 interface Web
interface Web
 js tutoriel
js tutoriel
 6 conseils de réflexion pour faciliter l'apprentissage de JavaScript
6 conseils de réflexion pour faciliter l'apprentissage de JavaScript
6 conseils de réflexion pour faciliter l'apprentissage de JavaScript
6 compétences de réflexion pour vous faciliter l'apprentissage de JavaScript
Lorsque nous apprenons JavaScript, ou toute autre compétence de codage, nous hésitons souvent à cause de ces obstacles :
Certains concepts peuvent prêter à confusion, surtout si vous venez d'une autre langue.
Je ne trouve pas le temps (et parfois la motivation) pour étudier.
Il est facile d’oublier ce que vous comprenez déjà.
Il y a tellement d’outils et ils changent constamment, donc je ne sais pas par où commencer.
Heureusement, ces obstacles peuvent être identifiés et éliminés. Dans cet article, je présenterai six compétences de réflexion pour vous aider à apprendre JavaScript plus rapidement et à devenir un programmeur plus heureux et plus productif.
1. Ne laissez pas les décisions futures vous empêcher d'avancer maintenant
Beaucoup de gens apprennent JavaScript, et la première question qu'ils posent est souvent « Quel framework dois-je utiliser ? ». Cependant, si vous ne maîtrisez pas les bases de JavaScript, cette question n’est évidemment pas la bonne. Vous passez tout votre temps à travailler sur différents frameworks, et vous commencez à stagner.
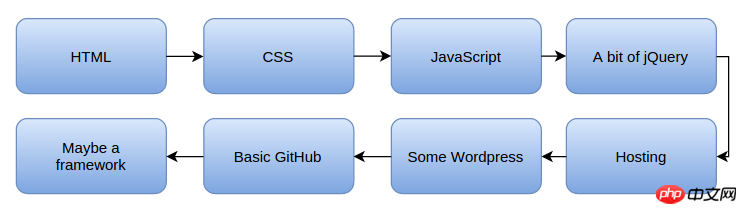
Une façon d'aider à échapper à ce piège est de dessiner une feuille de route de ce que vous devez apprendre. Par exemple, pour devenir développeur front-end, votre feuille de route pourrait ressembler à ceci :

En la décomposant davantage, vous pourriez créer un site Web fonctionnel avec uniquement des pages HTML et CSS. . Ensuite, listez chaque étape étape par étape comme ceci, et vous verrez clairement en un coup d'œil sur quoi vous devez vous concentrer maintenant. Vous ne perdrez pas non plus de temps à vous soucier de choses dont vous devriez vous soucier plus tard.
Si vous trouvez ce genre de feuille de route utile, vous pouvez jeter un œil à la « feuille de route d'apprentissage pour devenir développeur front-end » que j'ai écrite auparavant, qui la présente en détail. (Remarque : Pour le parcours d'apprentissage de JavaScript, vous pouvez également vous référer à l'article 8 cartes mentales pour apprendre Javascript)
2. Ne laissez pas la confiance vous tromper vous Oublier des choses
Apprendre rapidement un concept peut être l'une des choses qui affectent le plus vos progrès sur la voie de l'apprentissage de JavaScript. Permettez-moi de vous expliquer.
Lorsque vous lisez quelque chose et que vous sentez que c'est vrai, vous êtes susceptible de passer directement au contenu suivant. Ensuite, vous sentez que le contenu suivant est très facile à comprendre, alors vous continuez à lire. Mais bientôt, vous constaterez que vous avez oublié le contenu que vous pensiez maîtriser, vous ne pouvez donc que revenir en arrière et le réviser. Vous y jetez un rapide coup d’œil, sentez que cela a à nouveau du sens et passez à autre chose. Mais ensuite, vous oubliez autre chose. Vous restez dans ce cycle jusqu'à ce que vous vous perdiez enfin. Vous ne pouviez pas vous empêcher de vous décourager et de penser à vous reposer d'abord. Cependant, lorsque vous êtes revenu après vous être reposé, vous avez constaté que vous aviez oublié tout le contenu.
Résoudre ce problème est également très simple. Cela ne nécessite que deux étapes :
Limiter la quantité d'apprentissage en une seule fois.
Pratique – écrire du code.
Lorsque vous apprenez un nouveau concept, assurez-vous de l'essayer, de jouer avec, de vous familiariser avec lui et même de le combiner avec d'autres concepts. Et il est important de le générer dans un exemple de code, car cela vous aide à le digérer. De plus, limiter la quantité d’apprentissage en une seule fois peut aider à mémoriser le matériel. La raison est également très simple. Moins il y a de choses, mieux vous pouvez vous en souvenir.
Même si cette progression d’apprentissage peut sembler prendre plus de temps, c’est en réalité le contraire car vous n’avez plus besoin de revenir en arrière autant. Il m'a fallu de terribles leçons pour comprendre cette technique.
3. Faites des exercices avec la bonne mentalité
Beaucoup de gens pensent que les exercices répétés sont très ennuyeux, ils choisissent donc généralement de sauter ou d'essayer de prendre des raccourcis. Si vous avancez rapidement dans les exercices JavaScript, vous finissez par prendre plus de temps d'apprentissage. Essayez de rendre la pratique amusante pour qu'elle résiste moins ?
Essayez de changer votre état d'esprit :
Que se passerait-il si on vous demandait d'apprendre un nouveau concept JavaScript mais que vous ne pouviez pas l'essayer ? Comment vous sentez-vous? Personnellement, je serais très contrarié. C'est comme si un enfant recevait un nouveau jouet mais ne pouvait pas jouer avec.
Lorsque vous apprenez quelque chose de nouveau en JavaScript, essayez d'y penser comme à un nouveau jouet, une nouvelle voiture, de nouvelles chaussures ou tout ce qui vous intéresse. Alors ne considérez pas la pratique comme un travail, considérez la pratique comme un jeu. Utilisez vos nouvelles compétences pour essayer des trucs sympas. Laissez-vous surprendre. Ensuite, montrez-le à vos amis.
Avec une mentalité de jeu, vous apprendrez plus vite, vous mémoriserez plus longtemps et vous amuserez davantage.
4. La magie du temps pour écrire du code
Le problème le plus courant lors de l'apprentissage de JavaScript est que vous ne trouvez pas le temps d'écrire du code. Cependant, en même temps, nous disposons de beaucoup de temps pour parcourir divers sites Web, tels que Facebook, YouTube, Wikipedia et Reddit.
Il m'est arrivé à plusieurs reprises de vouloir simplement ouvrir Facebook et le regarder pendant un moment, mais j'ai ensuite réalisé que je le regardais depuis des heures. Comment est-ce arrivé ? C'est peut-être parce que je n'ai pas l'intention de le regarder très longtemps. Tout est difficile au début, mais une fois qu’on a commencé, il devient beaucoup plus facile de rester bloqué plus tard. Mais si quelqu’un me demandait si j’aimerais passer du temps sur Facebook, je dirais fermement non car je n’ai pas assez de temps. Cependant, il est souvent plus facile de l’accepter et de rester bloqué en lui accordant un moment.
La bonne nouvelle est que vous pouvez utiliser cette même psychologie pour apprendre à coder. Ne pensez pas à coder pendant des heures au début, car vous n'en aurez jamais autant. Dites-vous simplement que vous allez écrire du code pendant 3 minutes. De cette façon, vous n’aurez jamais à craindre de manquer de temps.
5. Pensez plus lentement, apprenez plus vite
Cela peut sembler contre-intuitif, mais je vais l'expliquer avec une courte histoire ci-dessous.
Un de mes amis a été un jour dérouté par une certaine fonctionnalité de JavaScript. Je lui ai donc demandé d'expliquer en détail ce qu'il savait, puis je lui ai expliqué les éléments qui le rendaient confus. Cependant, alors qu'il parcourait les extraits de code, j'ai remarqué qu'il y avait une section de code dans laquelle il parlait très précipitamment.
"Attendez une minute !" J'ai dit : "Parlez lentement et expliquez chaque étape en détail."
Mon ami a continué à me donner un résumé complet de ce qui se passait dans le code.
J'ai dû l'arrêter à nouveau. "Tu es encore trop pressé. Réessayez, mais cette fois, je veux que tu parcoures littéralement chaque ligne de code et que tu racontes ce qui se passe dans chaque ligne de code
Cette fois, mon ami Enfin." une bonne explication de ce qui se passe dans le code. Le nœud du problème était qu’il pouvait enfin examiner les extraits de code étape par étape au lieu d’essayer de tout comprendre d’un coup.
Dans des situations comme celle-ci, penser plus lentement peut en fait vous faire apprendre plus vite.
6. Utilisez d'abord un langage simple pour écrire du code complexe
Si vous rencontrez un morceau de code qui vous est complexe ou qui ne vous est pas familier, écrivez-le d'abord dans un langage facile à comprendre. De cette façon, vous savez exactement ce que vous voulez que le code fasse avant de l’écrire. Cela présente deux avantages :
Le code est plus facile à écrire car vous n'avez pas besoin de vous arrêter et de réfléchir à ce que vous voulez qu'il fasse.
Détectez les bugs avant qu'ils ne surviennent car vous avez une idée claire de ce que le code doit faire.
Conclusion
Nous avons discuté de nombreuses façons d'apprendre JavaScript plus rapidement, et vous pouvez également appliquer ces conseils à d'autres compétences. Examinons-le ci-dessous :
Ne vous inquiétez pas des décisions que vous prendrez à l'avenir, étudiez d'abord dur.
Pratiquez de nouvelles compétences avec bonheur comme s'il s'agissait de jouets.
Trouvez le temps d'écrire du code avec un petit engagement, tout comme vous vous êtes initialement réconforté en ne parcourant le site Web que pendant une courte période.
Ralentissez, plus les étapes sont petites, plus vous apprenez vite.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





