 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyse approfondie de l'attribut position et de l'attribut z-index en CSS
Analyse approfondie de l'attribut position et de l'attribut z-index en CSS
Analyse approfondie de l'attribut position et de l'attribut z-index en CSS
Dans la conception Web, l'utilisation de l'attribut position est très importante. Parfois, si nous ne parvenons pas à comprendre clairement cet attribut, cela nous apportera de nombreuses difficultés inattendues. Il existe quatre méthodes de positionnement différentes pour l'attribut
position, à savoir statique, fixe, relative et absolue. Enfin, nous présenterons l'attribut z-index qui est étroitement lié à l'attribut position.
Première partie : position : statique
le positionnement statique est la valeur par défaut de l'élément HTML , c'est-à-dire qu'il n'y a pas de positionnement, et l'élément apparaît dans le flux normal, donc ce positionnement ne sera pas affecté par haut, bas, gauche, droite.
Par exemple, le code html est le suivant :
<p class="wrap">
<p class="content"></p>
</p>le code css est le suivant :
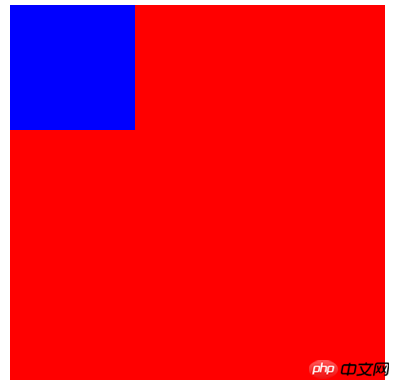
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}Le rendu est le suivant : 
Nous avons constaté que même si static et top sont définis, les éléments apparaissent toujours dans le flux normal.
Partie 2 : positionnement fixe
Le positionnement fixe signifie que la position de l'élément est une position fixe par rapport à la fenêtre du navigateur Même si la fenêtre défile, elle ne défilera pas et sera fixe. Le positionnement fait que l'élément est positionné indépendamment du flux de documents, il ne prend donc pas de place et chevauche d'autres éléments.
Le code html est le suivant :
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
Le code css est le suivant :
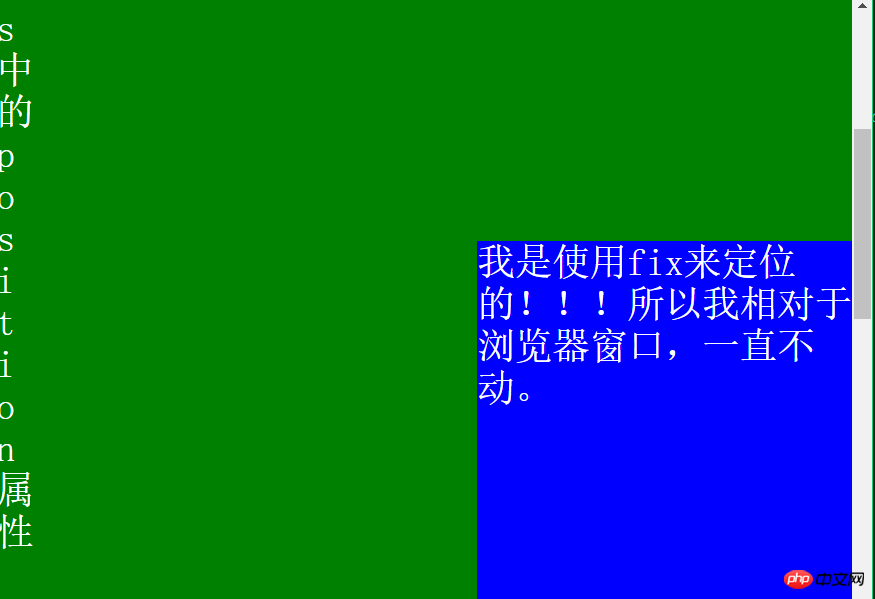
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}
Le rendu est le suivant : 
C'est-à-dire que le p dans le coin inférieur droit ne bougera jamais, tout comme les publicités qui apparaissent souvent ! ! !
Il convient de noter : le positionnement fixe doit être décrit sous IE7 et IE8 ! DOCTYPE ne peut être pris en charge que.
Partie 3 : positionnement relatif
Le positionnement d'un élément positionné relativement est relatif à sa propre position normale.
Clé : Comment comprendre ses propres coordonnées ?
Regardons un tel exemple, le hmtl est le suivant :
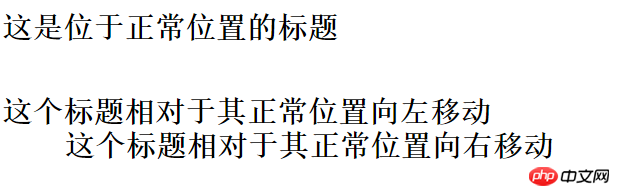
<h2>这是位于正常位置的标题</h2> <h2 class="pos_bottom">这个标题相对于其正常位置向下移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
le code css est le suivant :
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}Le rendu est comme suit : 
C'est-à-dire bottom:-20px;; gauche:50px;Déplacer vers la droite.
Cela peut être compris comme : après avoir bougé, c'est la position négative avant de bouger.
Par exemple, dans l'exemple ci-dessus, le bas après le mouvement est de -20px ; c'est-à-dire que le bas après le mouvement est de 20px avant le mouvement ; c'est-à-dire que le bas après le mouvement est de 20px avant le mouvement
Un autre exemple : gauche ; :50px; après le déplacement, il est à -50px de la gauche avant le déplacement ; c'est-à-dire qu'après le déplacement, il est à 50px de la droite avant le déplacement.
C'est-à-dire : après le déplacement, avant le déplacement : si la valeur est un nombre négatif, elle est directement modifiée en entier si la valeur est un nombre entier, la direction relative est directement modifiée.
Maintenant que nous avons compris comment les mouvements relatifs se déplacent, voyons s'il y aura d'autres effets après le déplacement.
Le code html est le suivant :
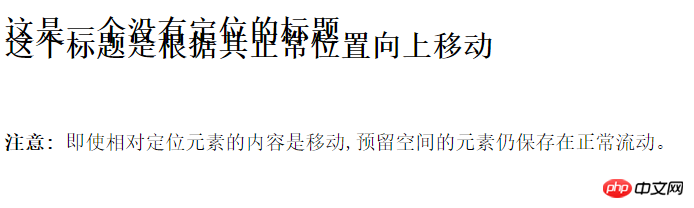
<h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
Le code css est le suivant :
h2.pos_top{position:relative;top:-35px;Le rendu est le suivant :

Selon la déclaration précédente, top:-35px; si la valeur est un nombre négatif, elle est directement transformée en nombre positif, c'est-à-dire que le décalage vers le haut est de 35px après le move par rapport à avant le déplacement ; nous avons constaté qu'en haut, après le déplacement et l'élément ci-dessus, il n'y a pas de chevauchement en dessous, même si le contenu de l'élément relatif est déplacé, les éléments avec un espace réservé sont toujours conservés dans le flux normal ; , ce qui signifie qu'après un mouvement relatif, cela n'affectera pas les autres éléments en dessous.
Partie 4 : positionnement absolu
L'élément positionné de manière absolue est relatif à l'élément parent positionné le plus proche. Si l'élément n'a pas d'élément parent positionné, alors sa position est relative à. .
Voici quelques exemples :
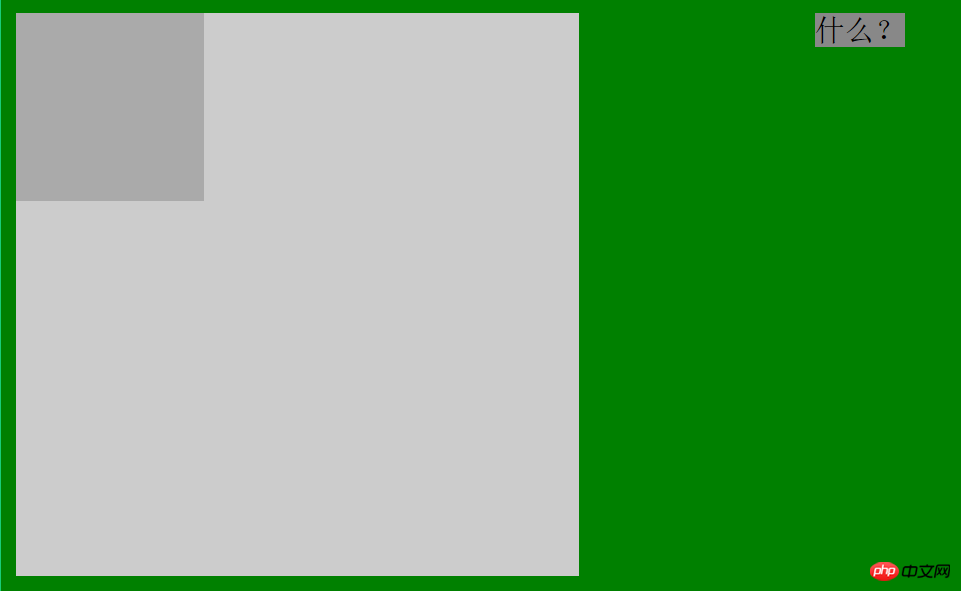
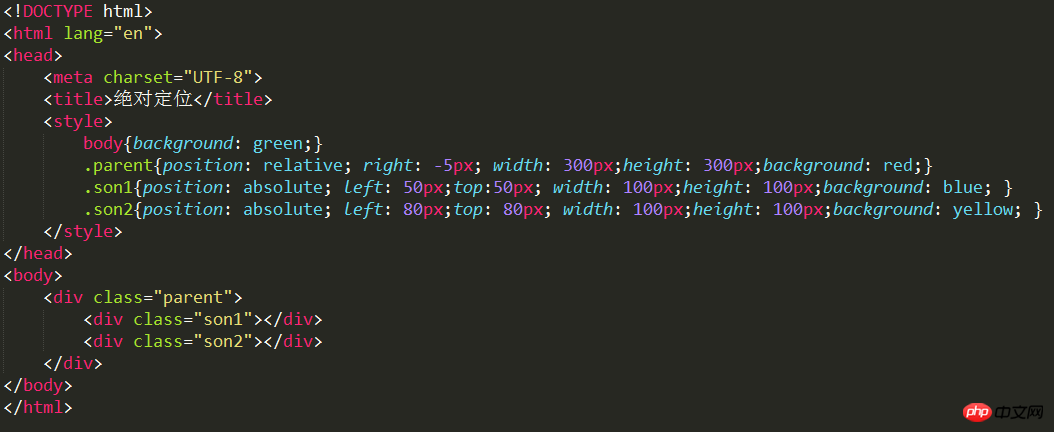
Exemple 1 :
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
</p>L'effet est le suivant : 
C'est , je ne span position:absolute y est défini; mais pas dans son élément parent, donc sa position est relative au HTML.
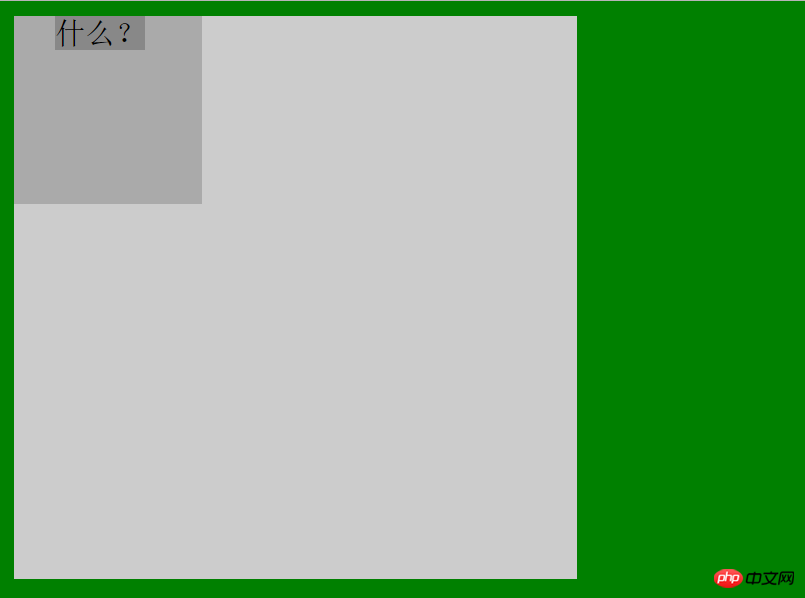
Exemple 2 :
.son{position: relative; width: 100px;height: 100px;background: #aaa; }
Par rapport à l'exemple précédent, j'ai uniquement modifié le CSS de l'élément avec class défini sur son. C'est la position : relative ; le rendu est le suivant : 
On constate donc que la position actuelle de span est relative à l'élément parent de classe fils qui a la position attribut.
