interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Recommander 15 excellents outils de développement mobile multiplateformes
Recommander 15 excellents outils de développement mobile multiplateformes
Recommander 15 excellents outils de développement mobile multiplateformes
Le développement mobile multiplateforme fait référence aux applications mobiles développées d'une manière spécifique qui peuvent être utilisées sur plusieurs plates-formes mobiles, notamment iOS, Android et Windows Phone. Il est devenu très facile de créer des applications Web mobiles en utilisant des frameworks mobiles existants de haute qualité, et cet article contient 15 des meilleurs outils de développement mobile multiplateformes.
Articles connexes qui pourraient vous intéresser- Effets
jQuery utiles dans le développement de sites Web [code source ci-joint ]
- Partagez 35 incroyables
animationsdémonstrations d'effets CSS3
- 8 incroyables
HTML5 & JavaScriptEffets spéciaux
- 10 effets très pratiques en développement Web [Téléchargement du code source]
- 12 jQuery classiques blancs et riches
 Pusher est un push mobile non
Pusher est un push mobile non
ifications API. Il vous permet de créer des plates-formes croiséespourm applications et d'envoyerfin des notifications push programmables aux appareils iOS et Android. notifications push vers les appareils iOS et Android via une API de notifications push unifiée pour Google Cloud Messaging (GCM), Firebase Cloud Messaging (FCM) et Apple Push Notification Service (APN). C'est gratuit et vous pouvez vous inscrire avec votre . GitHub ou compte Google.
 La suite RhoMobile est basée sur Rhodes qui est un croisement open source. -cadre de développement de plate-forme pour la création rapide d'applications natives RhoStudio
La suite RhoMobile est basée sur Rhodes qui est un croisement open source. -cadre de développement de plate-forme pour la création rapide d'applications natives RhoStudio
tousoutils pour le développement, le débogage et les tests d'applications d'entreprise multiplateformes avec la simplicité d'un seul outil. API pour la lecture de codes-barres et la RFID, prise en charge de la gamme de systèmes d'exploitation la plus large et bien plus encore, les développeurs peuvent compter sur la fonctionnalité à valeur ajoutée de RhoElements.3. 🎜>
5. CloudRail

CloudRail est une bibliothèque d'API pour Android, Java et iOS qui vous permet d'intégrer plusieurs services avec une seule API. C’est entièrement gratuit pour les projets personnels et commerciaux. CloudRail est à l'origine des intégrations dans des applications utilisées par des millions de personnes chaque jour. Rejoignez CloudRail et faites passer vos intégrations d'API au suivant niveau.
6. Kony

La plate-forme de mobilité Kony est une plate-forme intégrée ouverte et basée sur des normes pour le développement d'applications mobiles et au-delà. Il prend en charge l'ensemble du cycle de vie de développement de logiciels d'application (SDLC) et permet aux entreprises de concevoir, créer, déployer et gérer rapidement des expériences d'applications multi-edge. Kony Mobility Platform fournit des fonctionnalités de codage automatique, une fonction de aperçude l'application, des connexions API et bien d'autres fonctionnalités.
7. Rikulo

Rikulo UI est un framework Dart permettant de créer des applications Web multiplateformes et mobiles natives avec HTML5. Il utilise un modèle d'interface utilisateur structuré et offre une UX réactive sur les appareils de bureautop et tactiles.
8. Phonegap

Phonegap vous permet de créer des applications hybrides en utilisant les technologies Web populaires (HTML5, CSS3 et JavaScript), il vous permet d'utiliser des paiements intégrés dans l'application via l'App Store pour iOS, le Google Play Store pour Android et plus.
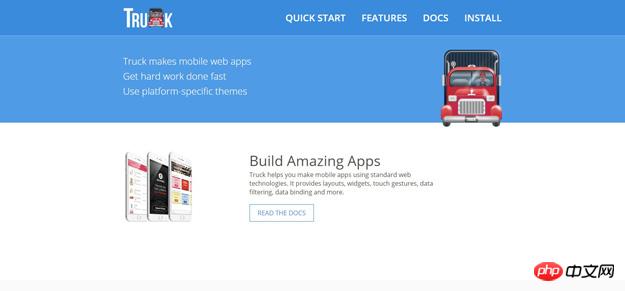
9. Truck

TruckJS est un framework d'application mobile open source. Il fournit des mises en page, des widgets, des gestes tactiles, un filtrage des données, une liaison de données et bien plus encore, le tout avec un code propre. Truck propose deux types de modèles : un balisage dans le DOM ou un balisage dans une balise de script. Vous pouvez utiliser des variables personnalisées adaptées aux données que vous utilisez. Vous pouvez définir des assistants et des modèles peuvent inclure JavaScript.
Truck prend en charge les promesses ES6. Si le navigateur les prend en charge, pas de problème. Sinon, Truck utilise un polyfill. Les promesses constituent un moyen élégant d’éviter les structures de rappel imbriquées de type tour de malheur. L'API Fetch de Truck utilise les promesses par défaut.
Truck utilise des thèmes pour créer l'apparence d'Android, iOS et Windows Phone. Vous créez votre application avec un balisage et un JavaScript. Pour soutenir une plateforme, il suffit de fournir le thème approprié. Les thèmes donnent une belle apparence à vos applications avec peu d'effort.
10. Xamarin

