
Cet article présente les informations pertinentes de Html5une description détaillée des exemples de stockage Web local. Les amis dans le besoin peuvent se référer à
Le stockage Web est introduit par HTML5. Une fonction très importante qui permet de stocker des données localement sur le client, similaire au cookie de HTML4, mais ses fonctions sont bien plus puissantes que les cookies. La taille du cookie est limitée à 4 Ko. Le stockage Web recommande officiellement que chaque site Web soit de 5 Mo. .
Le stockage Web est divisé en deux types :
sessionStorage
localStorage
Il ressort clairement du sens littéral que sessionStorage enregistre les données dans la session et disparaît lorsque le navigateur est fermé ; tandis que localStorage enregistre toujours les données localement sur le client
Que ce soit disponible ; Les API sont les mêmes pour sessionStorage et localStorage. Les plus couramment utilisées sont les suivantes (en prenant localStorage comme exemple) :
Enregistrer les données : localStorage.setItem. (key,value); Lire les données : localStorage.getItem(key); Supprimer données uniques : localStorage.removeItem(key); 🎜>(); Récupère la clé d'un certain index : localStorage.key(index); Comme ci-dessus, la clé et la valeur doivent être une
chaîne, dans en d’autres termes, l’API Web Storage ne peut fonctionner que sur des chaînes. Ensuite, nous développons une applet de carnet d'adresses simple via Web Storage pour démontrer l'utilisation d'API pertinentes ; nous souhaitons implémenter les fonctions suivantes :
Entrez les contacts, et les contacts ont des noms, mobiles numéro de téléphone 2 champs, utilisez le numéro de téléphone mobile comme clé pour stocker dans localStorage ; recherchez le propriétaire en fonction du numéro de téléphone mobile ; répertoriez toutes les informations de contact actuellement enregistrées
Écrivez d'abord un code html simple
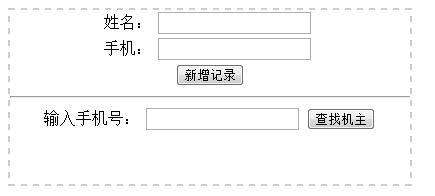
<!DOCTYPEHTML> <html> <head> <metacharsetmetacharset="utf-8"/> <title>HTML5本地存储之WebStorage篇</title> </head> <body> <pstylepstyle="border:2pxdashed#ccc;width:320px;text-align:center;"> <labelforlabelfor="user_name">姓名:</label> <inputtypeinputtype="text"id="user_name"name="user_name"class="text"/> <br/> <labelforlabelfor="mobilephone">手机:</label> <inputtypeinputtype="text"id="mobilephone"name="mobilephone"/> <br/> <inputtypeinputtype="button"onclick="save()"value="新增记录"/> <hr/> <labelforlabelfor="search_phone">输入手机号:</label> <inputtypeinputtype="text"id="search_phone"name="search_phone"/> <inputtypeinputtype="button"onclick="find()"value="查找机主"/> <pidpid="find_result"><br/></p> </p> <br/> <pidpid="list"> </p> </body> </html>
Après avoir écrit la page, l'effet d'affichage est presque comme indiqué ci-dessous :
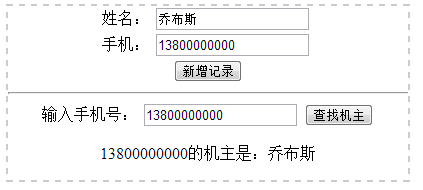
 Pour enregistrer les contacts, il suffit de simplement mettre en œuvre le méthode JS suivante :
Pour enregistrer les contacts, il suffit de simplement mettre en œuvre le méthode JS suivante :
functionsave(){
varmobilephone=document.getElementById("mobilephone").value;
varuser_name=document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
} //用于保存数据Pour trouver le propriétaire, implémentez la méthode JS suivante :
//查找数据
functionfind(){
varsearch_phone=document.getElementById("search_phone").value;
varname=localStorage.getItem(search_phone);
varfind_result=document.getElementById("find_result");
find_result.innerHTML=search_phone+"的机主是:"+name;
}

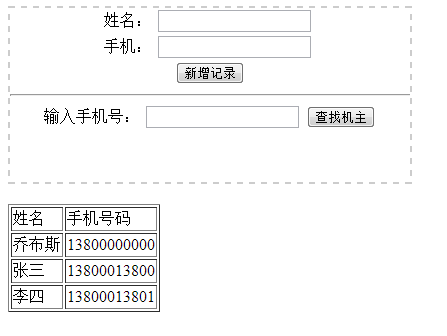
Pour afficher toutes les informations de contact enregistrées, vous devez utiliser la méthode localStorage.key(index), comme suit :
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机号码</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varname=localStorage.getItem(mobilephone);
result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}L'effet est le suivant :
 Problème : La démo ci-dessus n'a que 2 champs, nom et numéro de téléphone portable Si vous souhaitez stocker un contact plus riche Comment obtenir un contact personnel. informations, telles que le nom de l'entreprise, l'adresse du domicile, etc. ? Web Storage ne gère-t-il pas uniquement les chaînes ? À l'heure actuelle, vous pouvez utiliser la méthode
Problème : La démo ci-dessus n'a que 2 champs, nom et numéro de téléphone portable Si vous souhaitez stocker un contact plus riche Comment obtenir un contact personnel. informations, telles que le nom de l'entreprise, l'adresse du domicile, etc. ? Web Storage ne gère-t-il pas uniquement les chaînes ? À l'heure actuelle, vous pouvez utiliser la méthode
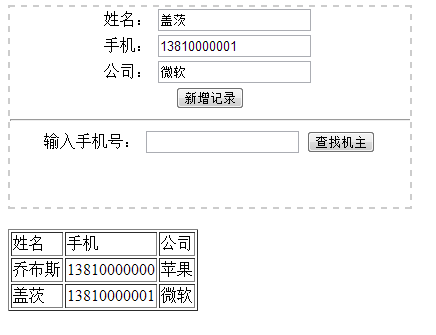
ify() de JSON pour convertir des objets complexes en chaînes et les stocker dans Web Storage, vous pouvez utiliser The ; La méthode parse() de JSON est ensuite convertie en un objet JSON ; Ce qui suit est une démonstration simple de l'ajout du code JS de sauvegarde du contact de l'attribut
de l'entreprise//保存数据
functionsave(){
varcontact=newObject;
contact.user_name=document.getElementById("user_name").value;
contact.mobilephone=document.getElementById("mobilephone").value;
contact.company=document.getElementById("company").value;
varstr=JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varstr=localStorage.getItem(mobilephone);
varcontact=JSON.parse(str);
result+="<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}L'effet est le suivant :
 Ce qui précède est une explication détaillée de l'exemple de stockage local Web Html5 présenté par l'éditeur, j'espère. cela vous sera utile. Si vous avez des questions, laissez-moi un message
Ce qui précède est une explication détaillée de l'exemple de stockage local Web Html5 présenté par l'éditeur, j'espère. cela vous sera utile. Si vous avez des questions, laissez-moi un message
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les threads et les processus
La différence entre les threads et les processus
 langbar.chm
langbar.chm
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Comment résoudre la violation d'accès
Comment résoudre la violation d'accès
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED