Illustration js image carrousel effect_javascript compétences
L'exemple de cet article explique le principe de mise en œuvre de l'effet carrousel d'images js et le partage avec tout le monde pour votre référence. Le contenu spécifique est le suivant
Deux solutions d'implémentation de carrousel d'images, regardons d'abord la comparaison des effets :
Option 1 :

Principe : Disposez les images dans une rangée, faites défiler de gauche à droite dans le champ de vision, lors du défilement jusqu'à la dernière image, faites défiler de droite à gauche et revenez à la première image. L'inconvénient est que lors du défilement jusqu'à la dernière image, il y aura un sens inverse, ce qui rendra l'ensemble du processus de défilement incohérent.
Option 2 :

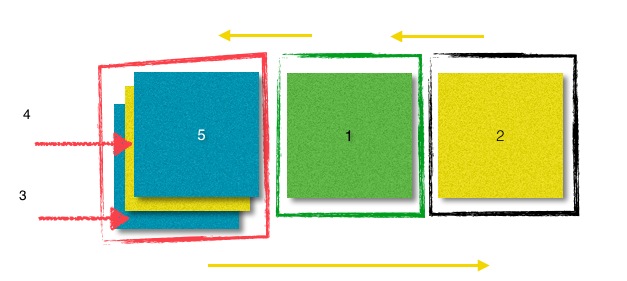
Schéma de principe de mise en œuvre

Principe :
1. Dans le processus carrousel, il y a plusieurs éléments clés : une scène (cadre vert), une zone d'attente (cadre noir), une zone de file d'attente (cadre rouge) et deux tableaux A et B. A est utilisé pour enregistrer les images qui sont affichées et qui le seront ensuite, telles que les images 1 et 2 ; B est utilisé pour enregistrer les images en attente d'apparition, telles que les images 5, 4 et 3.
2. A chaque étape du carrousel, ce qu'il faut faire est la suivante :
Ce que A doit faire est de déplacer son premier élément vers la gauche et de déplacer le deuxième élément vers la gauche dans la zone d'affichage ; puis de déplacer le premier élément juste hors de A et de le coller dans la première position de B.
Ce que B doit faire est de déplacer son dernier élément vers la zone d'attente (c'est-à-dire là où se trouve actuellement la figure 2) et d'attendre, puis de sortir le dernier élément de B et de le pousser vers A. .
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
Ce qui précède est le principe de mise en œuvre et le code détaillé de l'effet carrousel d'images js. J'espère qu'il sera utile à tout le monde d'apprendre la programmation javascript.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Nov 21, 2023 am 08:37 AM
Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Nov 21, 2023 am 08:37 AM
Avec la popularité des appareils mobiles, la conception Web doit prendre en compte des facteurs tels que la résolution de l'appareil et la taille de l'écran des différents terminaux pour offrir une bonne expérience utilisateur. Lors de la mise en œuvre d'un design réactif d'un site Web, il est souvent nécessaire d'utiliser l'effet carrousel d'images pour afficher le contenu de plusieurs images dans une fenêtre visuelle limitée, et en même temps, cela peut également améliorer l'effet visuel du site Web. Cet article expliquera comment utiliser CSS pour obtenir un effet de carrousel automatique d'image réactif, et fournira des exemples de code et une analyse. Idées d'implémentation L'implémentation d'un carrousel d'images réactif peut être réalisée grâce à la mise en page flexible CSS. exister
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais






