
1. Qu'est-ce qu'un graphique sunburst ?
Le graphique sunburst est un nouveau type de graphique nouvellement ajouté dans Excel 2016. Un peu similaire à un diagramme circulaire, l’avantage d’un diagramme circulaire est qu’il peut afficher des proportions. Mais les diagrammes circulaires ne peuvent afficher que des données à un seul niveau. Les graphiques Sunburst sont utilisés pour représenter la proportion de données à plusieurs niveaux. Les graphiques Sunburst sont affichés de manière hiérarchique et sont idéaux pour afficher des données hiérarchiques. La proportion de chaque niveau dans la hiérarchie est représentée par un cercle. Plus on est proche de l'origine, plus le niveau du cercle est élevé. Le cercle le plus intérieur représente la structure de niveau supérieur, puis regardez la proportion de données couche par couche.
Utilisons un exemple simple pour avoir une première idée du charme de la carte sunburst.
|
Trimestre
|
Mois td> |
semaine |
Ventes |
||||||||||||||||||||||||||||||||||||||||||||||||||
T1 |
Janvier |
29 td > |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Février |
Première semaine |
63 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Deuxième semaine |
54 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
Non Trois semaines |
91 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
| Semaine 4 |
78 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
Mars |
|
49 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
T2 |
Avril |
66 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Mai |
110 |
||||||||||||||||||||||||||||||||||||||||||||||||||||
6 mois |
|
42 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
T3 |
|
19 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
| Août |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
Septembre |
td> |
109 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
T4 |
Octobre td> |
32 | tr>|||||||||||||||||||||||||||||||||||||||||||||||||||
Novembre |
|
112 |
|||||||||||||||||||||||||||||||||||||||||||||||||||
Décembre |
|
99 |
Tableau 1 Statistiques de ventes d'un certain produit

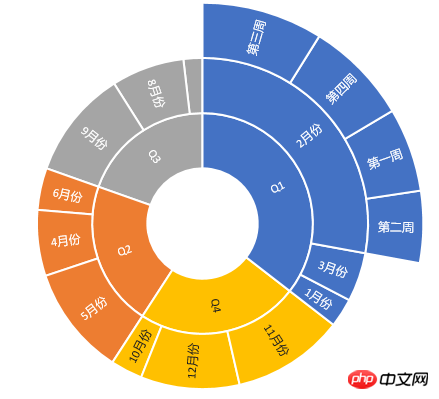
Figure 1 Ventes représentées par un graphique sunburst
Nous pouvons voir dans le tableau 1 qu'il s'agit d'une donnée hiérarchique, le premier niveau est le trimestre, le deuxième niveau est le mois, le niveau 3 est Zhou. La figure 1 est un graphique sunburst dessiné dans Excel basé sur le tableau 1. L'anneau intérieur montre le trimestre de premier niveau, l'anneau extérieur montre le mois de deuxième niveau et l'anneau le plus extérieur montre la semaine de troisième niveau. Chaque pourcentage affiché est calculé en fonction des ventes correspondantes.
2. Exemple simple
Après avoir compris le graphique sunburst, dans certains scénarios, nous souhaitons utiliser le graphique sunburst dans notre propre système. Wijmo fournit du JScontrol qui nous permet d'utiliser le graphique sunburst sur le front-end pur du Web. Si vous souhaitez utiliser le graphique sunburst sous la plateforme .Net, vous pouvez en savoir plus sur FlexChart dans ComponentOne. Grâce à l'exemple simple suivant, vous pouvez avoir une compréhension préliminaire de la façon d'utiliser la carte sunburst.
HTMLFichier :
1. Présentez les CSS et js de Wijmo
<!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <link href="styles/app.css" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
2. Définition a p
Cet utilisateur p affiche la carte sunburst.
<p id="introChart"></p>
3. Introduire des fichiers js personnalisés
<script src="scripts/app.js"></script><script src="scripts/sunburst.js"></script>
app.js :
// 产生数据var app = {
getData: function () { var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
}); return data;
},
};Création d'une classe d'application, qui contient une méthode getData pour générer des données à plusieurs niveaux. Ses niveaux sont l'année, le trimestre et le mois.
sunburst.js :
(function(wijmo, app) { 'use strict'; // 创建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart'); // 初始化旭日图 chart.beginUpdate(); // 旭日图包含的值得属性名
chart.binding = 'value'; // 设置层级数据中子项目的名称,用于在旭日图中生成子项
chart.bindingName = ['year', 'quarter', 'month']; // 设置数据源
chart.itemsSource = app.getData(); // 设置数据显示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center; // 设置数据显示的内容
chart.dataLabel.content = '{name}'; // 设置选择模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);selon l'ID de p Créez un objet Sunburst et définissez la source de données et les propriétés associées. La source de données est fournie via app.getData().
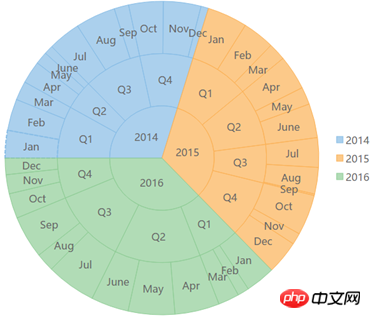
Ce qui suit est le résultat de l'exécution du programme.

Figure 2 Résultats de l'opération
3. Utilisez "Sunburst Chart" pour implémenter le tableau périodique de elements
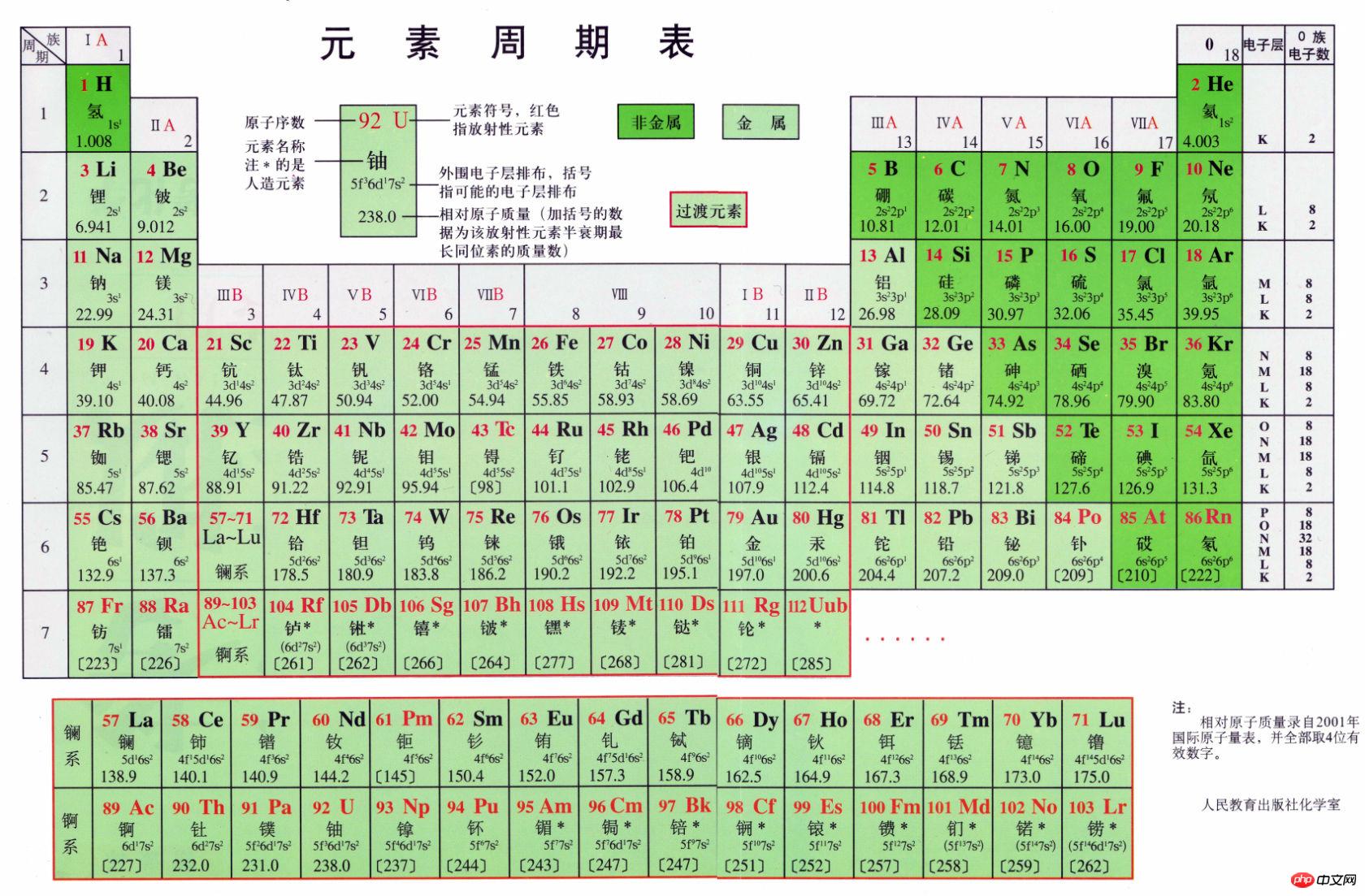
Avec la réserve de connaissances ci-dessus, nous pouvons faire une implémentation plus complexe. Ci-dessous, nous utilisons le « Sunburst Chart » pour implémenter le tableau périodique des éléments. Quand nous étions au lycée, nous aurions tous dû étudier le tableau périodique des éléments. C'est un tableau semblable au suivant. Ce tableau affiche plus d'informations sur les éléments, mais n'affiche pas très bien les informations sur la classification des éléments. Nous le faisons maintenant en utilisant un graphique sunburst pour améliorer cela.

Figure 3 Tableau périodique des éléments
HTMLFichier :
Semblable à l'exemple simple, les styles et les fichiers js liés à Wijmo doivent être importés.
1. Introduire un fichier js personnalisé
<script src="scripts/DataLoader.js"></script><script src="scripts/app.js"></script>
2. Définir un p
<p id="periodic-sunburst" class="periodic-sunburst"></p>
DataLoader.js :
crée une classe DataLoader, qui fournit deux méthodes. La méthode readFile lit le fichier json pour obtenir des données. La méthode isInclude détermine si l'élément spécifié existe dans le tableau. Les données sont traitées dans la méthode generateCollectionView.
var DataLoader = {};// 一级分类var METALS_TITLE = "金属";var NON_METALS_TITLE = "非金属";var OTHERS_TITLE = "过渡元素";// 二级分类var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|');var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|');var OTHER_TYPES = '准金属|超锕系'.split('|');
DataLoader = {
readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) { // 获取数据
var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1; return item.properties;
}); var data = new wijmo.collections.CollectionView(elementData); // 利用wijmo.collections.PropertyGroupDescription 进行第一级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE;
} else { return OTHERS_TITLE;
}
})); // 进行第二级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop];
}));
callback(data);
});
}
};Appelez readFile dans la méthode generateCollectionView pour obtenir des données json, puis utilisez CollectionView fourni dans Wijmo pour effectuer un regroupement à 2 niveaux des données. Le niveau 1 concerne les métaux, les non-métaux et les éléments de transition. Les niveaux 2 sont respectivement leurs sous-niveaux. Le niveau 3 correspond aux éléments et la valeur de chaque élément est 1, indiquant que la proportion d'éléments est la même.
app.js :
Par rapport à l'exemple simple précédent, la source de données liée ici est CollectionView .Groups , qui est le regroupement de premier niveau dans CollectionView.
var mySunburst;function setSunburst(elementCollectionView) {
// 创建旭日图控件
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate(); // 设置旭日图的图例不显示
mySunburst.legend.position = 'None'; // 设置内圆半径
mySunburst.innerRadius = 0.1; // 设置选择模式
mySunburst.selectionMode = 'Point'; // 设置数据显示的位置
mySunburst.dataLabel.position = 'Center'; // 设置数据显示的内容
mySunburst.dataLabel.content = '{name}';
// 进行数据绑定
mySunburst.itemsSource = elementCollectionView.groups; // 包含图表值的属性名
mySunburst.binding = 'value'; // 数据项名称
mySunburst.bindingName = ['name', 'name', 'symbol'];
// 在分层数据中生成子项的属性的名称。
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
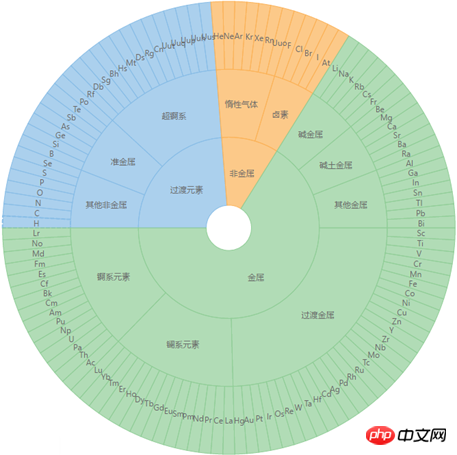
DataLoader.generateCollectionView(setSunburst);Résultat de l'exécution :

Figure 4 Tableau périodique des éléments représentés par un diagramme sunburst
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 python configurer les variables d'environnement
python configurer les variables d'environnement
 La différence entre MS Office et WPS Office
La différence entre MS Office et WPS Office
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Utilisation de la fonction instr
Utilisation de la fonction instr