
Cet article partage les compétences HTML : SémanticisationVotre code
La sémantique HTML semble être un problème courant Si vous effectuez une recherche sur Google, il y a beaucoup d'articles sur la sémantique. besoin de balises sémantiques ? Je pense de cette façon : chaque balise de Html a sa signification spécifique, et la sémantique nous permet d'utiliser des balises appropriées aux endroits appropriés pour mieux comprendre les personnes et la machine (la machine peut être comprise comme le navigateur et le moteur de rechercheindex) sont tous clairs en un coup d'œil Si mon explication n'est pas assez claire, veuillez Google.
Comment utiliser les bonnes balises au bon endroit ? Il s'agit d'une logique de compréhension simple. Par exemple, les balises h1~h6 sont pour les classes de titre ; ul est pour les listes non ordonnées ; 🎜>dl sert à définir la liste ; em, les balises fortes sont utilisées pour mettre l'accent... Pour parler franchement, chacune des balises HTML Une définition anglaise détermine sa sémantique (plus loin dans cet article, je mettrai un tableau comparatif des définitions anglaises des balises HTML couramment utilisées pour référence Qu'est-ce qui est clair pour les humains et les machines Vérifiez si la page HTML est sémantique ? La meilleure façon d'optimiser est de supprimer le lien CSS sur la page pour voir si la structure de la page Web est en ordre et si la page est toujours très lisible. Pourquoi pouvez-vous dire cela tout le monde sait que les navigateurs ont des valeurs par défaut ? styles (il est recommandé d'utiliser le plug-in Web Developer Tools pour Chrome de Chrome, ou le plug-in Web Developer de Firefox), comme h1~h6, là sera gras/taille de police décroissante dans l'ordre. Les styles par défaut des marges petite, supérieure et inférieure, ul, ol et dl ont tous des puces par défaut, et strong a un style gras par défaut... Par conséquent, sur la même page, Html avec une bonne sémantique peut être supprimé sans que la page CSS fonctionne toujours bien.
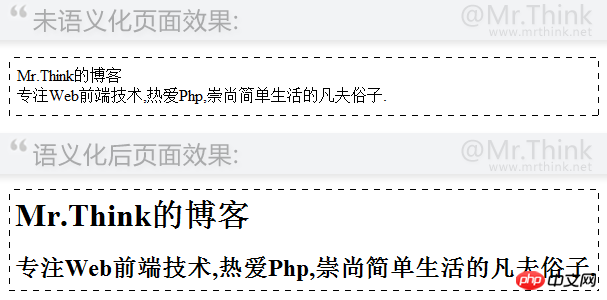
Un autre point est qu'un bon codage sémantique est plus convivial pour les moteurs de recherche L'araignée de recherche ne connaît pas votre CSS, mais elle peut reconnaître la balise HTML.Ce qui suit est un exemple simple : 
Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子. Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
Html5, c'est header, footer, sidebar, article et autres éléments sont tous des balises sémantiques nouvellement ajoutées.
La sémantique du codage HTML est une étape vers un développement front-end de haute qualité. Cela signifie mieux suivre les normes du Web, et cela peut également garder vos pages en ordre après avoir supprimé les styles. introduction de plus en plus détaillée sur la sémantique, Vous. Vous pouvez rechercher sur Google ou lire le chapitre 3 de "La voie de la culture dans le développement Web front-end" d'Adang. Pièce jointe : tableau de comparaison de la sémantique des balises en chinois et en anglais (Supprimez les lignes pour les balises qui ne sont pas prises en charge. par HTML5)
标签名
英文全拼
中文翻译
a
anchor
锚
abbr
abbreviation
缩写词
acronym
acronym
取首字母的缩写词
address
address
地址
b
bold
粗体
big
big
变大
blockquote
block quotation
区块引用于
br
break
换行
caption
caption
标题
center
center
居中
dd
definition description
定义描述
del
delete
删除
p
pision
分隔
dl
definition list
定义列表
dt
definition term
定义术语
em
emphasized
加重
fieldset
fieldset
域集
font
font
字体
h1~h6
header1~header6
标题1~标题6
hr
horizontal rule
水平尺
i
italic
斜体
ins
inserted
插入
legend
legend
图标
li
list item
列表项目
ol
ordered list
排序列表
p
paragraph
段落
pre
preformatted
预定义格式
s
strikethrough
删除线
small
small
变小
span
span
范围
strong
strong
加重
sub
subscripted
下表
sup
superscripted
上标
u
underlined
下划线
ul
unordered list
不排序列表
var
variable
变量
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!