
Comment améliorer les performances des pages Web, de nombreux développeurs partent de nombreux aspects, tels que JavaScript, l'optimisation des images, la configuration du serveur, la compression des fichiers ou l'ajustement du CSS.
Il est clair que le HTML a atteint un goulot d'étranglement, même s'il s'agit d'un langage de base essentiel pour le développement d'interfaces Web. La charge des pages HTML devient également de plus en plus lourde. La plupart des pages nécessitent en moyenne 40 Ko d'espace. Par exemple, certains grands sites Web contiennent des milliers d'éléments HTML et la taille de la page sera plus grande.
Comment réduire efficacement la complexité du code HTML et le nombre d'éléments de page. Cet article résout principalement ce problème. Il présente comment écrire du code HTML concis et clair sous de nombreux aspects, ce qui peut accélérer le chargement de la page. . et peut bien fonctionner sur une variété d’appareils.
Séparation structurelle : utilisez HTML pour ajouter de la structure, pas pour styliser le contenu.
Gardez-le bien : ajoutez des outils de validation de code à votre flux de travail ; utilisez des outils ou des assistants de style pour maintenir la structure et le formatage du code
Apprenez un nouveau langage : obtenez la structure des éléments et le balisage sémantique.
Assurer l'accessibilité : utiliser les attributs ARIA et les attributs de secours, etc.
Test : faire en sorte que le site Web fonctionne correctement sur plusieurs appareils et puisse être utilisé émulateurs et outils de performance.

HTML est un langage de balisage utilisé pour ajuster la structure et le contenu de la page . HTML ne peut pas être utilisé pour modifier le contenu de style, et vous ne pouvez pas non plus saisir de contenu textuel dans la balise d'en-tête, ce qui rend le code long et complexe. Au lieu de cela, il est plus approprié d'utiliser CSS pour modifier les éléments de mise en page et l'apparence. L'apparence par défaut de l'élément HTML est définie par la feuille de style par défaut du navigateur. Par exemple, dans Chrome, l'élément de balise h1 sera rendu dans une police Times bold de 32 px.
Trois règles générales de conception :
Utilisez HTML pour construire la structure de la page, CSS pour modifier la présentation de la page et JavaScript pour implémenter la fonction de la page. CSS ZenGarden démontre très bien la séparation comportementale.
Utilisez moins de code HTML s'il peut être implémenté avec CSS ou JavaScript.
Stockez les fichiers CSS et JavaScript séparément du HTML. Cela peut aider à la mise en cache et au débogage.
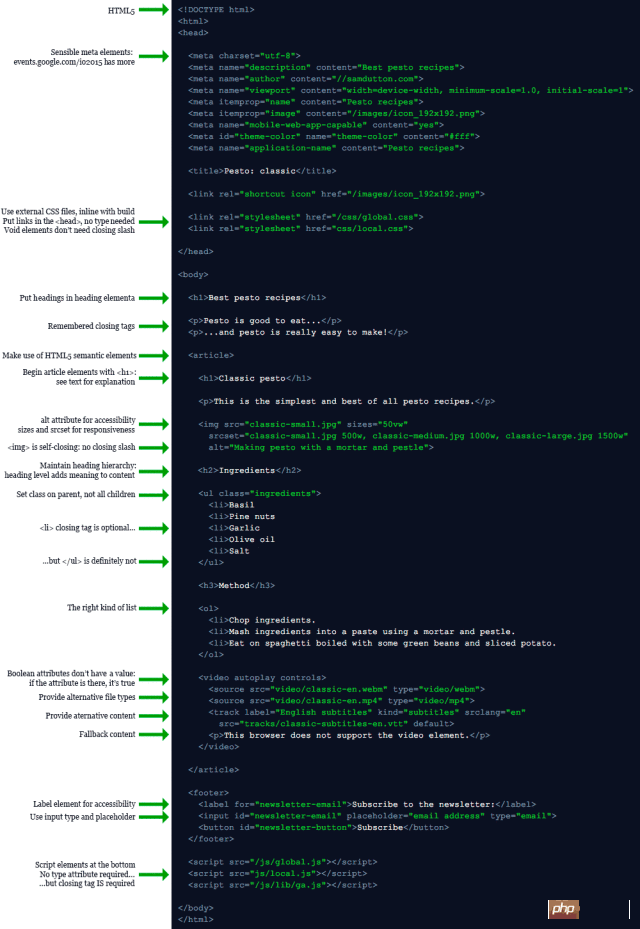
Utilisez le HTML5 type de document , ce qui suit est un fichier vide :
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
Référencer le fichier CSS au début du document, comme suit :
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
En utilisant ces deux méthodes, le navigateur analysera le Informations CSS avant d'analyser le code HTML Préparez-vous. Cela contribue à améliorer les performances de chargement des pages.
Entrez le code JavaScript avant la balise de fermeture body en bas de la page. Cela contribuera à améliorer la vitesse de chargement de la page car le navigateur chargera la page avant d'analyser le code JavaScript. L'utilisation de JavaScript aura un impact positif sur. éléments de page.
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
En utilisant les attributs Defer et async, il n'est pas garanti que les éléments de script avec des attributs async soient exécutés dans l'ordre.
Des gestionnaires peuvent être ajoutés dans le code JavaScript. Ne l'ajoutez jamais au code HTML en ligne. Par exemple, le code suivant peut facilement conduire à des erreurs et est difficile à maintenir :
index.html :
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
.
La méthode d'écriture suivante est meilleure :
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/ local.js :
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();Une façon d'optimiser les pages Web est utiliser le navigateur Peut gérer le code HTML illégal. Le code HTML légal est facile à déboguer, occupe moins de mémoire, consomme moins de ressources, est facile à analyser, s'affiche et s'exécute plus rapidement. Le code HTML illégal rend extrêmement difficile la mise en œuvre d’un design réactif.
Lors de l'utilisation de modèles, le code HTML légal est extrêmement important. Il arrive souvent que les modèles fonctionnent bien seuls mais signalent diverses erreurs lorsqu'ils sont intégrés à d'autres modules. Par conséquent, la qualité du code HTML doit être assurée. les mesures suivantes :
Ajoutez une fonctionnalité de validation à votre flux de travail : utilisez des plug-ins de validation tels que HTMLHint ou SublineLinter pour vous aider à détecter les erreurs de code.
Utilisez le type de document HTML5
Assurez-vous que la hiérarchie HTML est facile à maintenir et évitez les éléments imbriqués dans l'ouverture à gauche état .
Assurez-vous d'ajouter la balise de fermeture de chaque élément.
Supprimez le code inutile ; il n'est pas nécessaire d'ajouter des balises de fermeture pour les éléments à fermeture automatique ; les attributs booléens n'ont pas besoin de se voir attribuer une valeur et sont vrais s'ils sont présents ;
<video src="foo.webm" autoplay controls>
语义指意义相关的事物,HTML 可从页面内容中看出语义:元素和属性的命名一定程度上表达了内容的角色和功能。HTML5 引入了新的语义元素,如
选择合适的元素来编写代码可保证代码的易读性:
使用
注意使用标签;
选择合适的HTML5语义元素如
使用
描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用和标签替代和标签。
使用
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<p>Name: <input type="text" id="name"></p>
换种写法会更好:
1: <p>
2: <label for="name">Name:</label><input type="text" id="name">
3: </p>
<br/>
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
使用
元素修饰文本,而不是布局;默认
是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用
分行,可以使用block元素或CSS显示属性来代替。
避免使用
不到关键时刻不要使用p标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
以上就是本文介绍的优化HTML代码的技巧,一个高质量高性能的网站,往往取决于对细节的处理,因此我们在日常开发中,能够考虑到用户体验,后期维护等方面,则会产生更高效的开发。在进行前端开发时,不忘借助开发工具来助力开发过程。新一代HTML5 / JavaScript UI控件Wijmo,大而全面的前端开发工具包,为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!