
La différence entre nth-child et nth-of-type en CSS3 est en fait très simple : Pourquoi :nth-of-type est-il appelé :nth-of-type ? Parce qu'il se distingue par "type". C'est-à-dire : ele:nth-of-type(n) fait référence au nième élément ele sous l'élément parent, et ele:nth-child(n) fait référence au nième élément sous l'élément parent et cet élément est ele. Si ce n'est pas le cas, la sélection échoue.
Le texte peut paraître assez obscur, mais il est plus facile à comprendre Voici un petit exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
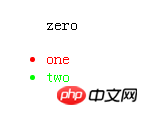
</html>Le résultat est le suivant :

Dans l'exemple ci-dessus, .demo li:nth-child(2) sélectionne le nœud
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
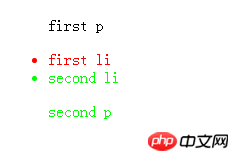
}Quel sera le résultat de cela ? Regardez la structure html :
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
Le résultat : 
Comme vous pouvez le voir ci-dessus, ne spécifiez pas le type de balise avant eux, :nth-child(2) sélectionne toujours le deuxième élément, quelle que soit la balise dont il s'agit. Et :nth-type-of(2) sélectionne deux éléments, qui sont la deuxième balise p et la deuxième balise li dans parent.demo. On peut voir que lorsque le type de balise n'est pas spécifié, :nth-type -of. (2) sélectionnera la deuxième de toutes les balises de type.
Nous avons déjà compris l'usage de base et les différences entre nième-enfant et nième-de-type, allons donc plus loin dans nième-de-type(n) et nième-enfant( n) Qu'est-ce que n ?
n dans nième-de-type(n) et nième-enfant(n) peut être un nombre, un mot-clé ou une formule. Chiffres : il s’agit de l’utilisation des exemples ci-dessus, je n’entrerai donc pas dans les détails. Mots-clés : Impair, pair
Pair et impair sont des mots-clés qui peuvent être utilisés pour faire correspondre des sous-éléments avec des indices impairs ou pairs
Remarque : l'indice du premier sous-élément est 1
Ici, nous spécifions deux couleurs d'arrière-plan différentes pour les p éléments impairs et pairs :
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}Formule : ou expression arithmétique
en utilisant la formule (an b). Description : indique la durée de la période, n est le compteur (à partir de 0) et b est la valeur de décalage.
Ici, on précise la couleur de fond de tous les p éléments dont l'indice est un multiple de 3 :
p:nth-of-type(3n+0)
{
background:#ff0000;
}Si c'est : nième-de-type(4n 2), c'est pour sélectionner l'indice, c'est un multiple de 4 plus tous les éléments de 2
Résumé
Ce qui précède concerne la différence entre le nième enfant et le nième de type en CSS3, j'espère. le contenu de cet article aidera tout le monde à apprendre. Ou utiliser CSS3 peut être utile. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!