 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment utiliser ajax pour charger des pages et supprimer du contenu
Comment utiliser ajax pour charger des pages et supprimer du contenu
Comment utiliser ajax pour charger des pages et supprimer du contenu
Le plus grand avantage d'ajax est que la page ne sautera pas lors du chargement et suppression La plupart des pages Web actuelles choisissent d'utiliser ajax pour écrire, ce qui réduit la quantité de code par rapport à l'intégration de code PHP. En même temps, la page de chargement sera également plus rapide.
Ce qui suit est une page de chargement et une suppression de fruits écrite en utilisant ajax en utilisant la table de fruits de la base de données comme exemple. Il peut encore être un peu maladroit d'écrire en utilisant ajax. au début, alors traitez-le simplement comme ExerciceD'accord

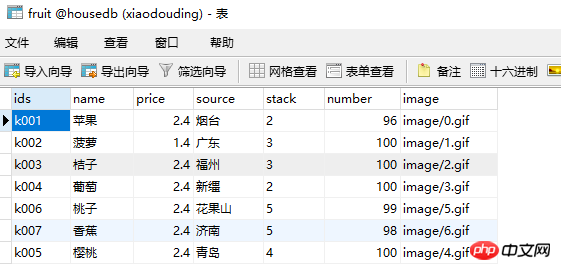
C'est la table des fruits
Ce qui suit est le code du page d'accueil. Créez d'abord un fichier phpmain.php
<body>
<h2 id="内容加载">内容加载</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>水果名称</td>
<td>水果价格</td>
<td>水果产地</td>
<td>操作</td>
</tr>
<tbody id="tb">
</tbody>
</table>
</body>J'ai choisi d'afficher uniquement les trois colonnes nom du fruit, prix et origine dans le tableau des fruits de la page Suivant. nous allons écrire la page de traitement de chargement et créer un fichier php, jiazaiym .php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>Une fois le code de la page de chargement écrit, vous pouvez officiellement écrire ajax Ceux-ci doivent être écrits dans main.php<🎜. >
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script><?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}<script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
//删除页面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("删除成功");
Load();
}
else {
alert("删除失败");
}
}
})
})
}
})
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.





