 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Description détaillée du modèle de boîte CSS et des éléments au niveau du bloc et en ligne
Description détaillée du modèle de boîte CSS et des éléments au niveau du bloc et en ligne
Description détaillée du modèle de boîte CSS et des éléments au niveau du bloc et en ligne
Cet article explique en détail le modèle de boîte CSS et les éléments au niveau du bloc et en ligne
1.
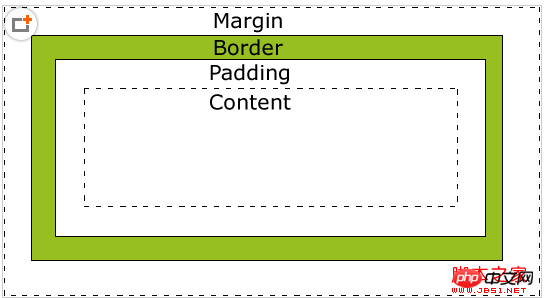
box Model est l'un des principaux points de connaissance de CSS, qui spécifie comment les éléments sont affichés et comment ils interagissent les uns avec les autres. Chaque élément de la page est traité comme une boîte rectangulaire, composée du contenu de l'élément, duremplissage
, des bordures et desmarges. Comme indiqué ci-dessous :
Un remplissage apparaît autour de la zone de contenu. Si vous ajoutez un arrière-plan à un élément, l'arrière-plan est appliqué à la zone composée du contenu et du remplissage de l'élément. Vous pouvez donc utiliser le remplissage pour créer une barrière autour de votre contenu afin qu'il ne se fonde pas dans l'arrière-plan. L'ajout d'une bordure ajoute une ligne en dehors de la zone de remplissage. Ces lignes peuvent avoir différents styles et largeurs, telles que pleines, pointillées, pointillées et pointillées. À l'extérieur de la bordure se trouve la marge, qui est transparente et est généralement utilisée pour contrôler l'espacement entre les éléments. 
padding-top
margin l'utilisation est la même que padding*/ border-top:1px solid #ccc; Définissez la bordure supérieure de l'élément individuellement : 2px dashed #000 ; //Définissez la bordure pour tous les côtés
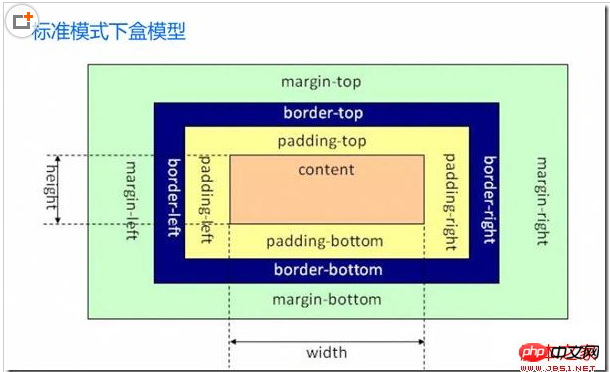
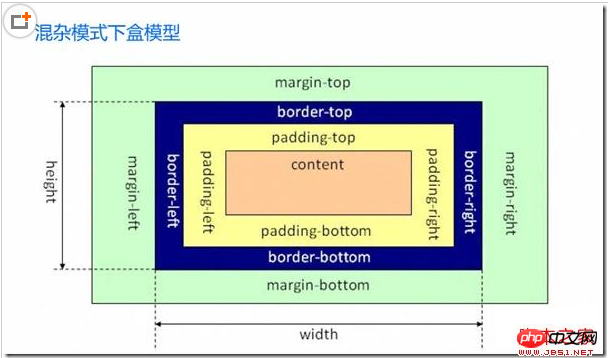
Modèle de boîte en mode standard et en mode mixte
Que sont le mode standard et le mode promiscuité ?
comportement
des anciens navigateurs pour empêcher les anciens sites de ne pas fonctionner.Comment distinguer le mode standard du mode mixte
Le navigateur choisit la méthode de rendu à utiliser en fonction de l'existence ou non du DOCTYPE (déclaration de document) et de laDTD
utilisée . Si un document XHTML etHTML contient un DOCTYPE bien formé, alors il est généralement rendu en mode standards. A l'inverse, si le DOCTYPE du document n'existe pas ou est mal formé, cela entraînera un rendu HTML et XHTML en mode mixte. Modèles de boîtes en deux modes
La largeur réelle de la boîte en mode standard est : 
padding-left
padding-right border-left-width border-right-widthLa hauteur réelle est :
padding-bottom
border-top-width border-bottom-widthLa largeur réelle de la boîte en mode mixte est : la valeur de largeur définie en CSS, et la hauteur est la définir la valeur de hauteur. Bien sûr, si  débordement
débordement
2. Éléments de niveau bloc et éléments en ligne
mise en page
, nous utilisons généralementhtml Les éléments sont divisés en deux types, à savoir les éléments de niveau bloc et les éléments en ligne. Éléments de niveau bloc : les éléments de niveau bloc excluent les autres éléments situés sur la même ligne qu'eux. Vous pouvez définir la largeur et la hauteur des éléments. Les éléments de niveau bloc sont généralement des conteneurs pour d'autres éléments et. peut accueillir des éléments de niveau bloc et des éléments en ligne. Les éléments courants au niveau du bloc incluent div, p, h1~h6, etc.
Éléments en ligne : les éléments en ligne ne peuvent pas avoir de largeur et de hauteur, mais ils peuvent être sur la même ligne que d'autres éléments en ligne ne peuvent généralement pas contenir d'éléments de niveau bloc. La hauteur d'un élément en ligne est généralement déterminée par la taille de la police à l'intérieur de l'élément et la largeur est contrôlée par la longueur du contenu. Les éléments en ligne courants incluent a, em, strong, etc.
Par exemple : nous pouvons appliquer le style suivant à div ou p, mais le style suivant ne peut pas être appliqué à la balise a.

Bien sûr nous pouvons également changer le mode d'affichage de l'élément grâce à l'attribut style affichage. Lorsque la valeur d'affichage est définie sur block, l'élément sera rendu au niveau du bloc ; lorsque la valeur d'affichage est définie sur inline, l'élément sera rendu en ligne. On peut donc appliquer le style suivant à la balise a :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.



