 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication comparative de CDN et WPO pour l'optimisation des performances frontales HTML
Explication comparative de CDN et WPO pour l'optimisation des performances frontales HTML
Explication comparative de CDN et WPO pour l'optimisation des performances frontales HTML
Cet article présente l'explication comparative de CDN et WPO pour l'optimisation des performances du front-end HTML
CDN résout les problèmes de performances en stockant les ressources plus près des utilisateurs, en raccourcissant l'aller-retour vers le serveur et en accélérant la page. question du temps de chargement. Les solutions WPO, telles que FastView de Radware, améliorent les performances du front-end afin que les pages soient rendues plus efficacement dans le navigateur.
« J'utilise déjà des réseaux de diffusion de contenu (CDN), pourquoi ai-je besoin d'une solution d'optimisation des performances front-end (Web Performance Optimization, WPO) ? » C'est l'une des questions les plus fréquemment posées par les utilisateurs. Pour comprendre comment le WPO front-end peut combler les lacunes du CDN et, à terme, fournir des effets d'accélération significatifs pour les pages web ou les applications d'entreprise, il faut comprendre les différents problèmes que chacune de ces deux solutions peut résoudre.
Problèmes de performances que CDN peut résoudre
Bien que les réseaux de diffusion de contenu (CDN) améliorent la disponibilité du réseau et économisent la bande passante pour les utilisateurs du monde entier, le principal problème résolu par CDN est la latence. La latence est le temps qu'il faut au serveur d'hébergement pour recevoir une demande d'accès à une ressource de page (image, fichier CSS, etc.) pour traiter la demande et enfin livrer la page Web et les ressources associées au visiteur.
La latence dépend fortement de la distance entre l'utilisateur et le serveur, ainsi que du nombre de ressources contenues dans la page Web. Si toutes vos ressources sont hébergées à San Francisco et qu'un utilisateur à Londres visite votre page, alors chaque demande effectuera un long aller-retour de Londres à San Francisco et retour à Londres. Si votre page contient 100 objets, alors pour obtenir ces objets, le navigateur de l'utilisateur doit envoyer 100 requêtes distinctes à votre serveur.
En général, la latence est de l'ordre de 75 à 140 millisecondes, mais peut être plus élevée, en particulier pour les utilisateurs mobiles accédant au site via les réseaux 3G, les temps de chargement des pages augmentant généralement de 2 à 3 secondes, considérez que cela est Ce n'est qu'un des facteurs qui ralentissent le chargement des pages, et vous comprendrez l'importance de l'optimisation des performances Web.
Le réseau de diffusion de contenu (CDN) rapproche les ressources Web des utilisateurs en mettant en cache le contenu sur des serveurs distribués dans plusieurs régions ou à l'échelle mondiale, raccourcissant ainsi le temps d'aller-retour entre les utilisateurs et les serveurs, résolvant ainsi le problème des délais. .

Le CDN n'est pas utile partout
Pour la plupart des sites Web, le CDN est essentiel, mais tous les sites Web n'ont pas besoin du CDN. Par exemple : si vos ressources sont hébergées localement et que les utilisateurs sont également des utilisateurs locaux, alors CDN ne sera pas d'une grande aide pour améliorer les performances Web.
Contrairement à l'avis de certains opérateurs de sites web, le CDN n'est pas une solution de performance autonome. Dans les domaines du commerce électronique et du SaaS, deux des problèmes de performances les plus courants sont le contenu tiers et le traitement côté serveur est impuissant à répondre à ces exigences.
Comment WPO compense les lacunes du CDN
CDN résout les problèmes de performances en stockant les ressources plus près des utilisateurs, en raccourcissant l'aller-retour vers le serveur et en accélérant les temps de chargement des pages. Les solutions WPO, telles que FastView de Radware, améliorent les performances du front-end afin que les pages soient rendues plus efficacement dans le navigateur.
La solution WPO utilise quelques optimisations pour augmenter les temps de rendu. Les mesures de traitement de FastView sont les suivantes :
· L'intégration des ressources réduit le nombre de paquets transmis sur le réseau, réduisant ainsi la latence.
· Compression des ressources (images, texte) pour réduire la taille globale du chargement.
· Optimisez la façon dont les ressources sont rendues dans le navigateur pour garantir que le contenu clé est chargé en premier et que le contenu moins important est retardé dans le chargement, comme les scripts tiers tels que l'analyse de page.
· Optimisez l'utilisation du cache du navigateur pour mettre en cache plusieurs ressources Web impliquées dans l'accès des utilisateurs.
· Prédiction intelligente de la prochaine page visitée et préchargement des ressources pertinentes dans le cache du navigateur, rendant les ressources disponibles état afin que le processus de rendu de la page Web puisse être appelé immédiatement.
· De nombreuses autres technologies WPO. Actuellement, FastView utilise 22 technologies avancées de traitement d'accélération, et l'équipe R&D de Radware met constamment à niveau la solution avec de nouvelles technologies brevetées de pointe.
Avantages apportés par l'intégration des solutions CDN et WPO front-end
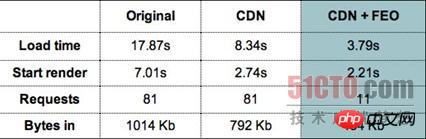
Comme le montre le tableau ci-dessous, l'intégration des solutions CDN et WPO a un grand impact sur les indicateurs d'évaluation de chaque page, du nombre de requêtes au chargement effectif, en passant par les temps de démarrage du rendu et de chargement, tous ont été grandement améliorés.

Dans l'ensemble, une solution CDN/WPO intégrée peut quadrupler la vitesse des pages Web et réduire la charge utile globale de 70 %.
L'utilisation d'une solution WPO automatisée pour compléter un CDN peut également apporter de nombreux autres avantages, tels que :
Renommer automatiquement les fichiers afin qu'ils puissent être servis au CDN, ce qui serait autrement fait manuellement. un travail très chronophage. Les solutions FastView peuvent le faire automatiquement, ce qui fait gagner beaucoup de temps aux développeurs.
L'ajout d'en-têtes invalides est la meilleure technique d'optimisation de page dont il faut profiter. Bien que l'ajout de fichiers d'en-tête soit relativement simple, le contrôle de version est délicat, surtout après avoir utilisé un CDN. Cela nécessite soit beaucoup de main d'œuvre pour se concentrer sur l'outil de suppression du CDN, soit beaucoup de temps de développement pour intégrer l'API . Les solutions WPO automatisées peuvent résoudre ces problèmes, gagner beaucoup de temps de développement et réduire la marge d'erreur.
RésuméLes experts en sécurité Radware ont souligné que le CDN et le WPO front-end sont très complémentaires et peuvent être bien combinés. Et les utilisateurs ont également découvert que CDN et WPO peuvent être intégrés au moteur de performances interne d'une entreprise dans le cadre d'une stratégie d'accélération des performances Web. FastView, la meilleure solution d'accélération Web de Radware, peut aider les utilisateurs à maximiser les performances Web.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





