
Cet article présente principalement les informations pertinentes sur la description détaillée de la demande de réseau du programme WeChat Mini (demande GET). Les amis dans le besoin peuvent se référer à
Demande de réseau du programme WeChat Mini GET
Les requêtes réseau sont essentielles dans le développement des mini-programmes WeChat. Aujourd'hui, nous parlerons des requêtes les plus simples. Nous essaierons de télécharger et de Socket plus tard.
1. Un mini programme WeChat, seulement Il peut y avoir 5 connexions de demande réseau.
Cette règle doit être formulée par WeChat pour garantir l'expérience utilisateur. Après tout, il s'agit d'un mini programme
2.wx.request(OBJET<.>) Paramètres Remarque :

L'applet WeChat prend en charge GET, POST et d'autres requêtes. Vous pouvez la définir avec la méthode.
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
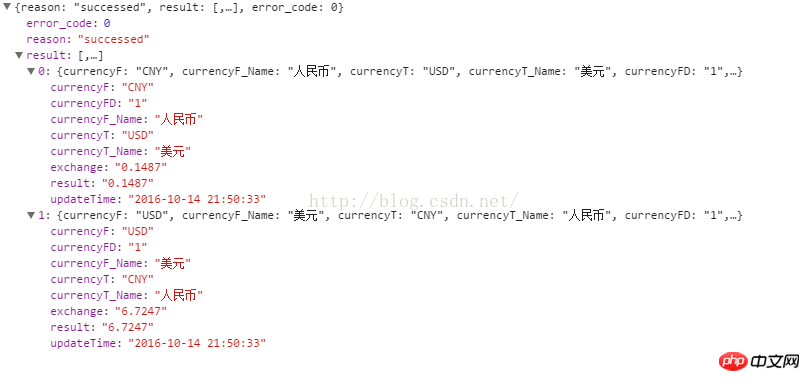
})</span> est démarrée lorsque la page est initialisée avec succès. dans wx.request({}) Le res.data sont les données obtenues à partir de l'arrière-plan, qui nécessitent une attention particulière.
obtenu json data.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?