Les applications Xamarin exploitent l'accélération matérielle spécifique à la plate-forme et sont compilées pour des performances natives. Cela ne peut pas être réalisé avec des solutions qui interprètent le code au moment de l'exécution.
 Tabris.js est un framework mobile qui simplifie la création d'applications natives pour iOS et Android en JavaScript. Il n'utilise pas de WebViews pour le rendu de l'interface utilisateur et crée à la place des widgets natifs sur la plate-forme mobile via un pont JavaScript vers natif. Cela permet également le cycle de développement/déploiement rapide que vous connaissez du développement Web.
Tabris.js est un framework mobile qui simplifie la création d'applications natives pour iOS et Android en JavaScript. Il n'utilise pas de WebViews pour le rendu de l'interface utilisateur et crée à la place des widgets natifs sur la plate-forme mobile via un pont JavaScript vers natif. Cela permet également le cycle de développement/déploiement rapide que vous connaissez du développement Web.
12. Fabric

Fabric, de Twitter, est un moyen simple de créer des applications mobiles. Il est compatible multiplateforme et modulaire, avec des SDK organisés en « kits » pour faciliter le développement. Avec Fabric, vous disposerez d'un compte développeur unique et dédié avec un accès complet aux meilleurs SDK mobiles de leur catégorie. Ajoutez simplement quelques lignes de code et commencez à coder votre application immédiatement immédiatement.
13. MonoCross

Monocross est un framework mobile multiplateforme open source utilisant C# .NET et le framework Mono. Monocross vous permet de créer de superbes applications sur iPad, iPhone, appareils Android, Windows Phone 7 et téléphones compatibles Webkit.
MonoCross actuellement prend en charge la sortie native pour iPhone/iPad/iPod touch, Android , Windows Mobile, Windows Phone 7 et Windows XP/Vista/7. MonoCross offre également la prise en charge des applications Web/hybrides pour Android, BlackBerry, iPhone/iPad/iPod touch, Symbian et Web OS via HTML 5.0, CSS et JavaScript. Le navigateur optimisé pour le bureau Windows utilise une prise en charge Web et HTML/WAP de base pour la prise en charge des téléphones multifonctions.
14. SenchaTouch

Sencha Touch est le principal framework JavaScript basé sur MVCpour la création d'applications Web mobiles multiplateformes. Sencha Touch exploite les techniques d'accélération matérielle pour fournir des composants d'interface utilisateur hautes performances pour les appareils mobiles.
Avec plus de 50 composants d'interface utilisateur intégrés et des thèmes natifs pour toutes les principales plates-formes mobiles, Sencha Touch fournit tout ce dont vous avez besoin pour créer des créations impressionnantes. applications qui fonctionnent sur iOS, Android, BlackBerry, Windows Phone, etc.
Le framework comprend un package de données robuste qui peut consommer des données provenant de n'importe quelle source de données backend. Un package de cartographie avancé vous permet de visualiser des données sur des appareils mobiles. Des thèmes natifs prêts à l'emploi pour toutes les principales plates-formes vous permettent de faire en sorte que les applications Web et hybrides correspondent à l'apparence de vos plates-formes cibles.
15. Apache Cordova

Apache Cordova est un ensemble d'API d'appareil qui vous permettent de créer des applications mobiles natives à l'aide de HTML, CSS et JavaScript. Combinez-le simplement avec un framework d'interface utilisateur pour créer vos applications. Cordova enveloppe votre application HTML/JavaScript dans un conteneur natif qui peut accéder aux fonctions de l'appareil de plusieurs plates-formes. Ces fonctions sont exposées via une API JavaScript unifiée, vous permettant d'écrire facilement un ensemble de codes pour cibler presque tous les téléphones ou tablettes du marché aujourd'hui et de les publier sur leurs magasins d'applications.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment effectuer la vérification des données dans le code C++ ?
Nov 04, 2023 pm 01:37 PM
Comment effectuer la vérification des données dans le code C++ ?
Nov 04, 2023 pm 01:37 PM
Comment effectuer la vérification des données sur du code C++ ? La vérification des données est une partie très importante lors de l'écriture de code C++. En vérifiant les données saisies par l'utilisateur, la robustesse et la sécurité du programme peuvent être améliorées. Cet article présentera quelques méthodes et techniques courantes de vérification des données pour aider les lecteurs à vérifier efficacement les données dans le code C++. Vérification du type de données d'entrée Avant de traiter les données saisies par l'utilisateur, vérifiez d'abord si le type des données d'entrée répond aux exigences. Par exemple, si vous devez recevoir une entrée entière de la part de l'utilisateur, vous devez vous assurer que l'entrée utilisateur est
 Mar 22, 2024 pm 02:00 PM
Mar 22, 2024 pm 02:00 PM
En tant que langage de programmation rapide et efficace, le langage Go a été largement utilisé dans le développement back-end. Cependant, avec le développement continu du langage Go, de plus en plus de développeurs commencent à essayer d'utiliser le langage Go pour le développement d'interfaces GUI dans le domaine front-end. Cet article présentera aux lecteurs comment utiliser le langage Go pour la conception d'interfaces GUI multiplateformes et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer et à mieux l'appliquer. 1. Introduction à l'interface graphique de développement du langage Go (GraphicalUserInterface, pour les graphiques)
 Go langage de script : le charme du multiplateforme et de l'open source
Apr 07, 2024 pm 01:09 PM
Go langage de script : le charme du multiplateforme et de l'open source
Apr 07, 2024 pm 01:09 PM
Go est un langage de programmation open source multiplateforme connu pour sa simplicité, sa rapidité et sa concurrence. Il est utilisé dans un large éventail d'applications allant des simples scripts aux grands systèmes distribués. Ses principaux avantages incluent le multiplateforme, l’open source, la simplicité, la vitesse et la concurrence. Par exemple, Go facilite la création d'un simple serveur HTTP ou d'un robot d'exploration simultané.
 Tendances futures et perspectives technologiques du développement multiplateforme PHP
Jun 02, 2024 pm 05:29 PM
Tendances futures et perspectives technologiques du développement multiplateforme PHP
Jun 02, 2024 pm 05:29 PM
Tendances de développement multiplateforme PHP : applications Web progressives, conception réactive, intégration du cloud computing. Perspectives technologiques : développement continu du framework PHP, intégration de l'intelligence artificielle et prise en charge de l'IoT. Cas pratique : Laravel construit des applications Web progressives multiplateformes.
 Comment les fonctions C++ facilitent-elles le développement d'interfaces graphiques multiplateformes ?
Apr 26, 2024 pm 12:18 PM
Comment les fonctions C++ facilitent-elles le développement d'interfaces graphiques multiplateformes ?
Apr 26, 2024 pm 12:18 PM
Les fonctions C++ jouent un rôle essentiel dans le développement d'interfaces graphiques multiplateformes, en fournissant des API multiplateformes pour créer et gérer des interfaces graphiques. Ces API incluent SFML, Qt et GLFW, qui fournissent des fonctions communes pour faire fonctionner les fenêtres, les contrôles et les événements. Ces fonctions permettent aux développeurs de créer des expériences GUI cohérentes sur différents systèmes d'exploitation, simplifiant ainsi le développement multiplateforme et permettant aux applications de s'exécuter de manière transparente sur diverses plates-formes.
 Comment le framework PHP améliore-t-il l'efficacité du développement dans le développement multiplateforme ?
Jun 02, 2024 pm 09:49 PM
Comment le framework PHP améliore-t-il l'efficacité du développement dans le développement multiplateforme ?
Jun 02, 2024 pm 09:49 PM
Réponse : Dans le développement multiplateforme, le framework PHP améliore l'efficacité en rendant le code réutilisable, en améliorant la productivité et en raccourcissant le temps de développement. Détails : Code réutilisable : fournit des composants et des classes prédéfinis pour réduire l'écriture de code répétitive. Augmentez la productivité : automatisez les tâches fastidieuses telles que les interactions avec les bases de données, permettant ainsi aux développeurs de se concentrer sur les fonctionnalités de base. Temps de développement plus rapide : les composants prédéfinis et les fonctionnalités automatisées accélèrent le développement sans avoir à coder à partir de zéro.
 Intégration du langage Vue.js et Dart, idées pour créer des applications mobiles multiplateformes
Jul 30, 2023 pm 10:33 PM
Intégration du langage Vue.js et Dart, idées pour créer des applications mobiles multiplateformes
Jul 30, 2023 pm 10:33 PM
Intégration des langages Vue.js et Dart, idées pour créer des applications mobiles multiplateformes Dans le domaine du développement d'applications mobiles, les frameworks de développement multiplateformes ont reçu de plus en plus d'attention. Vue.js est un framework JavaScript permettant de créer des interfaces utilisateur, tandis que Dart est un langage développé par Google pour créer des applications multiplateformes. Cet article explorera comment intégrer Vue.js au langage Dart pour créer des applications mobiles multiplateformes. 1. Introduction à Vue.js Vue.js est considéré comme un outil léger
 Meilleures pratiques pour créer des applications graphiques multiplateformes à l'aide de C++
Jun 02, 2024 pm 10:45 PM
Meilleures pratiques pour créer des applications graphiques multiplateformes à l'aide de C++
Jun 02, 2024 pm 10:45 PM
Bonnes pratiques pour créer des applications graphiques multiplateformes : Choisissez un framework multiplateforme : Qt, wxWidgets ou GLFW Créer du code portable : Utilisez des normes C++ portables pour éviter le code spécifique à la plateforme Optimisez les performances : Utilisez des API graphiques à accélération matérielle pour éviter la mémoire inutile manipulation, gestion optimisée de la mise en page Compatibilité multiplateforme : utiliser les indicateurs de compilateur appropriés, tester les applications, fournir des ressources spécifiques à la plateforme