
Cet article parle principalement des informations pertinentes sur la méthode simple de production de nouvelles du programme pratique du programme WeChat Mini. Les amis dans le besoin peuvent se référer à
Projet pratique du programme WeChat Mini :
Production simple de nouvelles
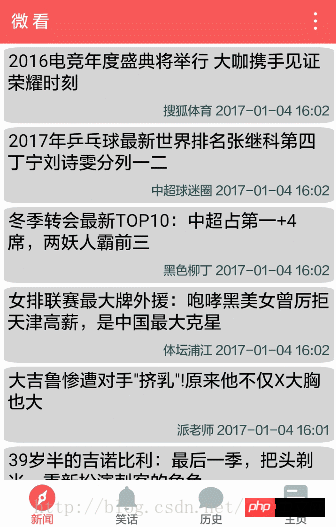
Jetons d'abord un coup d'œil à l'effet :
imagesC'est aussi un film carte Parce que je suis un développeur individuel assidu, je ne peux pas l'authentifier il y a quatre phénomènes de barre d'outils : les actualités, les blagues, aujourd'hui dans l'histoire et la page d'accueil. La page d'accueil centralisée utilise la page par défaut. Ajoutez votre propre Certains contenus ; liaison de données, rendu de liste, rendu conditionnel et utilisation de événements ; l'utilisation de certaines API;

| Objectif th> | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
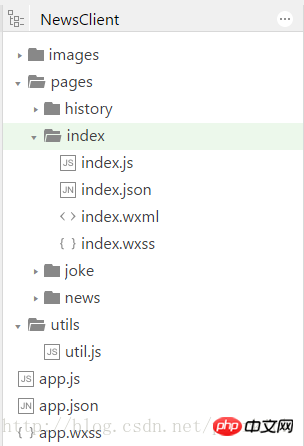
| images | Stockage d'images locales | ||||||||||||||
| pages | Pages de stockage, aujourd'hui dans l'histoire, page d'accueil d'index, blagues, nouvellesactualités|||||||||||||||
| utils |
Outils
|
||||||||||||||
| app.js | Mini logique de programme | ||||||||||||||
| app.json | Paramètres publics du mini-programme | ||||||||||||||
| application.wxss | Petite feuille de style publique du programme |
Contenu du code, regardez principalement la configuration
{
"pages": [
"pages/news/news",
"pages/joke/joke",
"pages/history/history",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#f85959",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "微 看",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#626567",
"selectedColor": "#f85959",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "images/discovery.png",
"selectedIconPath": "images/discovery_focus.png"
},
{
"pagePath": "pages/joke/joke",
"text": "笑话",
"iconPath": "images/ring.png",
"selectedIconPath": "images/ring_focus.png"
},
{
"pagePath": "pages/history/history",
"text": "历史",
"iconPath": "images/chat.png",
"selectedIconPath": "images/chat_focus.png"
},
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_focus.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
| Attribut | Type | Obligatoire | Description |
|---|---|---|---|
| Chaîne Tableau | Oui | Définir le chemin de la page | |
| fenêtre | ObjetNon | Définir la présentation de la fenêtre de page par défaut | |
| tabBar | Objet | Non | Définir la présentation de l'onglet inférieur |
| networkTimeout | Objet | Non | Définir le délai d'expiration du réseau |
| debug | Booléen | Non | Définir s'il faut activer le mode débogage |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Il existe plusieurs fonctions de sortie et d'entrée en langage C
Il existe plusieurs fonctions de sortie et d'entrée en langage C
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Comment utiliser Spyder
Comment utiliser Spyder
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Quels sont les avantages du modèle d'usine Java
Quels sont les avantages du modèle d'usine Java
 utilisation de la fonction memcpy
utilisation de la fonction memcpy
 Quel logiciel est premier
Quel logiciel est premier