HTML5 – Un examen plus approfondi du contenu intégré
1. Intégrer des images
L'élément img nous permet d'intégrer des images dans des documents HTML. L'image n'est chargée que lorsque le balisage HTML a été traité ! ! L'attribut
src spécifie l'URL de l'image à intégrer ; l'attribut
alt définit le contenu alternatif de l'élément img (rendu lorsque l'image ne peut pas être affichée).
Les attributs width et height spécifient la taille (en pixels) de l'image représentée par l'élément img. Si cet attribut est omis, le navigateur ne sait pas combien d'espace d'écran il doit accorder à l'image. Le résultat est que le navigateur doit s'appuyer sur le fichier image lui-même pour déterminer sa taille, puis déplacer le contenu à l'écran pour l'adapter. résultant en Shake.
1. Intégrer des images dans des hyperliens
Exemple : utilisez les éléments img et a pour créer un graphique de réponse partitionné côté serveur
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>使用img和a元素创建服务器端的分区响应图</title></head><body><a href="otherpage.html">
<img src="/static/imghw/default1.png" data-src="../images/sport.jpg" class="lazy" ismap alt="奥运会运动项目" style="max-width:90%" height="131px"></a></body></html>http://localhost:63342/html_test/public/embeddedContent_Chapter15/otherpage.html?466,39
L'ajout de l'attribut ismap crée un graphique de réponse de partition côté serveur, et l'adresse URL contiendra les coordonnées du clic de souris.
2. Créez un graphique de réponse de partition côté client
Créez un graphique de réponse de partition côté client et laissez le navigateur naviguer vers différentes URL en cliquant sur différentes zones d'une image.
L'élément map contient un ou plusieurs éléments de zone, chacun représentant une zone cliquable sur l'image.
Les attributs de l'élément zone peuvent être divisés en deux catégories : la première catégorie concerne l'URL vers laquelle le navigateur naviguera après avoir cliqué sur la zone d'image représentée par la zone. utilisateur ; la deuxième catégorie contient des attributs de forme et de coordonnées pour indiquer diverses zones d'image sur lesquelles l'utilisateur peut cliquer.
Attributs des éléments de la zone de tableau liés à l'adresse cible
| 属性 | 说明 |
|---|---|
| href | 此区域被点击时浏览器应该加载的URL |
| alt | 替代内容 |
| target | 应该用来显示URL的浏览上下文 |
| rel | 描述了当前文档和目标文档之间的关系 |
| meida | 此区域适用的媒介 |
| hreflang | 目标文档的语言 |
| type | 目标文档的MIME类型 |
Valeurs des attributs de forme et de coordonnées du tableau
| 属性 | coords值得性质和意思 |
|---|---|
| rect | 代表矩形区域。coords属性必须由四个用逗号分隔的整数组成(左,上,右,下) |
| circle | 代表圆形区域。coords属性必须右三个用逗号分隔的整数组成(左边缘到圆心的距离,上边缘到圆心的距离,半径) |
| poly | 代表一个多边形。coords属性必须至少包含六个用逗号分隔的整数组成(每个数字各代表多边形的一个顶点) |
| default | 默认区域,即覆盖整张图片 |
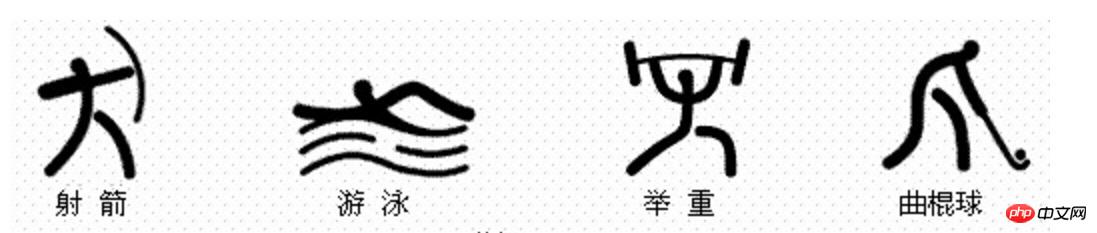
Exemple : Création d'un graphique de réponse partitionné 
<p>
<img src="/static/imghw/default1.png" data-src="../images/sport.jpg" class="lazy" usemap="#sportmap" alt="Sport image"></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>Remarque :
1. Ajoutez l'attribut usemap à l'élément img ; associez-le à l'élément map.
2. Il n'est pas nécessaire d'utiliser l'élément a pour afficher des hyperliens.
2. Incorporer un document HTML
L'élément iframe nous permet d'intégrer un autre document dans un document HTML existant.
Exemple : Utilisation de l'élément iframe 
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><iframe name="myframe" width="300" height="100"></iframe>Dans l'exemple ci-dessus, un élément iframe avec l'attribut name myframe est créé, ainsi création d'un contexte de navigation nommé myframe. Ce contexte de navigation est ensuite utilisé conjointement avec l'attribut target d'autres éléments (en particulier a, form, bouton, input et base). Dans l'exemple, l'URL spécifiée dans l'attribut href sera chargée dans l'iframe.
Tableau autres attributs
| 属性 | 说明 |
|---|---|
| src | 指定iframe一开始应该载入并显示的URL |
| srcdoc | 定义一张用于内嵌显示的HTML文档 |
| seamless | 把iframe内容显示得像主HTML文档的一个整体组成部分(浏览器未支持) |
| sandbox | 对HTML文档进行限制(浏览器未支持) |
三、 通过插件嵌入内容
object和embed元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
示例:嵌入视频
<embed src="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349" allowfullscreen="true"><object data="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349">
<param name="allowFullScreen" value="true">
<b>Sorry!</b>We can't display this content</object>示例:用object元素嵌入一张图像
<object data="../images/sport.jpg" type="image/jpg"></object>
示例:用object元素创建一张客户端分区响应图
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><object type="text/html" name="myframe" width="300" height="100"></object>注意:chrome和Safari目前不支持用object元素创建客户端分区响应图
示例:用object元素创建浏览器上下文
<p>
<object type="image/jpg" data="../images/sport.jpg" usemap="#sportmap"></object></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>四、嵌入数字表现形式
1. 显示进度
progress元素可以用来表现某项任务逐渐完成的过程。
value属性定义了当前的进度,它位于0和max属性的值所构成的范围之间。当max属性被省略时,范围是0至1。
示例:使用progress元素
<progress id="myprogress" value="10" max="100"></progress><p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button></p><script>
var buttons = document.getElementsByTagName("button");
var progress = document.getElementsByTagName("progress")[0];
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value; // 千万不能通过 buttons[i].value 获取值
}
}</script>2. 显示范围里的值
meter元素显示了某个范围内所有可能值中的一个。
min和max属性设定了可能值所处范围的边界,它们可以用浮点数表示。
meter元素的显示可以分为三个部分:过低、过高和最佳。
low属性设置一个值,在它之下的所有值都被认为是过低;
high属性设置一个值,在它之上的所有值都被认为是过高;
optimum属性则指定了“最佳”的值。
<meter id="mymeter" value="90"
min="0" max="100"
low="40" high="80" optimum="60"></meter><p>
<button type="button" value="30">30</button>
<button type="button" value="60">60</button>
<button type="button" value="90">90</button></p><script>
var buttons = document.getElementsByTagName("button");
var meter = document.getElementById("mymeter");
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
meter.value = e.target.value;
}
}</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






