Utilisation des frontières que vous ne connaissez pas
Mots précédents :
Avant de lire cet article, vous pensez peut-être que border n'est qu'un simple dessin de frontières. Après avoir lu cet article, je pense que vous me suivrez. La même chose est dite : "Putain de merde, il s'avère que la bordure en CSS peut être jouée comme ça." Cet article vise principalement à trier certaines de mes idées après en avoir vu d'autres utiliser du CSS pur pour dessiner des triangles il y a longtemps. L'article présentera les effets de plusieurs petites icônes.
Utilisez la bordure en CSS pour dessiner une forme d'œuf :
Oui, vous avez bien lu, nous allons ici dessiner un effet semblable à un œuf.
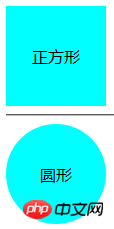
Idée : On dessine d'abord un carré avec p, puis on utilise le réglage border-radius : 50%;, pour obtenir un effet circulaire, le code est le suivant :
code html :
code css :
.p {
largeur : 100px;
hauteur : 100px;
hauteur de la ligne : 100px;
aligner : centre; rayon-bordure : 50 % ;
>Le résultat est le suivant :
Réflexion : Analyser la structure en forme d'œuf, L'œuf est un peu ovale, mais il a une grosse tête et une petite tête. Existe-t-il un moyen de transformer le cercle précédent en ellipse ?
 Idée : On change la largeur ou la hauteur de p pour les rendre incohérents et voir si on peut obtenir l'effet souhaité.
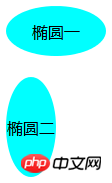
Idée : On change la largeur ou la hauteur de p pour les rendre incohérents et voir si on peut obtenir l'effet souhaité. Implémentation : Nous modifions width:50px; ou height:50px (un seul d'entre eux est modifié à ce moment-là, les effets que nous obtenons sont :
).
Réflexion : Nous avons l'effet elliptique, comment pouvons-nous ensuite obtenir l'effet de grosse tête et de petite tête ?
 Idée 1 : Divisons l'ellipse et contrôlons la largeur pour qu'elle soit incohérente. (Cette méthode n'a pas abouti)
Idée 1 : Divisons l'ellipse et contrôlons la largeur pour qu'elle soit incohérente. (Cette méthode n'a pas abouti) Idée 2 : Nous définissons le pourcentage de border-radius. Lorsque border-radius : 100% ; la capture d'écran de la méthode précédente est la suivante :
Essayez à nouveau de séparer la valeur du pourcentage de border-radius (ne pas abréger écrivez-le directement sous la forme 4), alors le pourcentage de contrôle est incohérent. Code clé :
 bordure-radius : 50% 50% 50% 50% / 62% 62% 38% 38%;
bordure-radius : 50% 50% 50% 50% / 62% 62% 38% 38%;Capture d'écran de l'effet obtenu à ce moment :
Utilisez la bordure en CSS pour dessiner un triangle :
Je crois que tout le monde sait que border-color contrôle la couleur de la bordure, mais vous ne l'avez peut-être pas essayé de cette façon. regardez le code suivant :
html:
css:
.p {
largeur : 100px ;
hauteur : 100px ;
bordure : 50px solide transparent ;
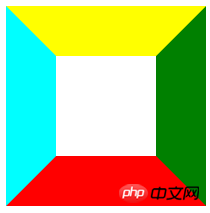
couleur de la bordure : jaune vert rouge aqua ;
>
Le résultat est :

Réflexion 1 : Que se passerait-il si le p n'avait ni largeur ni hauteur ?
Résultats de la mise en œuvre :

Réflexion 2 : L'effet précédent a donné lieu à quatre triangles. Existe-t-il un moyen pour nous de séparer les triangles de ce p ? tissu?
Idée : je n'ai rien trouvé sur la séparation p jusqu'à présent (elle n'existe probablement pas spécifiquement), mais jetons un coup d'œil à la définition CSS du « style en cascade » et changeons notre façon de penser. est-il possible de le faire ? Les triangles que nous ne voulons pas sont-ils écrasés ?
Méthode spécifique : définissez la couleur du côté dont nous avons besoin sur notre couleur de fond – le blanc. De cette façon, nous pouvons obtenir l'effet souhaité. Le code est le suivant (en prenant comme exemple le triangle que vous souhaitez avoir en haut) :
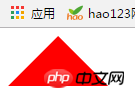
border-color : jaune blanc blanc blanc ;
Est-ce ainsi que notre effet triangle est réalisé ?
Nous pouvons essayer de changer la couleur de fond de tout le corps en noir et voir quels changements se produisent :

J'ai trouvé que le p occupe toujours une si grande l'espace. Et définir la couleur d'arrière-plan sur le blanc n'est pas la plus scientifique
Pensée 4 : Comment pouvons-nous faire disparaître la couleur indésirable ?
Idée : Nous définissons la couleur que nous ne voulons pas afficher comme couleur d'arrière-plan du conteneur parent, border-color : jaune transparent transparenttransparent ;
Les résultats sont les suivants :

Pensée 3 : Comment pouvons-nous définir p pour qu'il ne prenne pas autant de place ?
Idée : supprimez directement la largeur de la bordure du côté opposé du triangle que vous souhaitez
Méthode spécifique : (Cette fois, prenez comme exemple le triangle que vous souhaitez ci-dessous), le code est la suivante :
p{
width:0px;
height: 0px;
border-bottom : 50px rouge uni;
border-gauche : 50px solide transparent ;
bordure-droite : 50px solide transparent;
}
Le résultat est tel qu'indiqué sur la figure :

Quelques réflexions sur l'extension des triangles :
Pensée 1 : Nos triangles habituels comprennent des triangles aigus, des triangles obtus, des triangles rectangles, des triangles équilatéraux, des isocèles triangles, etc. Existe-t-il un moyen pour nous de les obtenir directement ? Est-ce l'effet triangle que nous souhaitons ?
Idée : Lorsque la base est parallèle à la ligne horizontale, on contrôle directement le rapport hauteur/largeur pour obtenir l'effet triangle souhaité ; lorsqu'elle ne coïncide pas avec la ligne horizontale, c'est plus compliqué et il faut le faire ; utiliser la largeur La combinaison d'un rapport élevé avec l'attribut transform et la rotation en CSS3 permet à notre triangle d'afficher l'effet souhaité (voici juste une introduction à l'idée, pas une description spécifique mise en œuvre.Parmi eux Si vous avez des connaissances liées aux mathématiques, vous pouvez utiliser Baidu vous-même).
Pensée 2 : Pouvons-nous utiliser plusieurs triangles ensemble pour créer plus de formes ?
(Cela peut être possible. Par exemple, on peut utiliser deux triangles et un rectangle pour former un parallélogramme, ou même utiliser plusieurs p pour former un simple effet cabine...)
Supplémentaire :
1. Dans l'image précédente de notre réflexion, nous pouvons voir que ceux du milieu sont en fait des trapèzes. En utilisant la même méthode, nous pouvons obtenir l'effet des trapèzes (les méthodes spécifiques ne seront pas présentées plus loin). .
2. En tournant, on peut transformer notre carré en effet diamant
Production de polygones (en prenant les hexagones comme exemple)
Nous analysons d'abord l'hexagone et voyons si nous pouvons le décomposer en les graphiques simples que nous avons mentionnés précédemment : 
Analyse : En reprenant l'exemple ci-dessus, on peut voir qu'un hexagone est composé de deux triangles et d'un rectangle.
Réflexion 1 : Existe-t-il un moyen pour nous d'assembler ces trois formes ?
Idée : Utiliser des pseudo éléments : après et
:avant, puis dessiner des graphiques dans leurs zones respectives
Le code de référence est le suivant :
<
head> > Hauteur : 55 px
arrière-plan : #fc5e5e; position
: relatif;
arrière-plan: #fc5e5e;
: 100px auto;
}
#hexagone:avant {
bordure droite : frontière -gauche : }
#hexagone:après {
contenu : "";
largeur : 0;
hauteur : 0;
position : absolue ;
bas : -25px;
gauche : 0;
bordure gauche : 50 px solide transparent ;
bordure droite : 50 px solide transparent ; 🎜> ; ;
>(Bien sûr, les connaissances ici présentent une situation, vous pouvez également essayer d'avoir différents côtés du triangle)
Production d'une étoile à plusieurs branches (en prenant comme exemple une étoile à six branches)
Analyse : Essayez d'utiliser la méthode précédente pour analyser la structure d'une étoile à six branches. On peut comprendre cela. une étoile à six branches est composée de deux triangles qui se chevauchent OK, maintenant c'est simple Regardons directement le code :
< ;head>
th: 0;
Hauteur: 0;
affichage
: bloc ;
position : absolu ;
bordure gauche : 10 0 px solide transparent ; bordure-droite : 100 px solide transparent ; marge : 10 px auto ; 🎜> contenu : " "; /
largeur : 0;
hauteur : 0;
position : absolue;
bordure gauche : 100 px solide transparent;
bordure droite : 100 px solide transparent;
border -top : 200px solide #de34f7;
< ;p> : (L'opération réelle est plus difficile qu'une étoile à six branches) : Nous dessinons d'abord nous-mêmes une étoile à cinq branches, puis divisons en trois, puis utilisez les étapes précédentes pour l'implémenter. Ici, je liste juste une méthode comme référence (elle contient plusieurs détails. Le traitement est un peu compliqué), le schéma d'analyse est le suivant :
Le code de référence est le suivant :
#star{
largeur : 0 px ; 🎜> position : relative ;
affichage : bloc ;
bordure -bas : 70 px rouge uni ;
bordure-gauche : 100 px solide transparent ;
bordure-droite : 100 px solide transparent ;
- webkit-transform: rotate(35deg);
}
# star:before{
contenu : '';
largeur : 0px;
 hauteur : 0px;
hauteur : 0px;marge : 50px 0 ;
couleur : jaune > > display: block;
border-bottom : 80px jaune uni;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
-webkit-transform : rotation (-35 degrés) ;
haut : -45px;
gauche : -65px;
}
#star:after{
content : '';
largeur : 0;
hauteur : 0 ;
position : absolue;
affichage : bloc;
haut : 3px;
gauche : -105px;
couleur : #fc2e5a;
bordure droite : 100 px solide transparent ;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform : rotation (-70 deg);
Effet petite icône CSS :
À ce stade, vous n'êtes toujours pas satisfait ? Je vous partage la petite icône CSS que j'ai réalisée : Production de la boîte de dialogue
Production de la boîte de dialogue :
Analyse : La boîte de dialogue est composée d'un triangle et d'un coin arrondi
Mise en œuvre : Le code est le suivant :
rembourrage
0px;
}
#comment_bubble { width :
300
px;
Hauteur : 100px ;
Fond : #088cb7;
Position : relative;
-moz-border-radius : 12px;
- webkit-border-radius : 12px ; Rayon : 12px
} #Comment_bubble : Avant { Contenu : ""
Largeur : 0 ;
Hauteur : 0 ;
Droite : 100 % solide #088cb7 ;
bordure- bas : 13 px, transparent uni ;
, puis placez un triangle là où c'est nécessaire.
Les mots suivants :
Bien que ces effets n'aient pas l'air si cool, Je me souviens que je viens juste de commencer à apprendre cela, j'étais tellement excité quand je l'ai dit. À cette époque, d'autres effets ont été créés (mais ceux avant le changement du système informatique il y a quelques jours ont disparu), donc les effets montrés ne sont que des effets très simples. C'est tout ce dont je me souviens maintenant, j'en ajouterai plus plus tard en y réfléchissant. Si vous obtenez de bons résultats, partagez-les ci-dessous.
-->
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.






