder même si je l'ouvre. Parce que le programme n'est pas cracké. Après avoir installé le programme, vous devez télécharger trois fichiers crack js pour remplacer les fichiers correspondants du répertoire de notre programme d'installation. Entrez directement dans le téléchargement GitHub, lien Github http://www.php.cn/

Téléchargez les trois fichiers ci-dessous

J'ai installé l'outil sur le lecteur D. Recherchez les trois répertoires suivants et remplacez les fichiers correspondants
D : package de l'outil de développement Web WeChat.nwappdistcomponentscreatecreatestep.js
D. : Package.nwappdiststroesprojectStores.js
D : Package.nwappdistweappappserviceasdebug.js
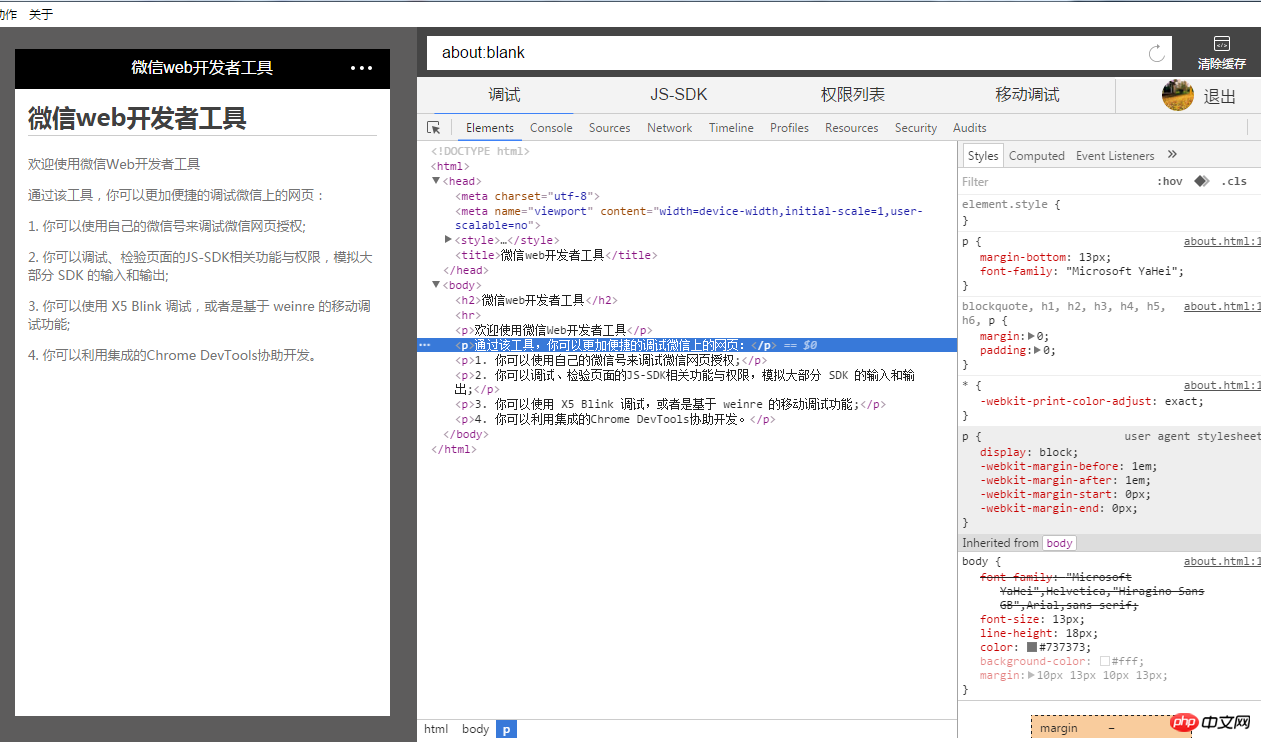
Après avoir remplacé le fichier, vous pouvez vous connecter avec succès. Après vous être connecté, l'interface. Comme suit

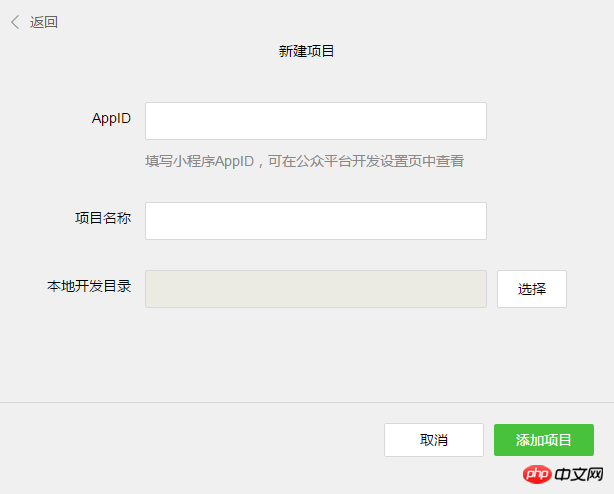
Ensuite, on clique directement pour ajouter le projet, et l'interface après avoir cliqué est

Parce que nous le faisons Si vous n'avez pas de compte bêta, cette application Vous pouvez saisir ce que vous voulez, y compris le nom du projet et le répertoire de développement.
Après avoir rempli les informations, cliquez sur Ajouter un projet

OK, quelque chose de magique s'est produit, un projet helloworld est apparu.
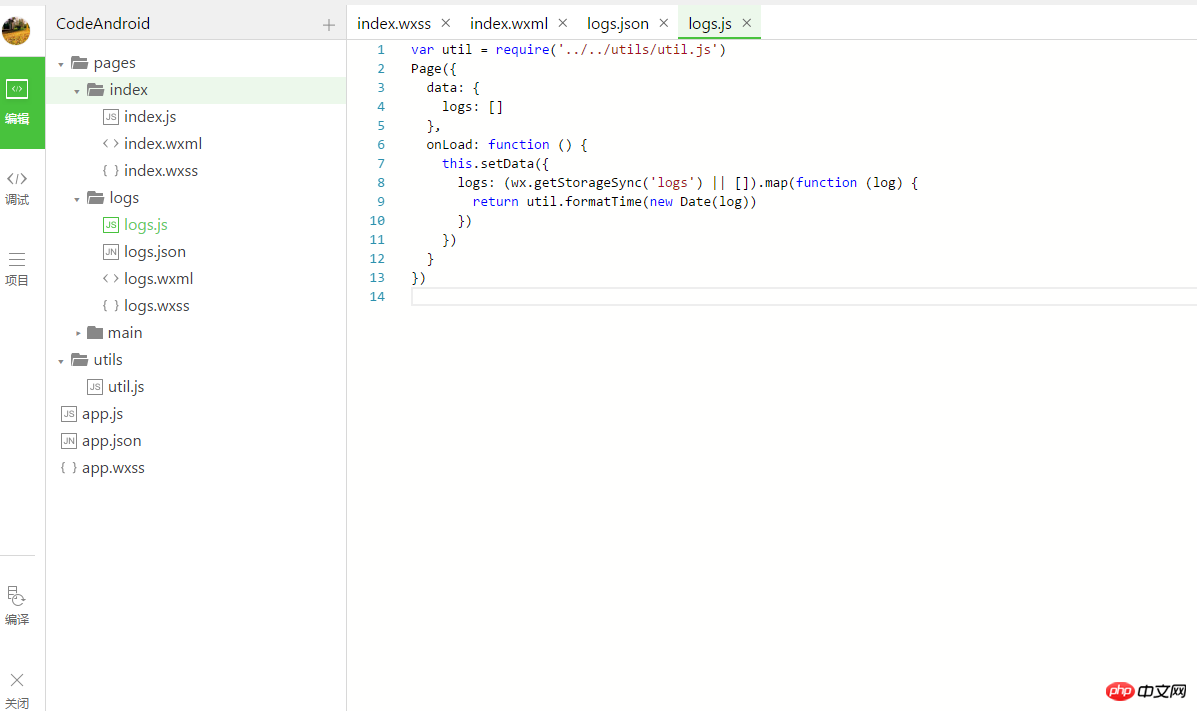
Cliquez sur Modifier

Sélectionnez le fichier correspondant pour écrire le code.
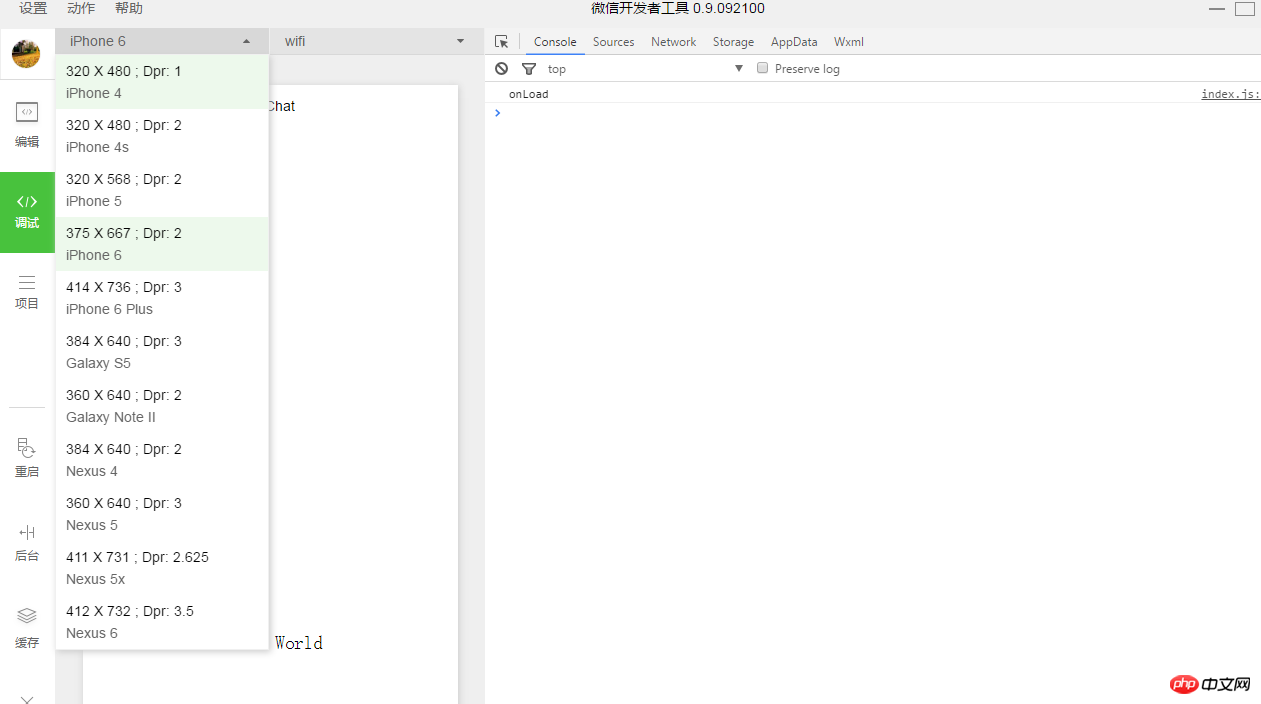
Débogage

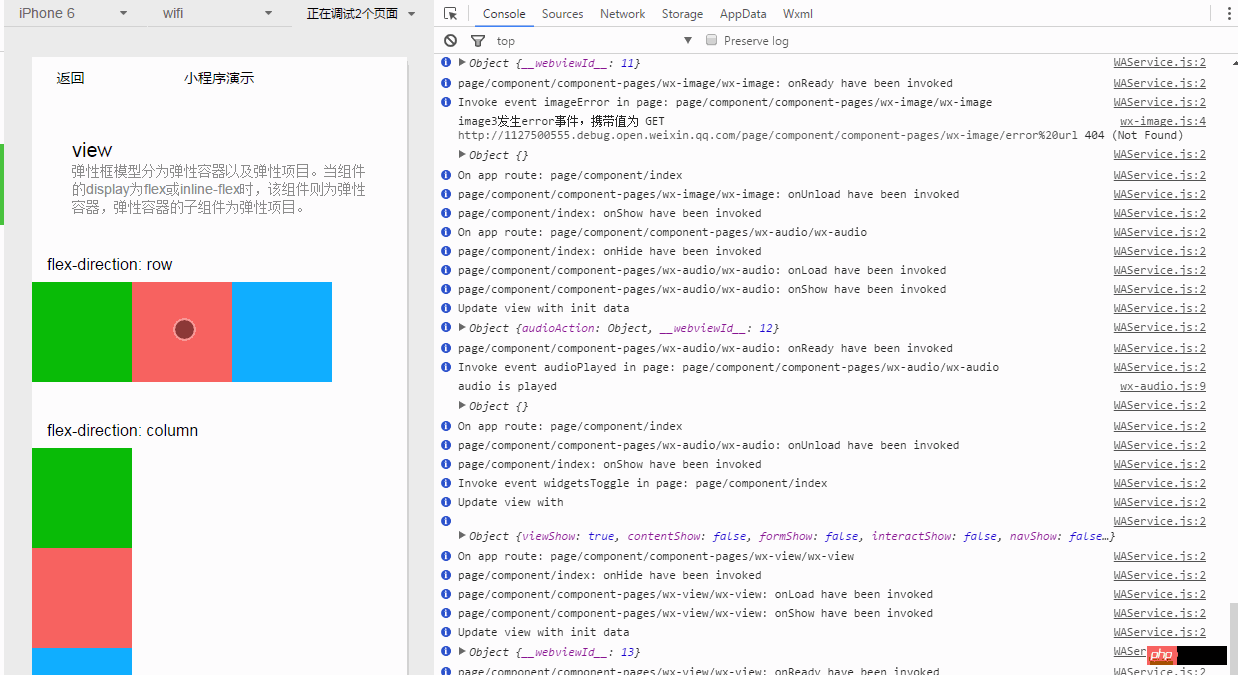
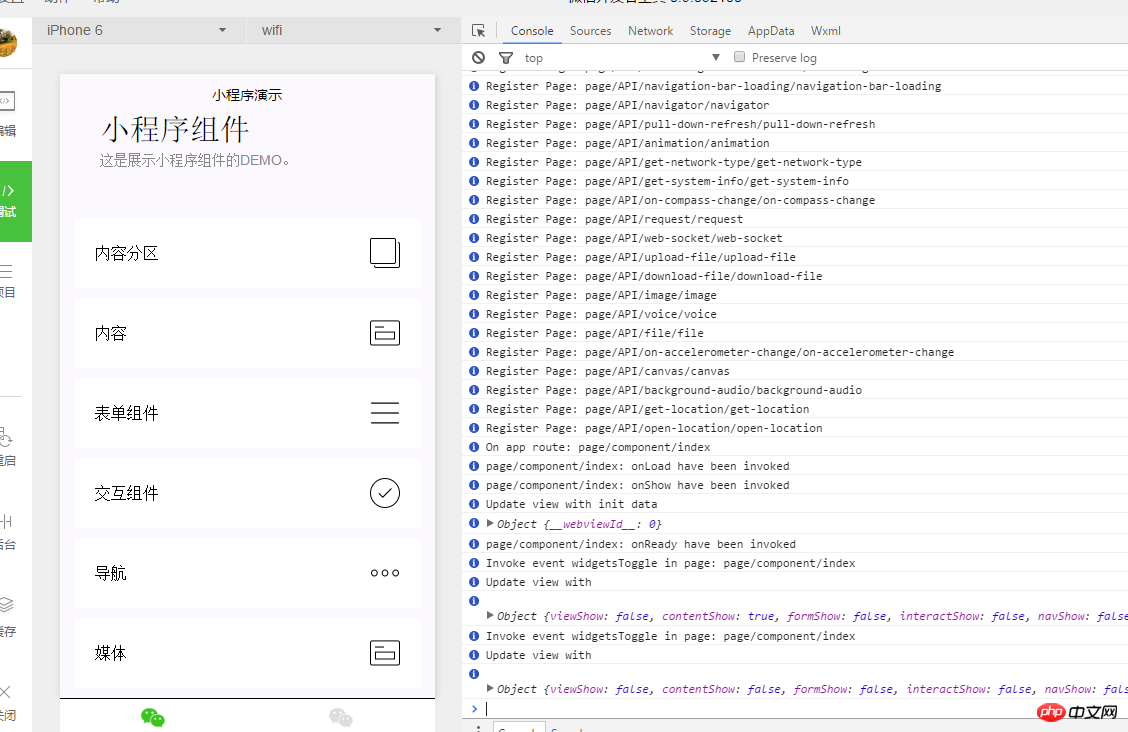
Cliquez sur le bouton de débogage. Il y a un terminal mobile en haut à gauche où vous pouvez choisir de déboguer. d'autres appareils avec des résolutions différentes. Il y a un bouton pour sélectionner le réseau sur le côté droit de l'appareil. Vous pouvez choisir les réseaux wifi, 2G, 3G et 4G. Dans la fenêtre de droite, il y a une console où vous pouvez visualiser les informations imprimées par la console, ainsi que les informations sur le réseau et le stockage, etc.

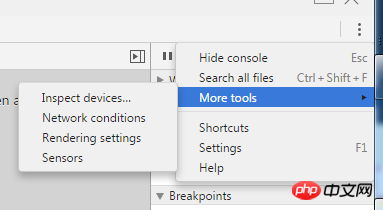
Nous cliquons sur le bouton dans le coin supérieur droit et choisissons d'afficher la console, rechercher des fichiers, des touches de raccourci, des capteurs, des paramètres de rendu, de l'aide, etc. Il y a vider le cache, redémarrer l'applet et des boutons dans le coin inférieur gauche.
Au fait, GitHub a une démo. Nous pouvons copier cette démo dans notre répertoire de développement et voir l'effet de l'applet WeChat. Ce que nous venons de créer est un helloworld. C'est trop simple et nous ne pouvons pas le voir. charme.

J'ai mis l'image dynamique devant.
C'est tout. Si vous souhaitez en savoir plus, veuillez consulter la documentation de développement
http://www.php.cn/
http://www.php.cn/
Grâce à cet article, j'espère aider des amis dans le besoin à développer des mini-programmes WeChat, merci Merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat