
Cet article présente principalement en détail les problèmes et les solutions rencontrés par l'habillage de texte CSS. Les amis intéressés peuvent se référer à
Effet d'image d'habillage de texte CSS
Enroulez le texte autour de l'image Dans Word, faites un clic droit et ajustez les Propriétés. Mais il n'y a pas d'attributs directs dans le document HTML. Nous pouvons donc utiliser CSS pour obtenir cet effet.
Nous définissons d'abord les paramètres defloat Si l'image doit être alignée à gauche, réglez-la sur gauche. à : droite. De plus, nous pouvons également définir l'espace entre les images et le texte selon nos besoins, et le CSS padding est également applicable.
Exemple : Le code est le suivant :<img style="max-width:90%" src="/Upic.jpg" alt="Utilisez CSS pour obtenir un effet d'habillage du texte sur les images" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
(1) Exemple d'image d'habillage de texte
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendu :

( 2) Problèmes et solutions rencontrés lorsque le texte CSS s'enroule autour des images :
1. Préface
Je dois obtenir l'effet d'enroulement du texte autour des images. , et je pensais que c'était si facile. 1) Partie codeCopier le code
Le code est le suivant :/bd_logo1_31bdc765.png" alt="pic"/> Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois Ceci est un paragraphe chinois
/p>2) Image d'effet C'est facile à obtenir l'effet désiré. Le code le plus critique : il suffit de faire flotter l’image vers la gauche. N’est-ce pas assez simple ?
C'est facile à obtenir l'effet désiré. Le code le plus critique : il suffit de faire flotter l’image vers la gauche. N’est-ce pas assez simple ?
2. Problèmes rencontrés
Lors du remplacement du texte du milieu par des lettres anglaises consécutives, un problème se produit, comme le montre l'image
 J'ai donc recherché des informations pertinentes, et après avoir testé les résultats, j'ai trouvé :
J'ai donc recherché des informations pertinentes, et après avoir testé les résultats, j'ai trouvé :
Lorsque le navigateur analyse l'anglais ou les chiffres par défaut, il analyse en fonction des mots.
En d'autres termes, chaque mot est un tout, et lorsqu'il n'y a pas suffisamment d'espace, le mot ne sera pas divisé.
C’est pourquoi la situation ci-dessus se produit.
Dernier tableau de comparaison

Réflexion : existe-t-il des attributs pertinents en CSS ? le texte peut-il être forcé à se retourner à la ligne ?
Bien sûr, il existe une réponse : word-break : break-all ;
Cela résoudra le problème.

retour à la ligne, saut de mot En recherchant des informations, j'ai trouvé un autre attribut : word-wrap : break-word ; Pourquoi y a-t-il des attributs en double ?
En fait, ce n'est pas le cas. J'ai cherché à nouveau des informations et j'ai découvert qu'il y avait toujours une différence entre les deux :
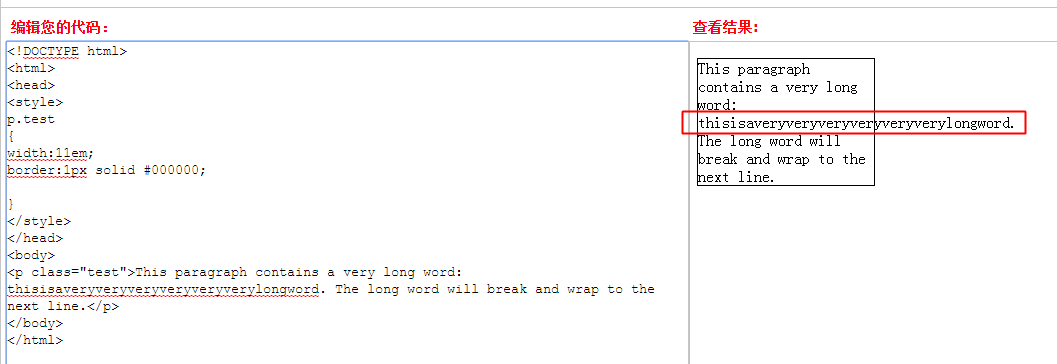
1) retour à la ligne : break-word ;
--les mots longs sont autorisés. Passer à la ligne suivante.
Lorsque la longueur d'un mot dépasse la largeur de p, il ne sera pas renvoyé à la ligne par défaut : comme indiqué ci-dessous

Si le retour à la ligne est défini : break-word ; le mot sera affiché dans une nouvelle ligne

2) mot -break : break-all;
-- S'il faut casser les mots.
--Ma compréhension personnelle est la suivante : il divisera chaque lettre d'un mot en unités indépendantes,
afin qu'il puisse être rempli à chaque endroit, afin que l'habillage du texte puisse être obtenu. Effet d'image .
Ce qui précède présente les problèmes et les solutions rencontrés lors de l'utilisation de CSS pour envelopper du texte autour d'images. J'espère que cela sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!