
Nous avons grandement amélioré les performances du moteur Chakra JavaScript sur Windows 10 et Microsoft Edge. L'objectif est d'utiliser autant que possible le matériel existant pour accélérer l'exécution de votre code JavaScript. Pour que les pages Web que vous créez puissent offrir une meilleure expérience utilisateur dans Microsoft Edge. Pendant le processus de développement, l'un des objectifs de notre équipe est d'observer attentivement les données renvoyées par les utilisateurs et d'essayer de les faire fonctionner le plus rapidement possible sur les pages Web existantes.
Il n'y a pas si longtemps, nous avons fourni à Microsoft Edge diverses solutions pour améliorer les performances du moteur JavaScript Chakra dans Windows 10. L'amélioration des performances est une quête sans fin, c'est pourquoi dans cet article, nous expliquerons comment améliorer les performances du compilateur JIT de Chakra en fonction des commentaires des pages Web d'aujourd'hui.
De nos jours, les compilateurs JavaScript considèrent les fonctions inlining comme un facteur clé dans l'optimisation des performances. L'inlining de fonction fait référence à l'insertion du corps de la fonction appelée dans la fonction appelante, comme si la fonction appelée était écrite directement dans le code de la fonction appelante. Par conséquent, elle peut économiser la surcharge liée à l'appel et au retour de la fonction (par exemple, la sauvegarde et la récupération du registre). Pour le code ayant des exigences de performances élevées, l'intégration de fonctions peut améliorer les performances de 20 à 30 %.
Pendant le processus d'inline, le compilateur déterminera automatiquement s'il doit ou non traiter en ligne. Par exemple, le compilateur passe parfois plus de temps à collecter des informations contextuelles pour générer du code en ligne que le temps gagné après l'optimisation. Ou, en essayant d'incorporer des fonctions à partir d'autres contextes ou fichiers de script, le coût est beaucoup plus élevé que ce que vous obtenez en inlinant.
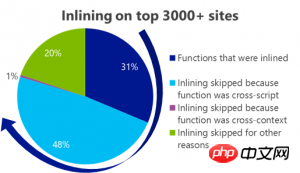
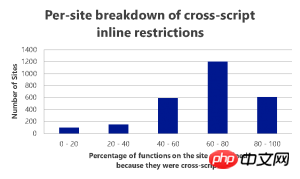
Lors du développement de Windows 10 et de Microsoft Edge, nous avons collecté des données sur des sites Web existants pour mieux comprendre l'effet d'optimisation en ligne de Chakra. Nous avons sélectionné au hasard 3 000 sites Web parmi les 10 000 meilleurs sites Web et obtenu les données suivantes :

|

|
| 在 Chakra中只有 30% 的函数调用进行内联。 而有 48% o的函数, 由于调用与被调用分别存放在不同的脚本文件中, 无法内联。 | 在另外一个图表中,超过 60% 的网站没有内联。 |
Dans Windows 10 et Microsoft Edge, le compilateur JIT et le pipeline d'exécution de Chakra ont été optimisés, de sorte que Chakra est désormais capable d'intégrer efficacement des fonctions dans des fichiers de script sans perdre trop de performances. Cette approche permet au code JavaScript du site Web existant de s’exécuter plus rapidement sur Microsoft Edge.
ECMAScript6 a introduit les valeurs constantes const dans le langage Javascript. Les constantes Const apportent non seulement la commodité du langage et des outils aux développeurs Javascript, mais permettent également au compilateur Javascript d'optimiser les nouvelles fonctionnalités de requête. Lorsqu'un attribut est défini comme une constante, le compilateur peut garantir que l'attribut ne changera pas pendant tout le cycle de vie du programme. Dans ce principe, le compilateur peut optimiser en conséquence pour éviter la surcharge des requêtes sur cet attribut. La surcharge de requête comprend une série de surcharges telles que la vérification du type, de la structure et de la représentation interne de l'attribut, la recherche de la valeur réellement stockée de l'attribut et la vérification si la valeur a changé pendant l'exécution du programme. Pour les constantes, le compilateur n’a besoin d’effectuer aucune des vérifications ci-dessus.
Ensuite, les constantes sont de plus en plus utilisées sur les sites Web, mais la plupart des sites Web existants n'ont pas encore essayé la structure constante. Pour les sites Web d'aujourd'hui, la plupart des constantes sont définies comme une variable globale puis utilisées partout dans le code. Dans une expérience que nous avons menée sur plus de 10 000 sites Web, nous avons constaté que 20 % des sites Web définissaient des constantes plastiques. Et chaque site Web compte en moyenne plus de 4 pratiques de ce type.
Dans Windows 10 et Microsoft Edge, nous avons optimisé l'analyseur et le compilateur JIT de Chakra pour identifier les variables entières non constantes déclarées qui sont définies pendant l'exécution du programme mais ne sont pas modifiées. Une fois identifié, le compilateur JIT de Chakra génère du code qui réduit considérablement la surcharge de boucle, car ces variables globales ne changent pas leur valeur ou leur forme tout au long de l'exécution du programme. Nous étendons donc la proposition de valeur des déclarations de constantes dans ECMAScript 6, orienté performances, à la manière dont les constantes sont largement utilisées sur le Web aujourd'hui.
Aujourd'hui, l'utilisation de try-catch est très courante. Cependant, l'utilisation de try-catch n'est pas recommandée en pratique, en particulier pour le code sensible aux performances. Le code try-catch est difficile à optimiser car des opérations logarithmiques importantes dans le bloc try-catch peuvent provoquer des exceptions, qui sont ensuite interceptées. Cette approche rend difficile pour le compilateur JIT d'obtenir un modèle précis. Différentes technologies nécessitent l'utilisation de différents modèles, ce qui amène le moteur d'exécution à créer une surcharge supplémentaire pour gérer différents modèles.
L'expérience de collecte de données que nous avons menée est basée sur 4 500 sites populaires. Nous savons que plus de 96 % des sites lanceront des exceptions JavaScript. En fait, plus de 50 % des sites génèrent plus de 10 exceptions JavaScript.
Jusqu'à Windows 10, Chakra n'optimisait pas le code à l'intérieur des blocs try-catch. Sous Windows 10 et Microsoft Edge, le compilateur de Chakra peut désormais extraire du code dans des blocs try-catch et du code optimisé pour JIT. Dans ce cas, l'exception n'est pas levée et Chakra exécute désormais le code à l'intérieur du bloc try presque comme du code JIT normal (c'est comme si le try-catch n'existait pas).
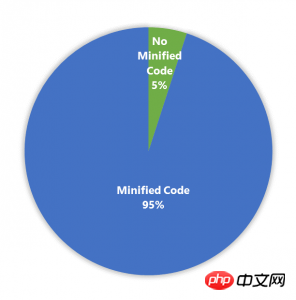
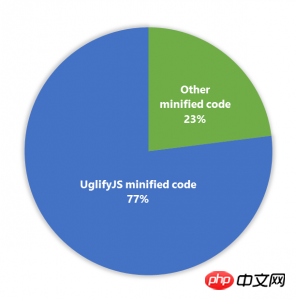
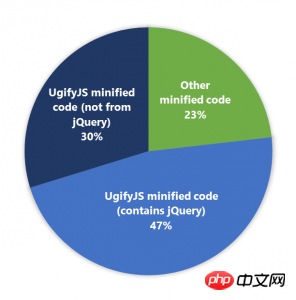
Le Web d'aujourd'hui utilise généralement du code JavaScript minifié, ce qui apporte l'avantage de réduire le nombre de clients (navigateurs) La taille du contenu affiché . Dans la version Windows 10, en enquêtant sur un problème de performances spécifique, nous avons découvert que certaines instances utilisant du code JS minifié (JS minifié utilise UglifyJS) ne fonctionnaient pas aussi bien que les instances qui n'utilisaient pas de JS minifié. Dans certains cas, lorsque les développeurs utilisent du JS minifié, ils utilisent des modèles de code que nous pensons que les développeurs n'utilisent généralement pas, c'est pourquoi Chakra n'a pas encore été optimisé. Nous avons donc fait une expérience rapide pour voir comment fonctionne JS minifié sur le Web. Nous avons échantillonné au hasard 4 000 sites sur 10 000 et voici ce que nous avons trouvé :
| Minification on Top 4000 sites | ||

|

|

|
| 95% of the sites had some form of minified code | Out of the 95%, 77% sites had some code that was minified using UglifyJS | Out of the 95%, 47% of the sites used jQuery minified via UglifyJS |
Cette expérience a confirmé que l'utilisation de code JS minifié est très populaire sur le Web. Puisque UglifyJS existe dans des autres codes, il est également très largement utilisé dans le Web d'aujourd'hui. Par conséquent, dans les navigateurs Windows 10 et Microsoft Edge, nous avons ajouté de nouvelles façons d'améliorer l'inline. Dans le même temps, nous avons optimisé certaines heuristiques dans le compilateur JIT de Chahra pour garantir que le code JS minifié s'exécute aussi vite que possible - voire plus vite que la version sans code JS minifié. Sur la base de ces changements, nous avons testé que les performances du JS minifié utilisant le mode code unique d'UglifyJS se sont améliorées d'environ 20 à 50 %.
Il est très courant d'utiliser array dans le Web. En plus de fournir des polyfills et des fonctions d'assistance, de nombreuses bibliothèques JavaScript non officielles tentent de fournir des implémentations plus rapides de certaines des fonctions intégrées de tableau standard du langage JavaScript. Idéalement, pour la partie intégrée, tous les navigateurs devraient être suffisamment rapides, afin que la bibliothèque puisse se concentrer davantage sur la fourniture de polyfills et d'API d'assistance au lieu de se soucier des différents navigateurs. Correction de problèmes de performances dans les parties intégrées. D'un autre côté, les développeurs ne devraient pas avoir à utiliser une bibliothèque uniquement pour accélérer l'exécution de certaines des parties intégrées de base de toutes les implémentations du moteur JavaScript. Bien que nous soyons loin de la situation idéale mentionnée ci-dessus, dans une récente expérience de collecte de données, nous avons essayé d'estimer les parties intégrées d'ECMAScript 5 qui sont les plus utilisées sur le Web aujourd'hui. Cette expérience a échantillonné au hasard environ 4 000 sites sur un total de 10 000 sites. Nous avons constaté que les trois plus utilisés sont : Array#indexOf, Array#map et Array#forEach.
Compte tenu de l'utilisation généralisée des fonctions intégrées Array sur le Web, dans Windows 10 et Microsoft Edge, Chakra optimise le processus d'obtention de valeurs lorsque le moteur parcourt un tableau. Cette optimisation permet de supprimer la surcharge superflue liée à l'accès à la chaîne de prototypes et à la recherche de valeurs basées sur des numéros de séquence lorsqu'il y a des trous dans le tableau. Cette optimisation améliore de plus de 5 fois les performances de la fonction ECMAScript5 Array#indexOf intégrée dans Chakra et Microsoft Edge.
Alors, sommes-nous assez rapides ?
Tous les tests de référence sont collectés à partir de navigateurs 64 bits fonctionnant sur Windows 10 Technical Preview 64 bits
Informations système : HP Compaq 8100 Elite avec Intel(R) Core(TM) i7
<.>CPU 860 à 2,80 GHz (4 cœurs), 12 Go de RAMQu'illustre cette image ? Charkra est plus rapide que IE11 sur Microsoft Edge. Regardez de plus près, Chakra a obtenu des améliorations de performances avec Microsoft Edge dans les tests suivants :Benchmark Apple a dépassé 1,5 foisOctane 2.0 Google plus de 2,25 fois
Remarque : Vous sera curieux de savoir pourquoi les navigateurs 64 bits dans ce test de performances, et non les navigateurs 32 bits, car IE11 Microsoft Edge doit fonctionner sur une plate-forme inférieure à 64 bits. Tous les moteurs Javascript 64 bits populaires fonctionnent un peu plus lentement que les plates-formes 32 bits. Le choix d'une plate-forme 64 bits peut fournir certaines fonctionnalités de sécurité, qui sont complétées dans ce blog. Cependant, nous ne sommes pas très satisfaits d'avoir remporté le benchmark. La clé est d'améliorer les performances de Javascript. Microsoft Edge a parcouru un long chemin depuis IE11, tout comme le test a été là. Comme nous l’avons mentionné au début, la performance est une recherche constante. Nous continuerons d'explorer les limites de performances de Javascript dans Microsoft Egde. Merci de continuer à nous faire part de vos commentaires pour nous aider à nous améliorer. Vous pouvez signaler un bug sur le site Web, soumettre des commentaires sur UserVoice ou nous aider sur Twitter @MSEdgeDev. – Gaurav Seth, responsable principal du PM, Chakra
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!