Conseils CSS à lire absolument
L'éditeur suivant vous apportera une connaissance CSS incontournable. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
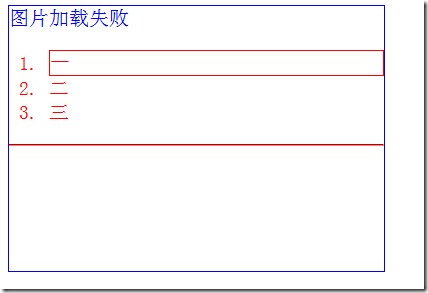
1. L'attribut color de CSS n'est pas seulement utilisé pour l'affichage du texte
Pour l'attribut color. du CSS, je crois que tous les développeurs Web l'ont utilisé. Si vous n'êtes pas un programmeur
particulièrement expérimenté, je pense que vous ne savez peut-être pas que l'attribut color peut être utilisé à d'autres endroits que l'affichage de texte. Il
peut changer la couleur de tout sur la page. Par exemple :
Texte alternatif des images qui ne peuvent pas être affichées, bordures des éléments list, petits points devant les éléments de liste non ordonnés, nombres et éléments hr devant les éléments de liste ordonnés, etc. .
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="/static/imghw/default1.png" data-src="test.jpg" class="lazy" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>Il y a des photos pour le prouver :

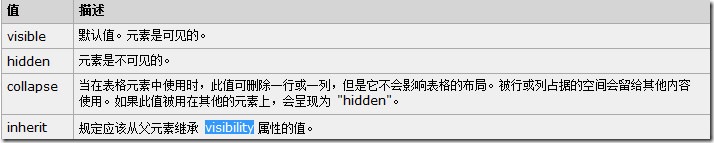
2.< en CSS L'attribut 🎜>visibilité a une valeur d'attribut de réduction : réduire
Je crois que vous avez utilisé l'attribut de visibilité en CSS des centaines de fois. La plupart du temps, vous définirez sa valeur sur visible (qui est la valeur par défaut pour tous les éléments de la page) ou sur masqué. Ce dernier équivaut àaffichage
: aucun, mais quand même 
arrière-plan A. une nouvelle valeur d'attribut a été ajoutée à l'abréviation Dans CSS2.1, l'abréviation de l'attribut background comprend cinq valeurs d'attribut - background-color
, background -image, répétition d'arrière-plan
,pièce jointe d'arrière-plan et position d'arrière-plan. À partir de CSS3, 3 nouvelles valeurs d'attribut ont été ajoutées, pour un total de 8. Voici les significations dans l'ordre : arrière-plan : [background-color] [background-image
] [background-repeat] [background-attachment][ background -position] / [ background-size
] [background-origin] [background-clip] ; Notez la barre oblique inverse à l'intérieur, c'est Updatefont
est similaire à la barre oblique inverse utilisée dans l'abréviation de border-radius. La barre oblique inverse peut être utilisée pour écrire la taille d'arrière-plan après la position origin et background-clip. Sa syntaxe est la suivante : ..example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}
4. L'attribut CSS clip ne prendra effet que sur les éléments avec
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}1: <img src="/static/imghw/default1.png" data-src="bei.jpg" class="lazy" alt="图片加载失败" >
Positionnement absolu de l'img

img
{
width: 200px;
height: 200px;
position: absolute;
clip: rect(0px 50px 200px 0px)
} 
Lorsque la largeur d'un élément est définie par pourcentage, elle est relative au parent La largeur du conteneur est cependant calculé pour certains attributs qui représentent la distance verticale, tels que padding-top, padding-
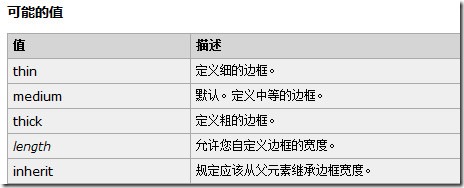
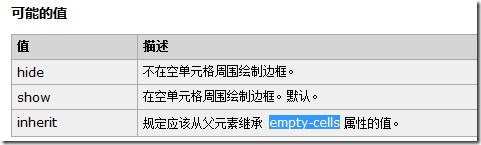
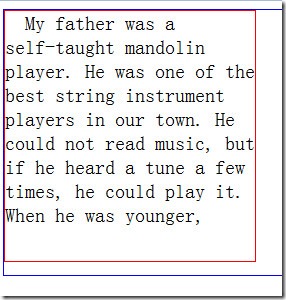
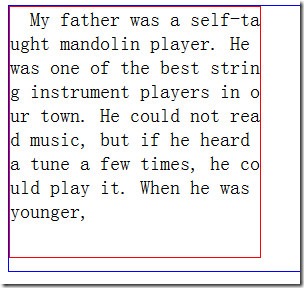
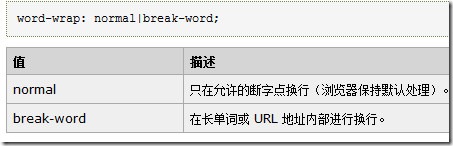
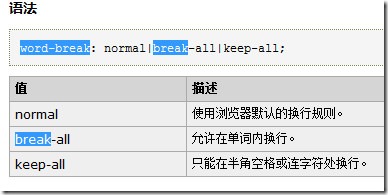
bottom, margin-top, margin-bottom, etc., lors de leur définition en pourcentage, ils sont également basés sur la largeur du conteneur parent, et non sur la hauteur. Ajoutez un rembourrage supérieur à l'image : 根据效果和估算的距离即可证明是根据宽度来算的 6.border-width属性可以使用预定义常量值 除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。 7、你知道table里的empty-cells属性吗? css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子: 估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。 但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate; 8、font-style的oblique属性值 对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。 word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性 效果 没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。 但是,需要注意的是word-break属性,其会对长单词进行裁剪 效果 附:word-wrap取值: word-break取值: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! 1: padding-top: 10%;


1: table { empty-cells: hide;}
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>

<p style="width:250px;height:250px;border:1px solid red;word-break:break-all">
My father was a self-taught mandolin player.
He was one of the best string instrument players in our town.
He could not read music, but if he heard a tune a few times,
he could play it. When he was younger,
</p>




Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






