 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'utilisation des techniques de positionnement des coordonnées de l'image d'arrière-plan CSS et des nombres négatifs
Explication détaillée de l'utilisation des techniques de positionnement des coordonnées de l'image d'arrière-plan CSS et des nombres négatifs
Explication détaillée de l'utilisation des techniques de positionnement des coordonnées de l'image d'arrière-plan CSS et des nombres négatifs
CSSImage d'arrière-plan Le positionnement est largement utilisé dans le processus de mise en page, en particulier lorsqu'il y a de nombreuses images d'arrière-plan. Cet article présentera en détail les connaissances sur le positionnement de l'image d'arrière-plan et pourquoi il y a des nombres négatifs. peut se référer à
Nous devons clarifier quelques points concernant le positionnement de l'image d'arrière-plan :
1 La première des deux valeursest le positionnement horizontal, que nous appelons l'axe des x. positionnement. Cette dernière valeur est le positionnement longitudinal, que nous appelons positionnement sur l'axe y. S'il n'y a qu'une seule valeur, la direction par défaut est la direction de l'axe x. À ce stade, la direction de l'axe y est par défaut alignée vers le haut et vers le bas, ce qui correspond au centre.
2. L'origine de l'axe des coordonnées est le sommet gauche du conteneur correspondant.
3. La flèche de l'axe y de cette coordonnée pointe vers le bas, c'est-à-dire que les valeurs de x et y dans le coin inférieur droit (à l'intérieur du conteneur) sont toutes positives.
4. Les valeurs x et y représentent respectivement la valeur du sommet gauche de l'image d'arrière-plan par rapport à l'origine des coordonnées (c'est-à-dire le sommet gauche du conteneur ).
5. La valeur de x y peut être exprimée en pourcentage ou en px.
6. Vous pouvez également utiliser "gauche, droite, haut, bas, centre" pour l'alignement x y. est exprimé, mais notez : lorsqu'il est exprimé par "gauche, droite, haut, bas, centre", les règles d'alignement sont appliquées, pas les règles de coordonnées. Lorsque x est à gauche, cela signifie que le côté gauche de l'image est aligné avec le côté gauche du conteneur. Lorsqu'il est à droite, cela signifie que le côté droit de l'image est aligné avec le côté droit du conteneur. Lorsque y est en haut. , cela signifie que le haut de l'image est aligné avec le haut du conteneur. Lorsqu'il est en bas, cela signifie que le haut de l'image est aligné avec le bas du conteneur. Lorsque x y est égal au centre, cela signifie un alignement centré.
7. Lorsque x y est exprimé en pourcentage ou px, sa valeur peut être un nombre négatif. Nous pouvons facilement comprendre la signification des nombres négatifs en appliquant les règles de coordonnées. Lorsque x est un nombre négatif, cela signifie que le sommet gauche de l'image est à gauche du sommet gauche du conteneur. Lorsque y est un nombre négatif, cela signifie que le sommet gauche de l'image est au-dessus du point fixe gauche du conteneur. C'est-à-dire vers la gauche et au-delà de la portée du conteneur.
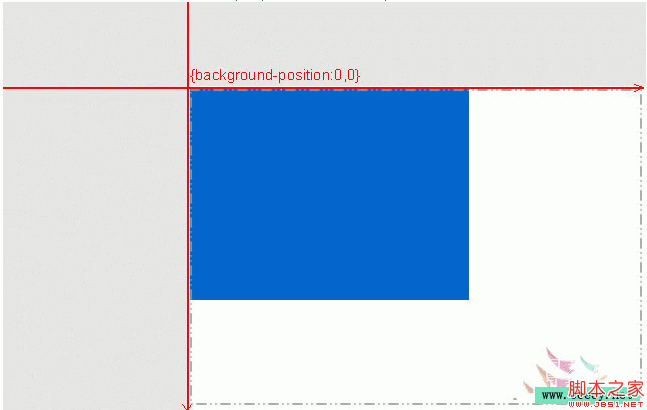
Ci-dessous, j'utiliserai quelques illustrations pour illustrer plusieurs situations. Le bloc bleu représente l'image, et la case en pointillés représente le conteneur (peut être p, td ou directement body). est dans le conteneur. Afin d'être visible, j'utilise du blanc pour représenter la partie visible, et ce qui dépasse la portée du conteneur est invisible, j'utilise donc du gris pour le représenter. Les coordonnées du point fixe gauche du conteneur sont (0, 0).
La première, l'image d'arrière-plan est alignée avec le coin supérieur gauche du conteneur, 0px 0px Elle peut aussi s'écrire en haut à gauche 
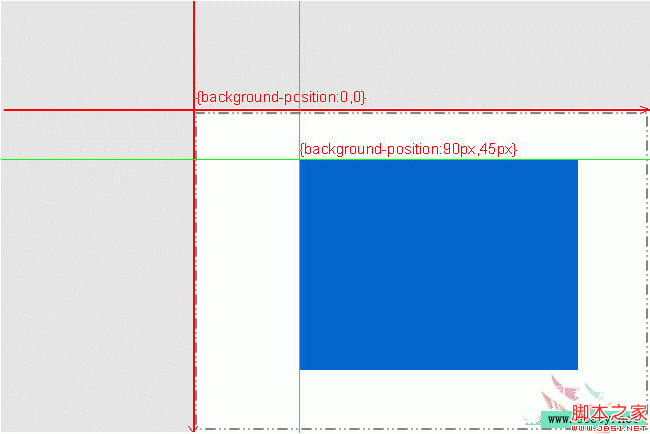
La seconde, l'image d'arrière-plan. est au milieu du conteneur et les coordonnées du point fixe sont des valeurs positives
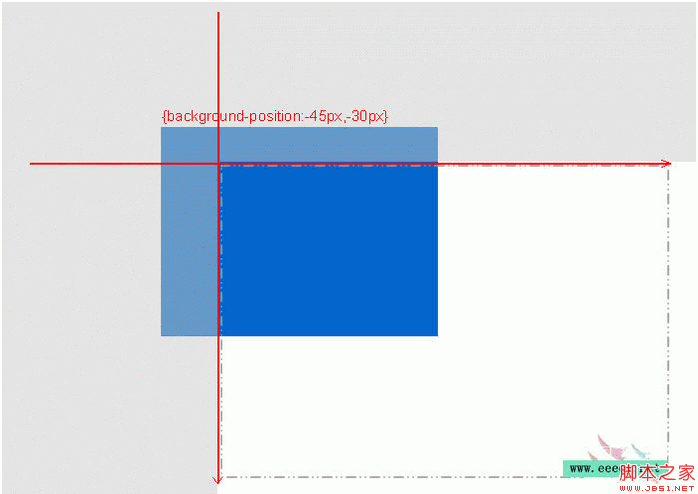
La troisième image, l'image d'arrière-plan est en haut à gauche du conteneur et les coordonnées du point fixe sont négatives 
À ce stade, nous pouvons comprendre comment utiliser la valeur de arrière-plan pour positionner avec précision une image d'arrière-plan. Revenez en arrière et jetez un œil aux deux images présentées au début. utilisez ces deux propriétés : positionnement en arrière-plan et visible uniquement dans le conteneur pour appeler arbitrairement une certaine partie de l'image entière.
Mais pour faciliter l'appel, nous devons faire attention à certaines règles lors de la disposition de ces petites images, par exemple : la distance entre les petites images est généralement la taille du conteneur qui appelle les petites images, ou le. la distance est plus grande, ce qui permet d'éviter les images que nous ne voulons pas afficher dans le conteneur !
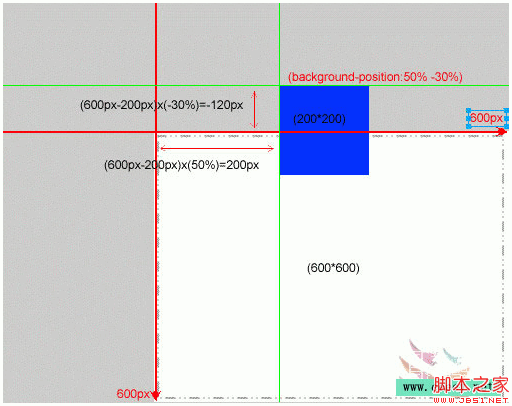
Encore une chose, si le positionnement utilise des pourcentages, l'algorithme est assez particulier. Laissez-moi vous donner un exemple :
Code :
fond :#FFF url(image) non-répétition fixe 50 % -30 %
Ceci Où doit être située l'image dans le conteneur ? La formule de l'algorithme est la suivante :
La position des coordonnées du sommet gauche de l'image à partir du sommet gauche du conteneur est
x : (largeur du conteneur - largeur de l'image) x50%
y : (hauteur du conteneur - hauteur de l'image) x (-30%)
Le résultat obtenu applique le règle de coordonnées. Si la différence est un nombre négatif et que le pourcentage est positif, le résultat de l’opération est une valeur négative. Si la différence est négative et le pourcentage négatif, le résultat est positif. Dans l’ensemble, c’est ici la règle de fonctionnement combiné de l’
opérateur . En amenant le résultat de l'opération dans la règle de coordonnées, vous pouvez obtenir la position de l'image.
Par exemple : le conteneur a une largeur : 600px ; une hauteur : 600px ; et l'image a une largeur : 200px ; une hauteur : 200px ;
En utilisant le style ci-dessus, nous pouvons obtenir la position du image :
x : (600px-200px)*50%
y : (600px-200px)*(-30%)
Comme indiqué ci-dessous : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





