 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Démonstration de code pour implémenter l'effet de courbe de Bézier sur canevas
Démonstration de code pour implémenter l'effet de courbe de Bézier sur canevas
Démonstration de code pour implémenter l'effet de courbe de Bézier sur canevas
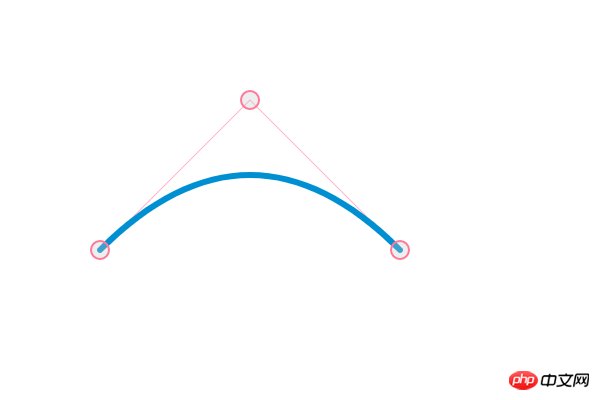
CanvasExemple d'opération de courbe de Bézier quadratique
Passer à l'outil de génération de courbe de Bézier cubique

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Quelles écoles utilisent la toile ?
Aug 18, 2023 pm 05:59 PM
Les écoles utilisant Canvas comprennent l'Université de Stanford, le MIT, l'Université de Columbia, l'Université de Californie, Berkeley, etc. Introduction détaillée : 1. L'Université de Stanford utilise Canvas comme principale plate-forme d'apprentissage en ligne. Les enseignants et les étudiants de l'Université de Stanford utilisent Canvas pour gérer et communiquer le contenu des cours et apprendre grâce à des fonctions telles que les discussions en ligne, les soumissions de devoirs et les examens. L'Institut polytechnique et le MIT utilisent également Canvas comme système de gestion de l'apprentissage en ligne et gèrent les cours via la plateforme Canvas 3. Columbia University, etc.
 Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Que sont les plug-ins de flèches de canevas ?
Aug 21, 2023 pm 02:14 PM
Les plug-ins de flèches du canevas incluent : 1. Fabric.js, qui possède une API simple et facile à utiliser et peut créer des effets de flèche personnalisés ; 2. Konva.js, qui fournit la fonction de dessiner des flèches et peut créer diverses flèches ; styles ; 3. Pixi.js, qui fournit des fonctions de traitement graphique riches et peut obtenir divers effets de flèche ; 4. Two.js, qui peut facilement créer et contrôler des styles de flèches et des animations 5. Arrow.js, qui peut créer divers effets de flèche ; ; 6. Rough .js, vous pouvez créer des flèches dessinées à la main, etc.
 Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Quels sont les détails de l'horloge en toile ?
Aug 21, 2023 pm 05:07 PM
Les détails de l'horloge sur toile incluent l'apparence de l'horloge, les graduations, l'horloge numérique, les aiguilles des heures, des minutes et des secondes, le point central, les effets d'animation, d'autres styles, etc. Introduction détaillée : 1. Apparence de l'horloge, vous pouvez utiliser Canvas pour dessiner un cadran circulaire comme apparence de l'horloge, et vous pouvez définir la taille, la couleur, la bordure et d'autres styles du cadran 2. Lignes d'échelle, tracez des lignes d'échelle dessus ; le cadran pour représenter les heures ou les minutes. Position ; 3. Horloge numérique, vous pouvez dessiner une horloge numérique sur le cadran pour indiquer l'heure et les minutes actuelles ; 4. Aiguille des heures, aiguille des minutes, aiguille des secondes, etc.
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée
 Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Explorez le rôle puissant et l'application du canevas dans le développement de jeux
Jan 17, 2024 am 11:00 AM
Comprendre la puissance et l'application du canevas dans le développement de jeux Présentation : Avec le développement rapide de la technologie Internet, les jeux Web deviennent de plus en plus populaires parmi les joueurs. En tant qu'élément important du développement de jeux Web, la technologie Canvas a progressivement émergé dans le développement de jeux, démontrant sa puissance et ses applications puissantes. Cet article présentera le potentiel du canevas dans le développement de jeux et démontrera son application à travers des exemples de code spécifiques. 1. Introduction à la technologie Canvas Canvas est un nouvel élément HTML5 qui nous permet d'utiliser



