 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Solution au problème d'incompatibilité du sélecteur CSS3 nth-child() dans IE8
Solution au problème d'incompatibilité du sélecteur CSS3 nth-child() dans IE8
Solution au problème d'incompatibilité du sélecteur CSS3 nth-child() dans IE8
1. Code
<strong><style><br/>ul{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none}<br/>p ul li{<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>:100px;<a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>:30px;b<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>er:#eee 1px solid;<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a><a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>;}<br/>p ul li:nth-child(1){<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:#f00;}<br/>p ul li:nth-child(3){background:#ccc;}<br/></style><br/> <br/><p><br/> <ul><br/> <li>11</li><br/> <li>22</li><br/> <li>33</li><br/> </ul><br/></p><br/></strong>
2. 🎜>
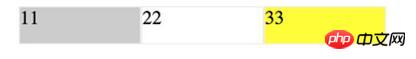
Comme le montre l'image ci-dessus, la couleur d'arrière-plan peut être affichée dans ie9 et supérieur Problème : comme indiqué dans l'image ci-dessus, la couleur d'arrière-plan dans ie8 ne peut pas être affichée
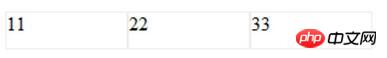
Problème : comme indiqué dans l'image ci-dessus, la couleur d'arrière-plan dans ie8 ne peut pas être affichée
Solution
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>:nth-of-type() selector - Le sélecteur correspond à chaque élément qui est le Nième élément enfant d'un type spécifique de l'élément parent
n peut être un. nombre, mot-clé ou formule. Contrairement à :nth-child(n), ce dernier n'a rien à voir avec le type. (Non non plus pris en charge dans IE8) Le sélecteur
:first-of-type
correspond à chaque élément qui est le premier enfant d'un type spécifique à partir de son élément parent. Astuce : équivalent à :nth-of-type(1). (Non non plus pris en charge dans IE8) Le sélecteur
:last-of-type
correspond à chaque élément qui est le dernier élément enfant d'un type spécifique qui est son élément parent. Indice : équivalent à :nth-last-of-type(1). (Non non plus pris en charge dans IE8)
: le sélecteur only-of-type correspond à chaque élément qui est le seul élément enfant d'un type spécifique à partir de son élément parent. (Non non plus pris en charge dans IE8)
:nth-last-child(n) Le sélecteur correspond à chaque élément qui est le Nième enfant de son élément, quel que soit le type de l'élément, en comptant à partir du dernier enfant. n peut être un nombre, un mot-clé ou une formule. (IE8 n'est pas non plus pris en charge)
Astuce : veuillez vous référer au sélecteur :nth-last-of-type(), qui sélectionne le Nième élément enfant d'un type spécifié de l'élément parent, en comptant à partir du dernier élément enfant. Le sélecteur
:nth-last-of-type(n) correspond à chaque élément qui est le Nième enfant d'un type spécifique de l'élément parent, en commençant par le dernier enfant. n peut être un nombre, un mot-clé ou une formule. (IE8 n'est pas non plus pris en charge)
Astuce : consultez le sélecteur :nth-last-child(), qui sélectionne le Nième élément enfant de l'élément parent, quel que soit son type, en comptant à partir du dernier élément enfant. Le sélecteur
:last-child correspond à chaque élément qui est le dernier enfant de son élément parent. (IE8 n'est pas non plus pris en charge)
Conseils : p:last-child est équivalent à p:nth-last-child(1).
:le sélecteur first-child est utilisé pour sélectionner le sélecteur spécifié qui appartient au premier élément enfant de son élément parent. Pour :first-child dans IE8 et les navigateurs antérieurs, une déclaration est requise.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire





