 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple d'utilisation de React et CSS3 pour réaliser l'effet d'animation de l'ouverture d'enveloppes rouges sur WeChat (code)
Exemple d'utilisation de React et CSS3 pour réaliser l'effet d'animation de l'ouverture d'enveloppes rouges sur WeChat (code)
Exemple d'utilisation de React et CSS3 pour réaliser l'effet d'animation de l'ouverture d'enveloppes rouges sur WeChat (code)
Cet article présente principalement l'utilisation de React plus CSS3 pour réaliser l'ouverture de l'enveloppe rouge WeChat animation exemple d'effet (code), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. une fois.
Les enveloppes rouges WeChat ont déclenché une série de folies marketing. Je pense que tout le monde connaît cette forme d'enveloppes rouges. Dans l'esprit du divertissement, nous utilisons ici React pour simplement implémenter l'effet d'animation de l'ouverture du rouge. des enveloppes pour que tout le monde puisse se réunir et apprendre
Utilisez CSS3 pour dessiner des enveloppes rouges
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
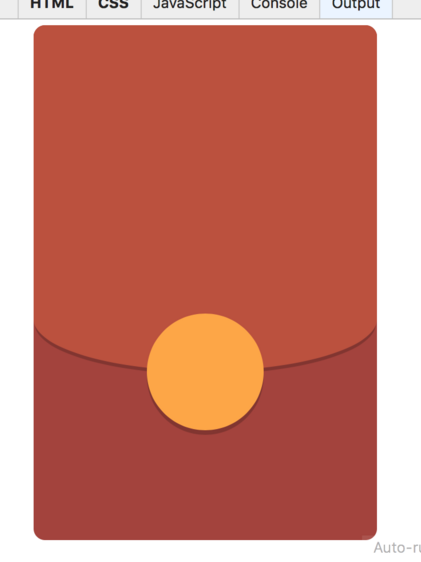
Les L'effet est le suivant :

Utilisez React pour distinguer différents états transitions
Utilisez React. S'il est implémenté avec js, il contrôle principalement si l'enveloppe rouge est en attente d'ouverture ou a été ouverte en jugeant l'état. Le code spécifique est le suivant
<.>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:





