Schéma XML - Différence entre FIXML et SVG
FIXMLFIX est l'un des nombreux formats d'échange de données inter-entreprises utilisés pour échanger des informations dans le cadre des activités commerciales. De tels échanges d'informations sont souvent importants, comme l'échange de données de paiement, de cours de bourse et d'informations commerciales.
Les informations qui doivent être transmises sont parfois de très petits paquets, et parfois de gros morceaux de données. Le format traditionnel pour ce type d'échange d'informations est celui des paires clé/valeur. Cette forme d'information FIXML
FIX est l'un des nombreux formats d'échange de données inter-entreprises utilisés dans les activités commerciales. .échanger des informations. De tels échanges d'informations sont souvent importants, comme l'échange de données de paiement, de cours de bourse et d'informations commerciales.
Les informations qui doivent être transmises sont parfois de très petits paquets, et parfois de gros morceaux de données. Le format traditionnel pour ce type d’échange d’informations est celui des paires clé/valeur, ce qui est très inefficace. L'utilisation de XML peut simplifier la structure des données transmises, en particulier les données complexes.
Dans la version optimisée basée sur XML, les développeurs ont réussi à compresser la taille des fichiers de données tout en rendant les données plus faciles à lire. Les données boursières sont compressées au quart de la taille de l’ancien format.
En plus des applications métiers typiques, FIXML ne convient pas à une utilisation dans d'autres domaines. Mais si l’utilisation de FIXML peut améliorer l’efficacité de l’entreprise, le résultat est que tout le monde en profite.
SVG
Scalable Vector Graphics (SVG) est un standard XML pour décrire des dessins. Utilisez SVG pour décrire des lignes, des formes, des positions et les relations entre elles. Le plus intéressant est que ces informations peuvent être exportées au format souhaité, y compris des graphiques évolutifs et des images fixes.
SVG résout certains problèmes importants du processus de dessin traditionnel. Cela se fait généralement à l'aide d'un programme de dessin spécialisé. Le partage d'informations et de dessins entre différents programmes est généralement très difficile. L'enregistrement au format SVG signifie que toute application prenant en charge SVG peut lire et traiter ces fichiers.
Un autre problème avec le dessin est que lors de son exportation vers les formats les plus couramment utilisés (notamment sur le Web), il doit être traduit dans un format bitmap (comme JPEG ou PNG) avant d'être affiché ou combiné dans d'autres documents. Cette approche traditionnelle pose certains problèmes. Tout d’abord, le dessin original doit être exporté explicitement (généralement à la main) au format bitmap.
Deuxièmement, étant donné que le format bitmap est basé sur une représentation pixel par pixel du dessin original, il faut veiller à sélectionner et à produire une taille et une résolution correspondant à la cible pour garantir la qualité de l'image. Par exemple, la résolution d'affichage de l'écran doit être de 72 dpi (ou 96 dpi) pour correspondre à la résolution standard de la plupart des moniteurs. La sortie d'impression nécessite 300 à 2 400 DPI. Par conséquent, le fichier image résultant peut être très volumineux par rapport au fichier original.
Bien que les formats vectoriels existaient avant PostScript et Encapsulated PostScript, ils étaient très exigeants en termes de processeur et n'étaient pas adaptés à l'affichage à l'écran.
Comme tout autre format d'image vectorielle, SVG utilise une liste de différentes formes pour décrire le contenu de l'image plutôt que de générer une représentation en pixels. Par exemple, pour un rectangle, il suffit de donner comme point de départ le coin supérieur gauche, plus la longueur des deux côtés. La description de l'image est représentée en XML. Les étiquettes incluent des lignes, des rectangles, des polygones, des cercles, etc., et vous pouvez contrôler le style et le format de ces éléments.
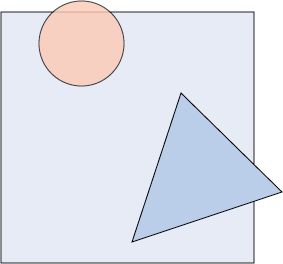
Le listing 9 donne un exemple. Ici, un rectangle, un cercle transparent et un triangle sont dessinés.
Liste 9. Graphiques simples
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,200 150,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:black;stroke-width:1; fill-opacity:0.1;stroke-opacity:0.9"/> <circle cx="100" cy="50" r="40" stroke="red" fill="red" style="fill-opacity:0.5"/> </svg>
Figure 1. Version bitmap de l'image
Le fichier décrivant l'image au format SVG fait un peu plus de 500 octets, et près de 9 Ko pour le PNG.  SVG rend les dessins plus petits, plus faciles à utiliser et plus compatibles avec différentes applications.
SVG rend les dessins plus petits, plus faciles à utiliser et plus compatibles avec différentes applications.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Les fichiers XML peuvent-ils être ouverts avec PPT ? XML, Extensible Markup Language (Extensible Markup Language), est un langage de balisage universel largement utilisé dans l'échange et le stockage de données. Comparé au HTML, XML est plus flexible et peut définir ses propres balises et structures de données, rendant le stockage et l'échange de données plus pratiques et unifiés. PPT, ou PowerPoint, est un logiciel développé par Microsoft pour créer des présentations. Il fournit un moyen complet de
 Utiliser Python pour fusionner et dédupliquer des données XML
Aug 07, 2023 am 11:33 AM
Utiliser Python pour fusionner et dédupliquer des données XML
Aug 07, 2023 am 11:33 AM
Utilisation de Python pour fusionner et dédupliquer des données XML XML (eXtensibleMarkupLanguage) est un langage de balisage utilisé pour stocker et transmettre des données. Lors du traitement de données XML, nous devons parfois fusionner plusieurs fichiers XML en un seul ou supprimer les données en double. Cet article explique comment utiliser Python pour implémenter la fusion et la déduplication de données XML, et donne des exemples de code correspondants. 1. Fusion de données XML Lorsque nous avons plusieurs fichiers XML, nous devons les fusionner
 Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Implémentation du filtrage et du tri des données XML à l'aide de Python Introduction : XML est un format d'échange de données couramment utilisé qui stocke les données sous forme de balises et d'attributs. Lors du traitement de données XML, nous devons souvent filtrer et trier les données. Python fournit de nombreux outils et bibliothèques utiles pour traiter les données XML. Cet article explique comment utiliser Python pour filtrer et trier les données XML. Lecture du fichier XML Avant de commencer, nous devons lire le fichier XML. Python possède de nombreuses bibliothèques de traitement XML,
 Convertir des données XML au format CSV en Python
Aug 11, 2023 pm 07:41 PM
Convertir des données XML au format CSV en Python
Aug 11, 2023 pm 07:41 PM
Convertir des données XML en Python au format CSV XML (ExtensibleMarkupLanguage) est un langage de balisage extensible couramment utilisé pour le stockage et la transmission de données. CSV (CommaSeparatedValues) est un format de fichier texte délimité par des virgules couramment utilisé pour l'importation et l'exportation de données. Lors du traitement des données, il est parfois nécessaire de convertir les données XML au format CSV pour faciliter l'analyse et le traitement. Python est un puissant
 Importer des données XML dans une base de données à l'aide de PHP
Aug 07, 2023 am 09:58 AM
Importer des données XML dans une base de données à l'aide de PHP
Aug 07, 2023 am 09:58 AM
Importation de données XML dans la base de données à l'aide de PHP Introduction : Pendant le développement, nous devons souvent importer des données externes dans la base de données pour un traitement et une analyse ultérieurs. En tant que format d'échange de données couramment utilisé, XML est souvent utilisé pour stocker et transmettre des données structurées. Cet article explique comment utiliser PHP pour importer des données XML dans une base de données. Étape 1 : analyser le fichier XML Tout d'abord, nous devons analyser le fichier XML et extraire les données requises. PHP propose plusieurs façons d'analyser XML, la plus couramment utilisée étant l'utilisation de Simple
 Python implémente la conversion entre XML et JSON
Aug 07, 2023 pm 07:10 PM
Python implémente la conversion entre XML et JSON
Aug 07, 2023 pm 07:10 PM
Python implémente la conversion entre XML et JSON Introduction : Dans le processus de développement quotidien, nous devons souvent convertir des données entre différents formats. XML et JSON sont des formats d'échange de données courants. En Python, nous pouvons utiliser diverses bibliothèques pour réaliser une conversion mutuelle entre XML et JSON. Cet article présentera plusieurs méthodes couramment utilisées, avec des exemples de code. 1. Pour convertir XML en JSON en Python, nous pouvons utiliser le module xml.etree.ElementTree
 Gestion des erreurs et des exceptions en XML à l'aide de Python
Aug 08, 2023 pm 12:25 PM
Gestion des erreurs et des exceptions en XML à l'aide de Python
Aug 08, 2023 pm 12:25 PM
Gestion des erreurs et des exceptions dans XML à l'aide de Python XML est un format de données couramment utilisé pour stocker et représenter des données structurées. Lorsque nous utilisons Python pour traiter XML, nous pouvons parfois rencontrer des erreurs et des exceptions. Dans cet article, je vais vous présenter comment utiliser Python pour gérer les erreurs et les exceptions dans XML, et fournir un exemple de code pour référence. Utilisez l'instruction try-sauf pour détecter les erreurs d'analyse XML Lorsque nous utilisons Python pour analyser XML, nous pouvons parfois rencontrer des
 Python analyse les caractères spéciaux et les séquences d'échappement en XML
Aug 08, 2023 pm 12:46 PM
Python analyse les caractères spéciaux et les séquences d'échappement en XML
Aug 08, 2023 pm 12:46 PM
Python analyse les caractères spéciaux et les séquences d'échappement en XML XML (eXtensibleMarkupLanguage) est un format d'échange de données couramment utilisé pour transférer et stocker des données entre différents systèmes. Lors du traitement de fichiers XML, vous rencontrez souvent des situations contenant des caractères spéciaux et des séquences d'échappement, qui peuvent provoquer des erreurs d'analyse ou une mauvaise interprétation des données. Par conséquent, lors de l’analyse de fichiers XML à l’aide de Python, nous devons comprendre comment gérer ces caractères spéciaux et ces séquences d’échappement. 1. Caractères spéciaux et