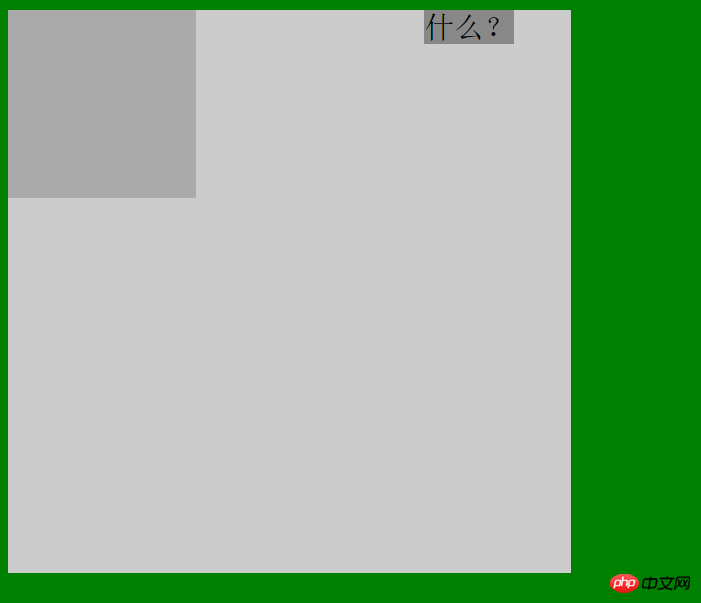
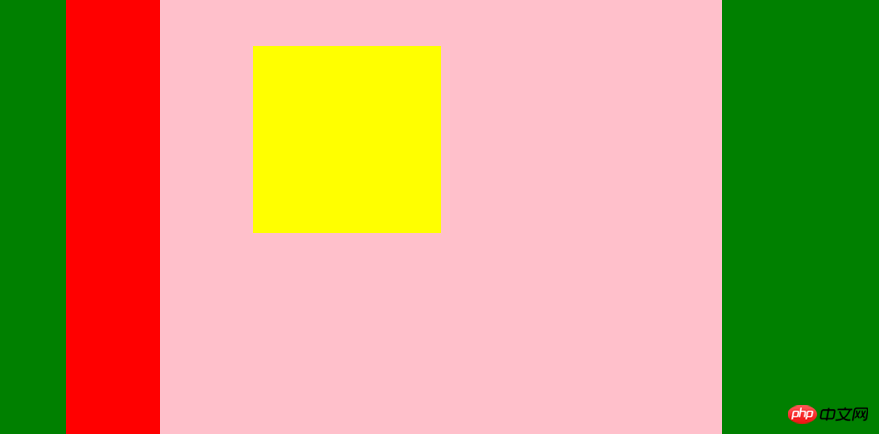
Exemple 3 :
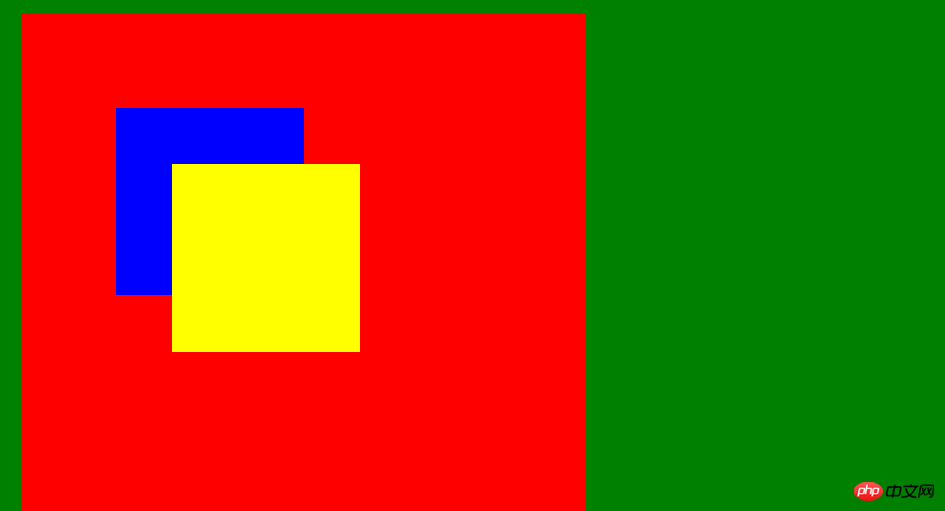
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:
于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
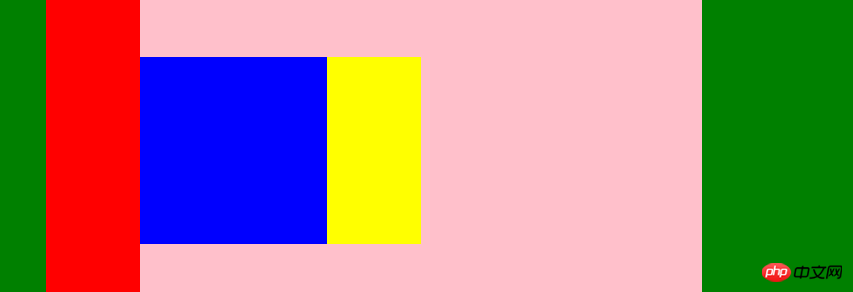
例1:
即son1和son2是parent的两个子元素,效果图如下:
这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
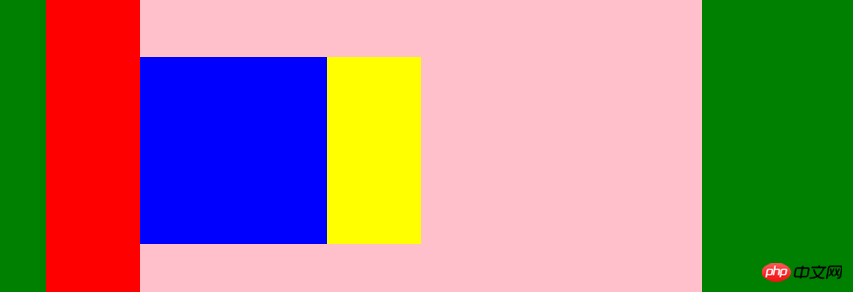
例2:
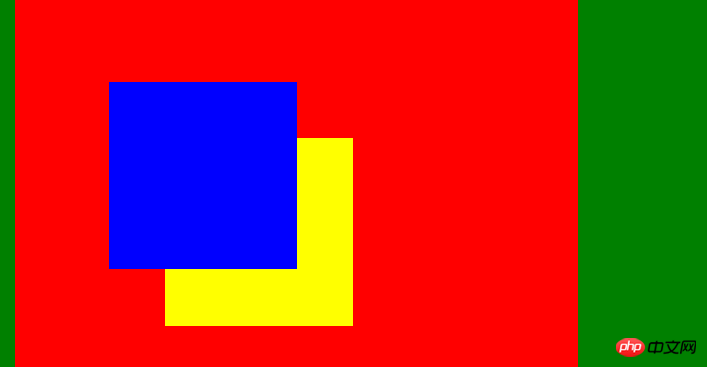
在son1中加入z-index:1;可以发现效果如下:
也就是说son2的index值是小于1的。
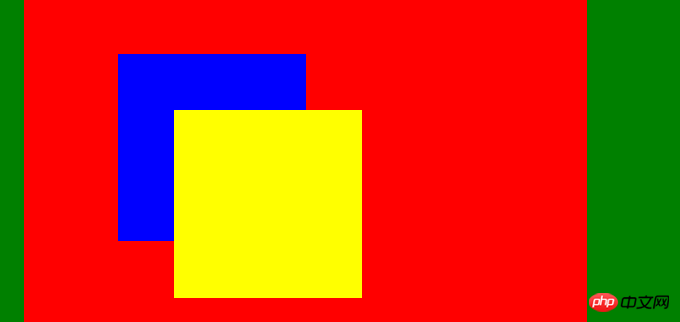
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
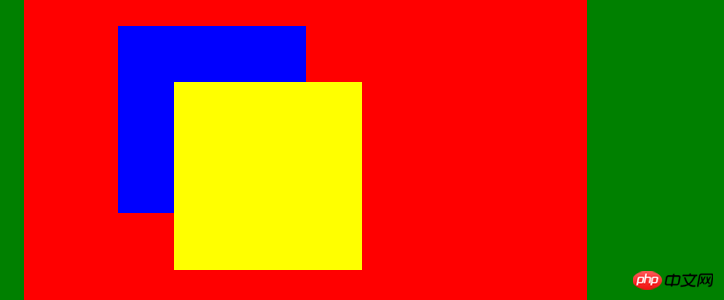
在son2中加入z-index:5;可以发现效果如下:
即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:
结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:
成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!
然而.... 看来我们不能设置父元素的z-index值,否则就不能出现我们想要的效果。下面再看一个有趣的例子!
例7:
我们根据例6的经验不设置父元素的值,现在设置son1(蓝色)的z-index为5,son2的z-index为-5,看下面的结果:
即son1在最上面,父元素在中间,son2在最下面。
对于z-index的探索就这样结束了吗??当然没有,看下面几个更为有趣的例子吧。
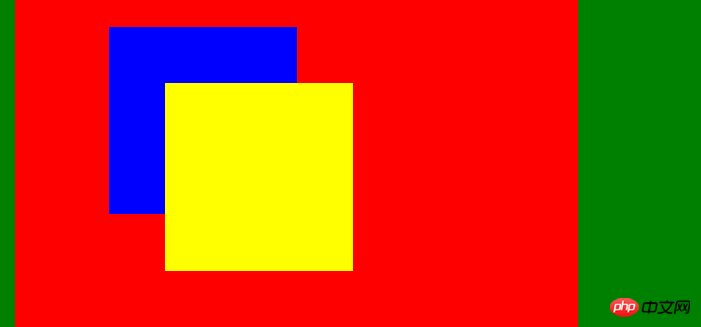
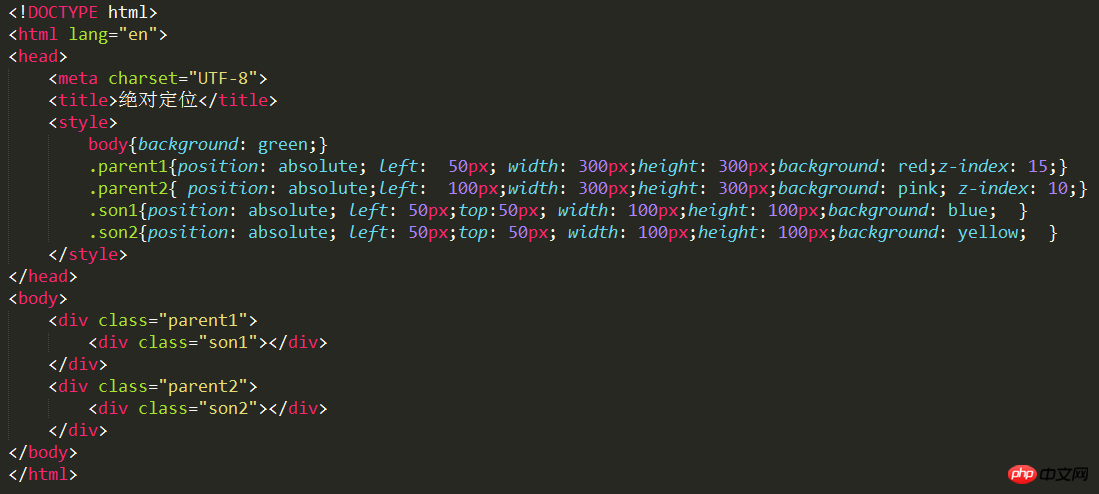
例8:
代码如下:
效果如下:
虽然parent1和parent2分别是son1和son2的父元素,按照我们之前的理解,父元素是不可添加z-index值的,否则会导致错误。但是这里parent1和parent2相对于body又是子元素,他俩是同级的,所以就可以进行比较了。且此时parent1的子元素son1(蓝色)在上。
例9:
如果我们在例7的基础上,把parent2的z-index值设为20,就会发现如下效果:
即parent2在上的同时son2也会同时在上。这也就是所谓的“拼爹”了!!
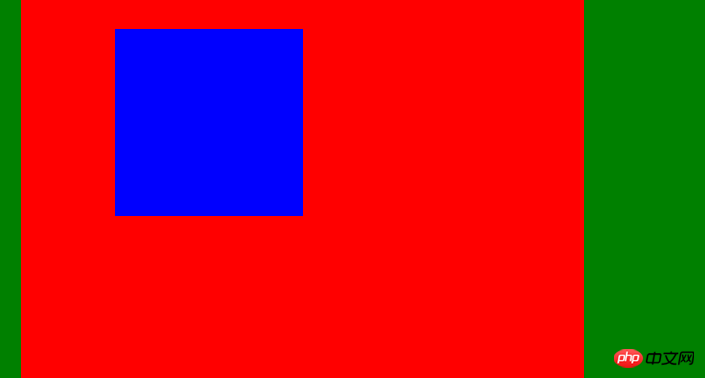
例10.同样在例7的基础上,我们不设置parent1和parent2和son2的index值,而只设置son1的z-index值为10,效果如下:
C'est-à-dire que le fils bleu1 qui était à l'origine ci-dessous a été évoqué, mais l'élément parent (parent1) n'a pas été évoqué. Hé, ce n'est pas filial ! !
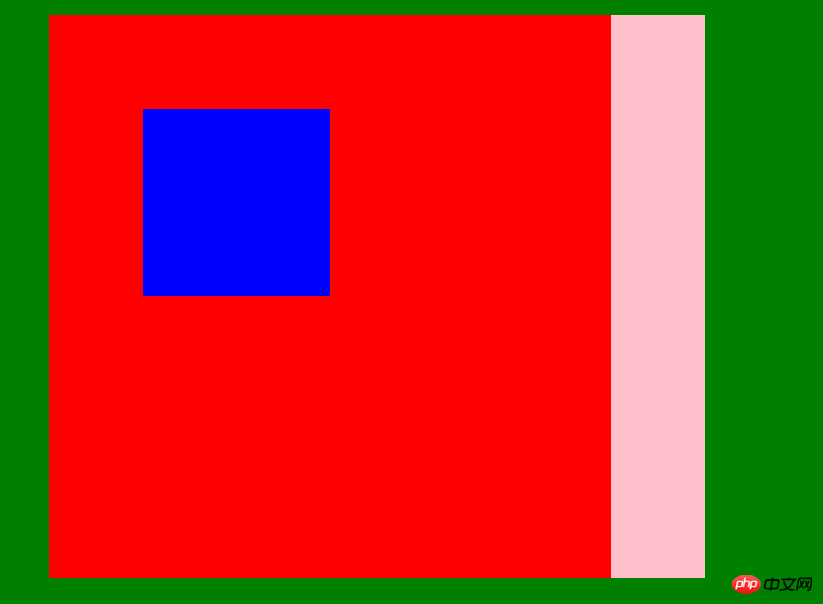
Exemple 11. Évidemment, sur la base de l'exemple 10, si nous définissons la valeur d'index de fils2 pour qu'elle soit supérieure à celle de fils1, par exemple 20, alors fils2 couvrira fils1, et les deux seront dans les deux parents éléments. Seulement sur! !
L'effet est le suivant : 
Exemple 12. Bien sûr, si nous fixons le z-index des deux fils à un nombre négatif tel que - 5, alors les deux seront couverts par l'élément parent : 
Partie 6 : Résumé
Cette partie des connaissances est toujours très intéressant, j'espère que vous pourrez continuer à explorer, et bien sûr, ce serait formidable si je pouvais vous aider un peu à travers ce billet de blog !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





