HTML5每日一练之Canvas标签的应用-绘制坐标变换图形
绘制图形的时候,我们可能经常会想到旋转图形,或者对图形使用变形处理,使用Canvas API的坐标轴变换处理功能,就能实现这种效果。
在计算机上绘制图形的时候,是以坐标点为基准来进行绘制的,默认情况下Canvas画布的最左上角对应于坐标轴的原点(0, 0)。前面我们所讲的所有利用Canvas API绘制出来的图形都是以画布最左上交为坐标轴圆点,并以像素为单位来进行绘制的。
如果对这个坐标轴进行改变,那么就可以实现图形的变换处理了。对坐标的变换处理有以下三种方式:
平移
使用图形上下文对象的translate方法移动坐标轴原点,该方法定义如下:
cantext.translate(x, y);
Copier après la connexion
x:表示横坐标,也就是将坐标轴x从原点向【左】移动多少个单位,默认以像素为单位
y:表示纵坐标,也就是将坐标轴y从原点向【下】移动多少个单位,默认以像素为单位
扩大
使用图形上下文对象的scale方法将图形放大,该方法的定义如下所示:
cantext.scale(x, y);
Copier après la connexion
x:表示横坐标,也就是【水平方向】将图形放大的倍数
y:表示纵坐标,也就是【垂直方向】将图形放大的倍数
注:将图形缩小的时候,将这两个参数设置为0-1之间的小数就可以了,比如,0.5表示将图形缩小一半。
旋转
使用图形上下文对象的rotate方法将图形进行旋转,该方法的定义如下所示:
cantext.rotate(angle);
- angle:
是指旋转的角度,旋转的中心点是坐标轴的原点。旋转方向为顺时针进行,要想逆方旋转,只需要设置为负数即可。
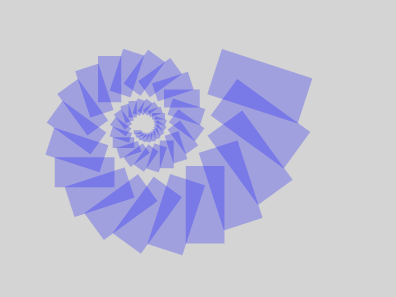
下面的案例,就是使用这三种坐标变换方式共同实现的下图效果:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>HTML5每日一练之Canvas标签的应用-绘制坐标变换图形</title>
<script type="text/javascript">
window.onload = function()
{
var canvas = document.getElementById("W3Cfuns_canvas");
var context = canvas.getContext("2d");
context.fillStyle = "#d4d4d4";
context.fillRect(0, 0, 400, 300);
//绘制图形
context.translate(200, 25);
context.fillStyle = "rgba(0, 0, 255, 0.25)";
for(var i = 0; i < 50; i++)
{
context.translate(25, 25);
context.scale(0.95, 0.95);
context.rotate(Math.PI / 10);
context.fillRect(0, 0, 100, 50);
}
}
</script>
</head>
<body>
<canvas id="W3Cfuns_canvas" width="600" height="400"></canvas>
</body>
</html>以上就是HTML5每日一练之Canvas标签的应用-绘制坐标变换图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






