 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction détaillée aux trois positionnements CSS : positionnement régulier, flottant et absolu
Introduction détaillée aux trois positionnements CSS : positionnement régulier, flottant et absolu
Introduction détaillée aux trois positionnements CSS : positionnement régulier, flottant et absolu
Cet article décrit les trois conventions de positionnement CSS, Flottant, Positionnement absoluDétails
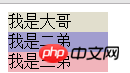
Flux régulier, flux normal Flux , flux de documents
La méthode normale d'affichage du flux régulier est la suivante

Affichage selon les caractéristiques normales de l'élément correspondant , les éléments en ligne occupent une ligne et les éléments de niveau bloc occupent une ou plusieurs lignes.
Le frère aîné, le deuxième frère et le troisième frère sont disposés dans l'ordre de haut en bas selon des éléments au niveau du bloc. C'est le flux régulier.
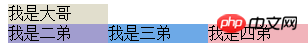
Flottant
Comme son nom l'indique, flotter flotte au-dessus du flux régulier. Fonction : résolvez le problème du placement de plusieurs boîtes sur une seule ligne (normalement, la boîte suivante n'occupe qu'une seule ligne, plusieurs boîtes occupent plusieurs lignes), et les boîtes sont hautement contrôlables.
Caractéristiques flottantes : les éléments flottants seront alignés ci-dessus une fois triés.

Le frère aîné ne flotte pas, il sera donc dans le position du deuxième frère Alignement.
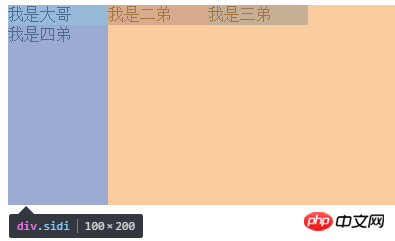
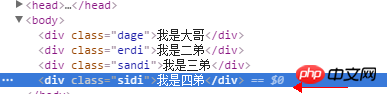
Le flottement n'affectera pas le débit standard, et le débit standard sera toujours à sa position d'origine. Le quatrième frère ici n'a pas de cadre flottant et est très haut. La petite rangée au-dessus est couverte par le frère aîné et les autres, mais le quatrième frère occupe toute la rangée. Les trois autrestrois frères flottent sur son corps.
Le float sera donc superposé sur le flux standard.


Classement flottant
Quand il y a plusieurs boîtes flottantes et non flottantes ensemble Quand apparaissant sur la page, les cases flottantes seront alignées avec les cases flottantes, et les cases non flottantes seront alignées avec les cases non flottantes selon le flux normal.
Floating changera le mode d'affichage de l'élément - cela changera le mode d'affichage de l'élément en : inline-block;
left et right n'affecteront que le disposition des éléments flottants précédents Position, s'il y a plusieurs éléments flottant à la même position, alors le flotteur gauche recherchera le flotteur gauche et le flotteur droit recherchera le flotteur droit.
Quelle est la position en fonction de laquelle le flotteur flotte ?
Si un élément flottant n'est pas trouvé, analysez-le sous la forme d'un flux standard
Si un élément flottant est trouvé, il l'analysera selon des règles flottantes. La position de l'élément après le flottement est la position du flux standard où il se trouve, et il écrasera le flux standard.
Positionnement absolu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Cet article explore les meilleurs scripts de générateur de formulaires PHP disponibles sur le marché Envato, en comparant leurs fonctionnalités, leur flexibilité et leurs design. Avant de plonger dans des options spécifiques, comprenons ce qu'est un constructeur de formulaires PHP et pourquoi vous en utiliseriez un. Un formulaire PHP
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair





