重要事项:不能将 set> 标签放在 标签里。且 html5 已经不支持 frameset 标签的使用!!!
1、frameset 元素可定义一个框架集,它被用来组织多个窗口(框架)。每个框架存有独立的文档。配合框架的使用,我们可以对页面进行分割,局部刷新。合理的使用会给用户带来非常好的体验效果。
2、frameset 的几个属性:
①、cols:定义框架集中列的数目和尺寸。垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用剩余的空间。数值的个数代表分成的视窗数目且以逗号分隔。例如 COLS="30,*,50%" 可以切成三个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当分配完第一及第三个视窗后剩下的空间,第三个视窗则占整个视窗画面的 50% 宽度为一相对分割。你可自己调整数字。
②、rows:定义框架集中行的数目和尺寸。这是横向切割,将画面上下分开,数值设定同上。 COLS 与 ROWS 两参数尽量不要放在同一个 标记中,因 Netacape 偶然不能显示这类型的框架,尽量采用多重分割。
③、frameborder:设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。
④、border:设定框架的边框厚度。
⑤、bordercolor:设定框架的边框颜色。
⑥、framespacing:表示框架与框架间保留的空白的距离。
3、frame 标签的属性:
①、name:设定框架名称。此为必须设置的属性。
②、src:设定此框架要显示的网页名称或路径。此为必须设置的属性。
③、scrolling:设定是否要显示滚动条。设定值为auto, yes, no。
④、bordercolor:设定框架的边框颜色。
⑤、frameborder:设定是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
⑥、noresize:设定框架大小是否能手动调节。
⑦、marginwidth:设定框架边界和其中内容之间的宽度。
⑧、marginhight:设定框架边界和其中内容之间的高度。
⑨、width:设定框架宽度。
⑩、height:设定框架高度。
4、frameset使用实例:
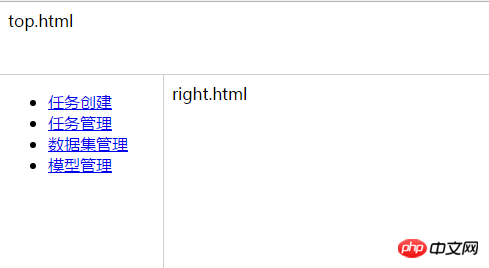
如果要实现下面的效果

页面分为三部分,顶部,左边和右边。其中点击左边的超链接,右边的框架页面会相应变化。
整体页面:html50.html
<frameset rows="11%,*" border="1px" framespacing="0">
<frame src="top.html" name="top" frameborder="0" />
<frameset cols="12%,*" framespacing="0" framespacing="0">
<frame src="left.html" name="left" scrolling="auto"/>
<frame src="right.html" name="right" scrolling="auto"/>
</frameset>
</frameset>top.html,right.html就是一个空页面,left.html如下:
<!-- 左边菜单栏显示-->
<div >
<ul >
<li ><a href="taskCreate.html" target="right" id="taskCreat">任务创建</a></li>
<li ><a href="taskManage.html" target="right">任务管理</a></li>
<li ><a href="#" target="right" >数据集管理</a></li>
<li ><a href="#" target="right" >模型管理</a></li>
</ul>
</div>页面的分层显示,主要就是 frameset 标签中对于 cols 和 rows 的使用,在配合 frame 标签的嵌套。而想要达到点击左边的菜单栏,右边的frame 相应发生变化,那必须要认识属性
target:规定在何处打开链接文档。浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。即 main.html 中,,这里的 name 属性值为多少,那么 left.html 中,html51的frame中的元素?
即如何在 right.html 中获取 left.html中html52).contents().find("body").html(); //manFrame指的是你想要查看的那个frame的id
比如上面的 left.html页面中,任务创建的 ID 为 taskCreat,那么我们可以这样获取:并改变它的 html53 属性。
$(parent.parent.left.document).contents().find("#taskCreat").attr("class","html54-group-item");
6、frameset 的优缺点
我们知道,目前的 HTML5 标准已经不支持 frameset 了,虽然使用它html55页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,加快了网页下载速度)。但是它也有很多缺点,比如浏览器的后退html56是没用的;会产生很多页面,不易管理;代码复杂,不易被html57引擎搜索;小型移动设备显示不全;多框架的页面会增加服务器 http 请求等等。所以对于 frameset 的使用我们需要慎重,而且现阶段的 p+CSS 用来实现这个功能也是可以的。
以上就是利用frameset标签设计页面方法介绍的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号