
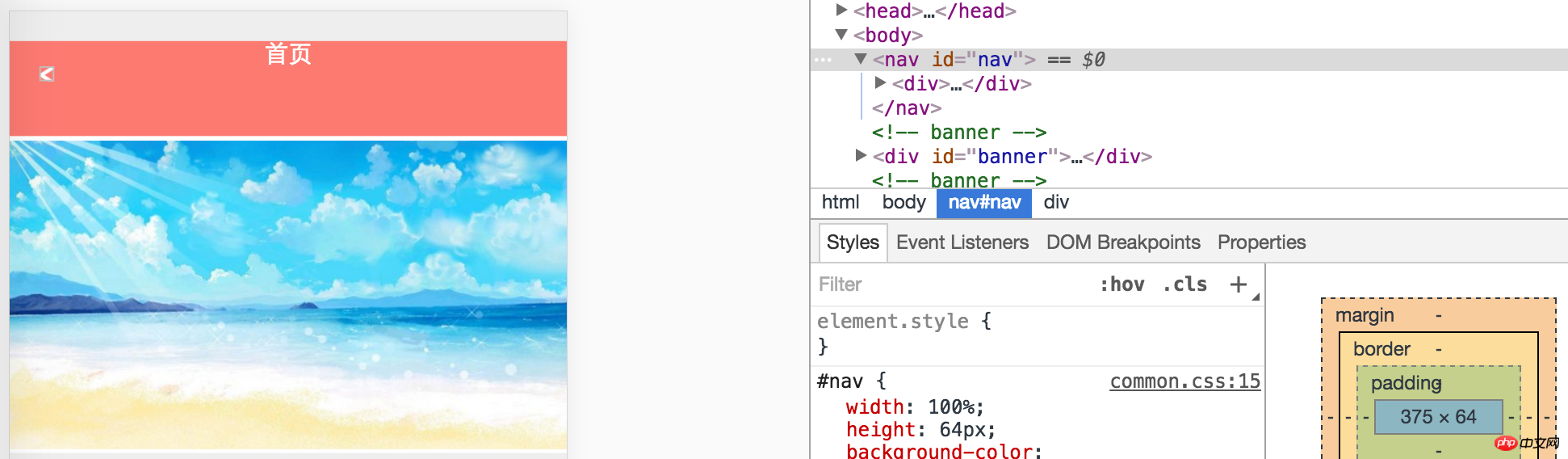
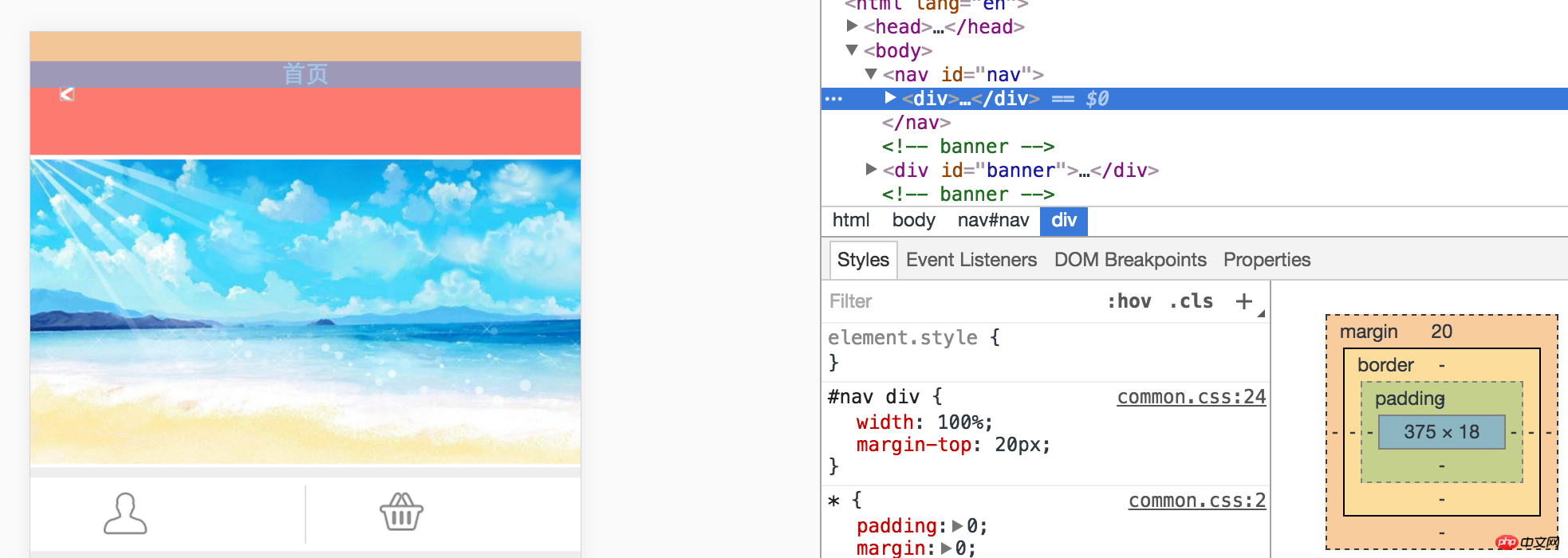
Je travaille sur un projet de commerce électronique mobile. La disposition de la pile de navigation supérieure est un p contenant un sous-p si le sous-p dans le flux de documents normal reçoit un margin-top, un phénomène magique s'est produit. Les marges des deux éléments parent et enfant n'ont pas changé, mais le parent p est descendu ensemble ! < ;p id="childbox">Page d'accueil

style CSS : 
2. l'élément parent : style caché
3. Élément parent ou élément enfantfloat
4. >5. Positionnez absolument l'élément parent ou l'élément enfant
6. Ajoutez un enfant p avant l'élément enfant et définissez les styles height:1px et overflow:hidden (si vous ajoutez un élément de bloc en ligne, vous devez changer affichage pour bloquer).
Principe : Réduire les marges
Deux marges adjacentes ou plus (marge) fusionnent verticalement en une marge.
La contiguïté ici signifie qu'il n'y a pas de rembourrage supérieur et inférieur,
padding-bottom, border-top, border-bottom et l'élément le contenu n'est pas vide.
Le pliage de marge le plus courant se produit lorsque des éléments
sont juxtaposés. Chaque p a une marge de 1em au-dessus et en dessous, mais les p adjacents n'afficheront qu'un espace de 1em au lieu de 2em. Dans cet exemple, les deux ps ont une relation parent-enfant, et il n'y a pas de padding-top ni de border-top, c'est-à-dire que les sommets de l'élément parent et de l'élément enfant se chevauchent. Il appartient également à la catégorie de contiguïté, donc le pliage des marges se produit également. Cet exemple montre la marge supérieure de l'élément enfant
Pour éviter ce problème, rendez simplement la condition incompatible ou masquez la marge : ajoutez un remplissage ; /border à l'élément parent, ajoutez d'autres éléments entre le parent et l'enfant, ou définissez-les pour qu'ils flottent ou les positionnent. La situation dans IE n'a pas été testée en détail et sera complétée ultérieurement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les langages de programmation chinois ?
Quels sont les langages de programmation chinois ?
 Méthodes et pratiques de traitement audio basées sur Java
Méthodes et pratiques de traitement audio basées sur Java
 Comment afficher le HTML au centre
Comment afficher le HTML au centre
 Quels sont les logiciels de programmation du microcontrôleur ?
Quels sont les logiciels de programmation du microcontrôleur ?
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Comment supprimer un fichier sous Linux
Comment supprimer un fichier sous Linux
 Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js