
Récemment, j'ai besoin d'utiliser les fonctions de téléchargement et de prévisualisation d'images pour mon projet puisqu'il est destiné aux téléphones mobiles, j'ai étudié l'implémentation de H5.
Tout d'abord, résolvez le problème d'aperçu de l'image. Dans html5, FileReader est fourni pour lire les fichiers locaux, nous permettant d'implémenter la fonction de prévisualisation de l'image.
Propriétés, toutes les propriétés sont en lecture seule :
FileReader .error, DOMError qui se produit lorsque lit le fichier .
FileReader.readyState, état de lecture ; 0, aucune donnée n'est chargée ; 1, les données sont en cours de chargement ; 2, la lecture est terminée ;
FileReader.result, contenu du fichier ; cette propriété n'est valide qu'une fois l'opération de lecture terminée, et le format dépend de la méthode utilisée lors de la lecture.
FileReader.onabort, opération de lecture interrompue.
FileReader.onerror, une erreur s'est produite lors de la lecture.
FileReader.onload, une fois la lecture terminée avec succès.
FileReader.onloadstart, la lecture commence.
FileReader.onloadend, la lecture est terminée, que la lecture soit réussie ou non.
FileReader.onprogress, lors de la lecture du contenu du Blob.
Méthode :
FileReader.abort()
Abandonner la lecture. Alors readyState devient 2.
FileReader.readAsArrayBuffer()
Lire le fichier dans un ArrayBuffer.
FileReader.readAsBinaryString()
Lire dans une chaîne binaire.
FileReader.readAsDataURL()
Lire en tant que DataURL.
FileReader.readAsText()
Lire sous forme de texte.
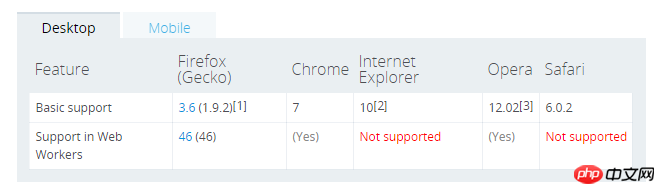
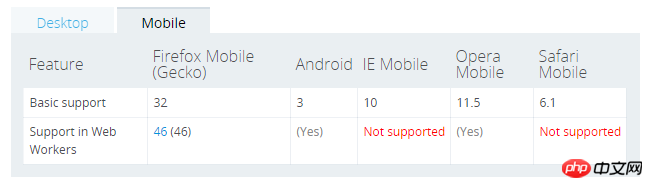
Compatibilité du navigateur comme indiqué : 

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>图片上传预览</title><script type="text/javascript">
function imgPreview(fileDom){
//判断是否支持FileReader
if (window.FileReader) { var reader = new FileReader();
} else {
alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!");
} //获取文件
var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片
if (!imageType.test(file.type)) {
alert("请选择图片!"); return;
} //读取完成
reader.onload = function(e) {
//获取图片dom
var img = document.getElementById("preview"); //图片路径设置为读取的图片
img.src = e.target.result;
};
reader.readAsDataURL(file);
}</script></head><body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/7d079a6134806e39cf5f76e91a4d694f-2.png" class="lazy" id="preview" / alt="Implémenter les fonctions de téléchargement et de prévisualisation d'images via HTML5" >
<br />
<input type="file" name="file" onchange="imgPreview(this)" /></body></html> Aperçu de l'effet : 
function upload() {
var xhr = new XMLHttpRequest(); var progress = document.getElementById("progress")
progress.style.display = "block";
xhr.upload.addEventListener("progress", function(e) {
if (e.lengthComputable) { var percentage = Math.round((e.loaded * 100) / e.total);
progress.value = percentage;
}
}, false);
xhr.upload.addEventListener("load", function(e){
console.log("上传完毕...")
}, false);
xhr.open("POST", "upload");
xhr.overrideMimeType('text/plain; charset=x-user-defined-binary');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText); // handle response.
progress.style.display = "none";
progress.value = 0;
}
}; var file = document.getElementById("imgFile"); var fd = new FormData();
fd.append(file.files[0].name, file.files[0]);
xhr.send(fd);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 La différence entre div et span
La différence entre div et span
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat