 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumé de l'alignement du texte dans les attributs de texte courants CSS
Résumé de l'alignement du texte dans les attributs de texte courants CSS
Résumé de l'alignement du texte dans les attributs de texte courants CSS
Cet article présente le résumé text-align de l'attribut de texte CSS couramment utilisé
mentionné plus tôt l'attribut text-indent , Utilisé pour réaliser l'indentation de texte, le taux d'utilisation actuel de l'alignement de texte est beaucoup plus élevé que l'indentation de texte. En prenant comme exemple le projet sur lequel je travaille actuellement, le centrage horizontal et le centrage vertical sont probablement les plus utilisés, alors regardons d'abord sa syntaxe !
text-align
Valeurs autoriséesgauche| centre | droite | >La valeur initiale est liée à l'agent utilisateurPeut-elle être
héritéeOui
Applicable aux éléments de niveau bloctext-align en est un autre celui qui n'est applicable qu'à la propriété de niveau bloc de l'élément, si vous souhaitez centrer un lien ou une
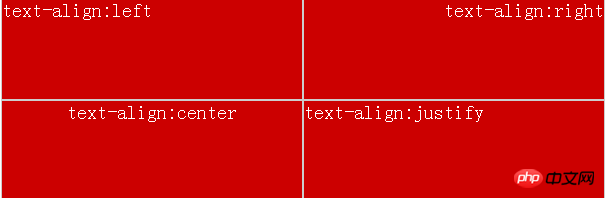
imagedans une ligne, quel que soit l'alignement du reste de la ligne qui ne fonctionnera pas. Ressentons d'abord l'effet de l'alignement du texte à travers l'image globale ci-dessous
.Voici les quatre images d'affichage des valeurs d'attribut de text-align
 Scénarios d'application :
Scénarios d'application :
1. le diagramme de l'interface utilisateur est conçu. En un mot, suivez simplement le design.
2. Alignement central des images : l'utilisation de text-align sur img seul n'a aucun effet, n'oubliez pas que text-align ne peut être utilisé que pour les éléments de niveau bloc, pas pour les éléments en ligne et non remplacés. éléments de. Donc si nous voulons centrer l'image, nous devons transformer la solution
:
C'est tout pour la discussion superficielle sur l'alignement du texte. Veuillez l'essayer vous-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire





