 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Instructions détaillées sur le flottement et le positionnement CSS
Instructions détaillées sur le flottement et le positionnement CSS
Instructions détaillées sur le flottement et le positionnement CSS
Description détaillée du CSS flottant et du positionnement
1. Que signifie le concept de flux de documents ? Existe-t-il un moyen d'extraire des éléments du flux de documents ?
Le flux de documents fait référence au processus de composition et de mise en page des éléments, où les éléments circuleront automatiquement de gauche à droite et de haut en bas. . arrangement. Et enfin, le formulaire est divisé en lignes de haut en bas, et les éléments sont disposés dans l'ordre de gauche à droite dans chaque ligne. La rupture du flux documentaire signifie que l'élément perturbe cet agencement ou est retiré de la mise en page.
Les méthodes permettant d'extraire des éléments du flux de documents sont : le flottement et le positionnement.
2. Il existe plusieurs méthodes de positionnement. Comment sont-elles mises en œuvre ? Quels sont les scénarios d'utilisation ? Le
Positionnement CSS dispose de quatre méthodes : positionnement par défaut (statique), positionnement relatif (relatif), positionnement absolu (absolu) et positionnement fixe. (fixe)
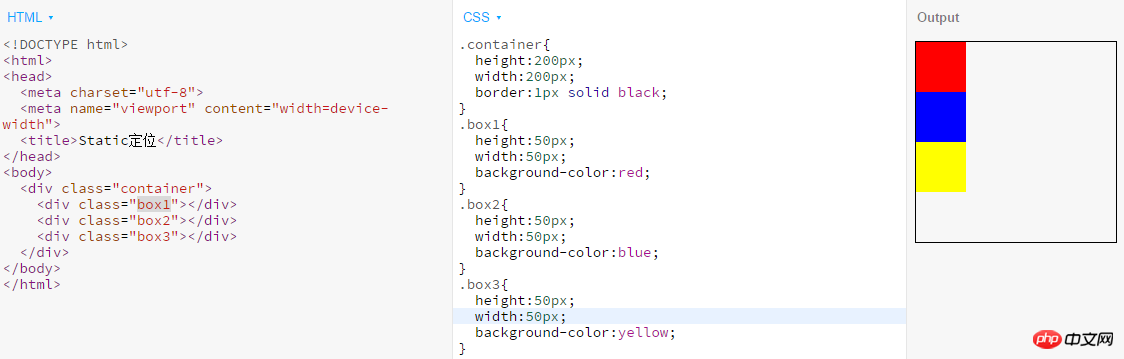
statique : valeur par défaut. Il n'y a pas de positionnement, l'élément est dans le flux normal, haut, droite, bas, gauche et z-indexattributsInvalide. Les exemples sont les suivants :

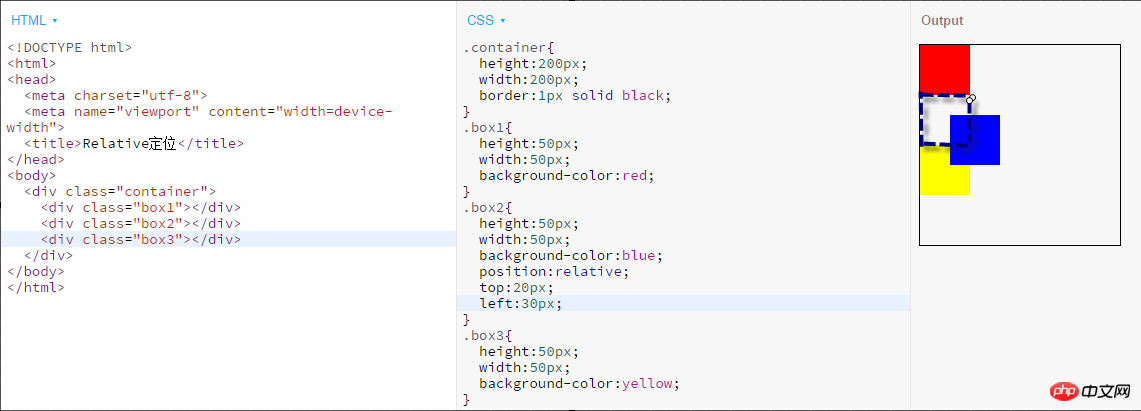
relatif : génère des éléments relativement positionnés, en utilisant les positions haut, bas, gauche et droite par rapport à sa position normale. Le relatif fait référence à la position de l'élément dans le flux par défaut.
Remarque :
1. Après avoir défini l'attribut position de l'élément sur relatif, puis ajustez-le en haut, en bas, à gauche et à droite. attributs.Décalage par rapport à la position d'origine ;
2. Une fois l'élément décalé, la position qu'il occupait à l'origine dans le flux de documents par défaut existe toujours et le positionnement de l'élément qui le suit immédiatement est basé sur son emplacement d'origine. position;
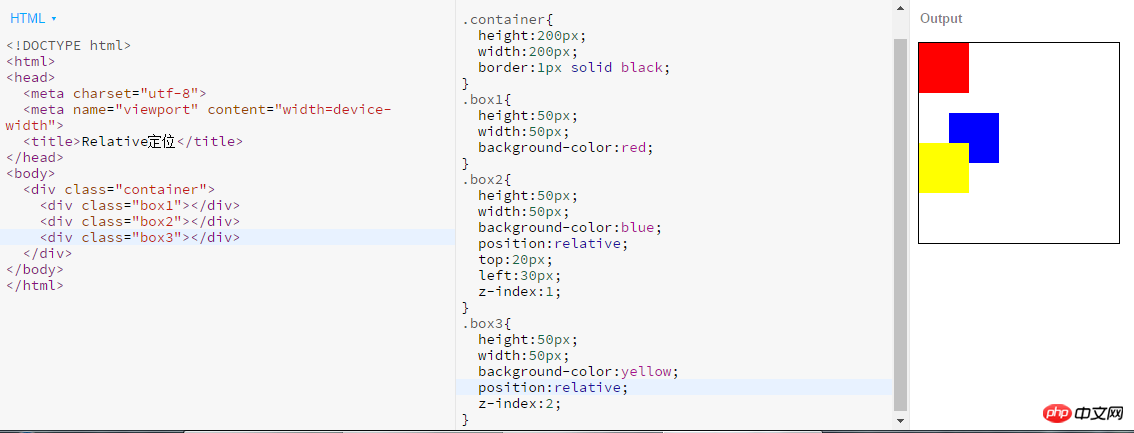
3. Une fois l'élément décalé, il peut couvrir d'autres éléments. Vous pouvez utiliser l'attribut z-index pour afficher un niveau limité de hiérarchie.
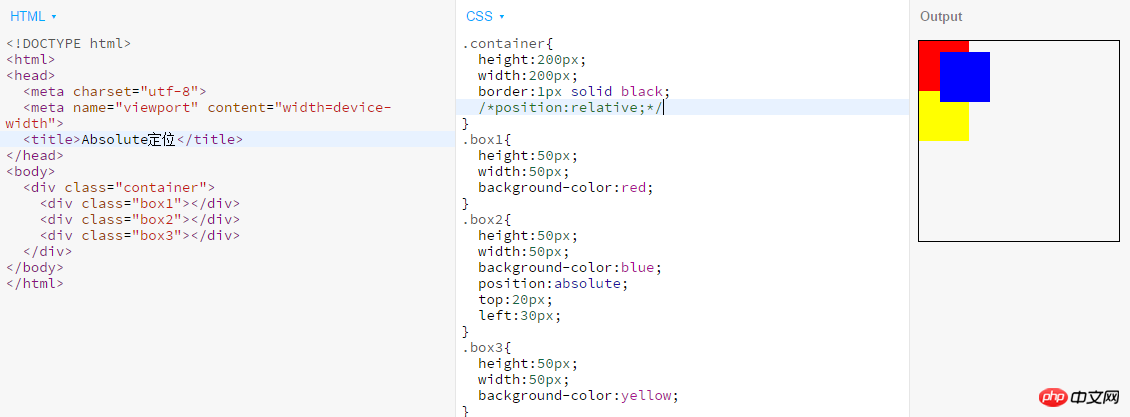
Exemple :

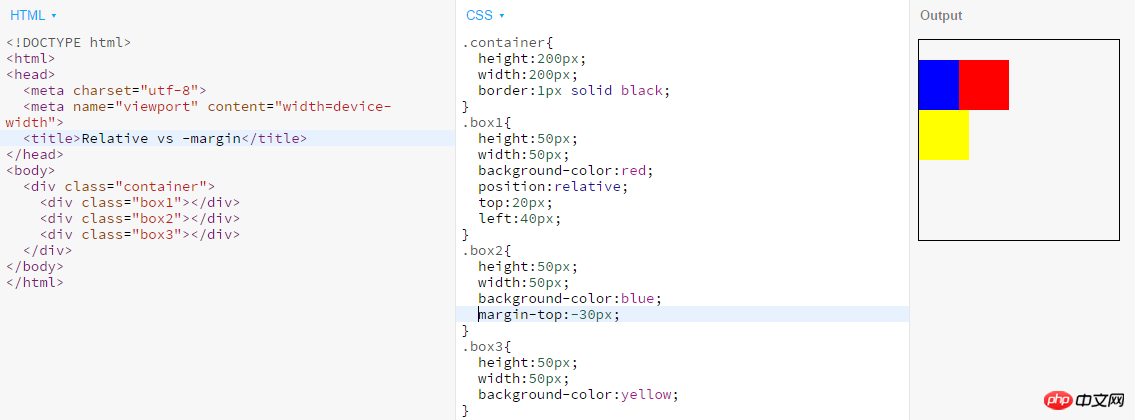
Le deuxième élément de la boîte est translaté vers le bas de 20px et 30px vers la droite par rapport à la position précédente (partie en pointillé).
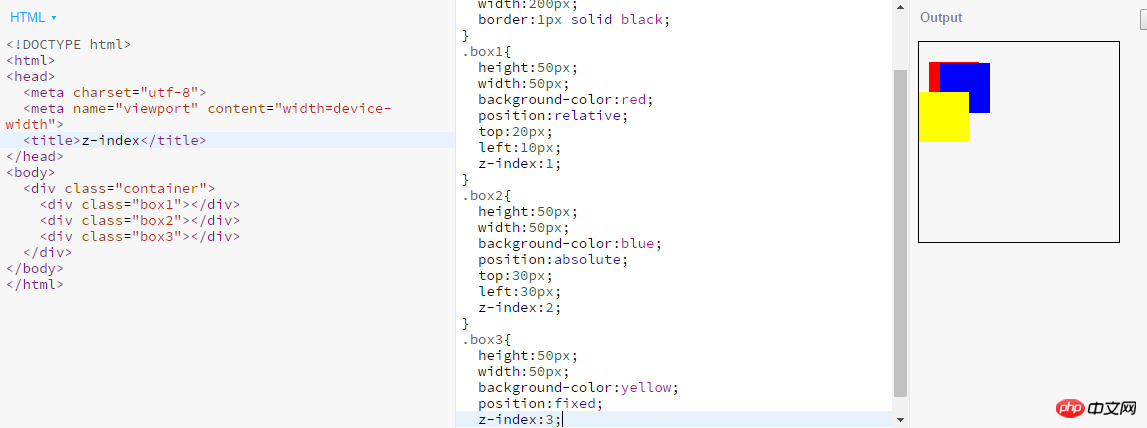
Pour faire émerger la partie obscurcie du troisième élément de niveau bloc, on peut utiliser le code suivant :

Remarque : utiliser z-index Vous devez assurez-vous que le style de l'élément contient une méthode de positionnement. J'ai oublié d'ajouter une méthode de positionnement à box3 auparavant, ce qui a empêché z-index de fonctionner pour box3.
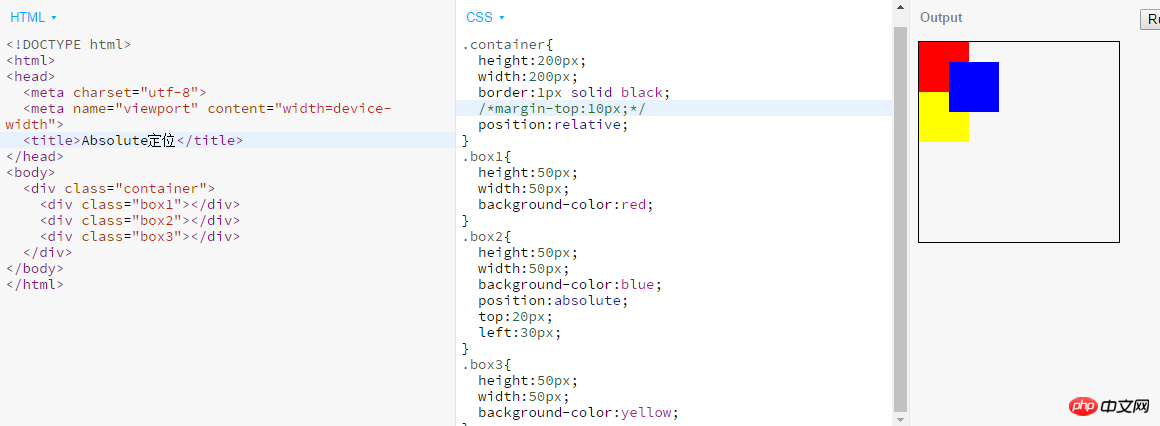
absolu : Génère un élément positionné de manière absolue, positionné par rapport au premier élément parent en dehors du positionnement statique.
Remarque :
1. L'élément en position absolue a été séparé du flux de documents et les autres éléments du flux ordinaire sont disposés comme si l'élément absolu le faisait. n'existe pas ;
2. La position d'un élément positionné de manière absolue est relative à l'élément ancêtre positionné le plus proche. Si l'élément n'a pas d'élément ancêtre positionné, sa position est relative au corps ; 3. Les boîtes positionnées de manière absolue peuvent couvrir d’autres éléments de la page.
Exemple :
 Cette situation est lorsque l'élément parent le plus proche de box2 a été positionné. Si l'élément parent le plus proche de box2 n'est pas positionné, exemple As. suit :
Cette situation est lorsque l'élément parent le plus proche de box2 a été positionné. Si l'élément parent le plus proche de box2 n'est pas positionné, exemple As. suit :

- fixe : essentiellement un positionnement absolu qui ne réserve pas d'espace à l'élément. Spécifiez l'espace de l'élément en spécifiant sa position par rapport à la fenêtre d'affichage de l'écran, et la position de l'élément ne changera pas lorsque l'écran défile. Il est utilisé dans la
- navigation
fixe en haut de nombreux sites Web, les publicités fixes dans le coin inférieur droit, etc.
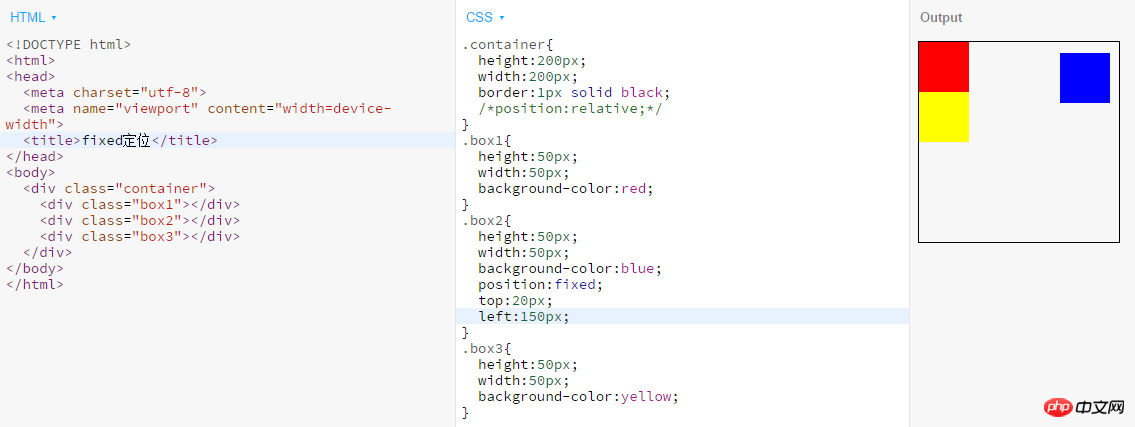
Exemple :

3. Quels sont les points de référence pour les décalages absolus, relatifs et fixes ?
Le point de référence du décalage absolu est : par rapport à l'élément parent positionné le plus proche, sinon, par rapport à l'élément body
Le point de référence du décalage relatif est : par rapport à l'élément Le position d'origine dans le flux normal ; le point de référence du
décalage fixe est : par rapport à la fenêtre du navigateur.
4. Quel est le rôle du z-index ? Comment l'utiliser ?
L'attribut z-index est utilisé pour définir l'ordre d'empilement des nœuds avec un ordre d'empilement supérieur. être affiché dans un ordre d’empilement inférieur devant le nœud.
Utilisation : Exemple

1.z-index n'est valable que pour les éléments positionnés (position : relative||absolue||fixed);
2. Le z-index ne peut comparer que des éléments du même niveau
5. Les deux positions : la marge relative et négative peuvent décaler la position de l'élément ? les deux ?
La position : la marge relative et la marge négative peuvent déplacer la position de l'élément. La différence entre les deux est :
Une marge négative entraînera le déplacement de l'élément dans le. flux de documents. Lorsque la position est décalée, il abandonnera l'espace qu'il occupait avant le décalage, et les éléments qui le suivent immédiatement rempliront cet espace
Lorsque la position de l'élément est décalée ; après le positionnement relatif, il restera Il restera fidèle à l'espace qu'il occupait à l'origine et ne laissera pas entrer d'autres éléments du flux de documents.
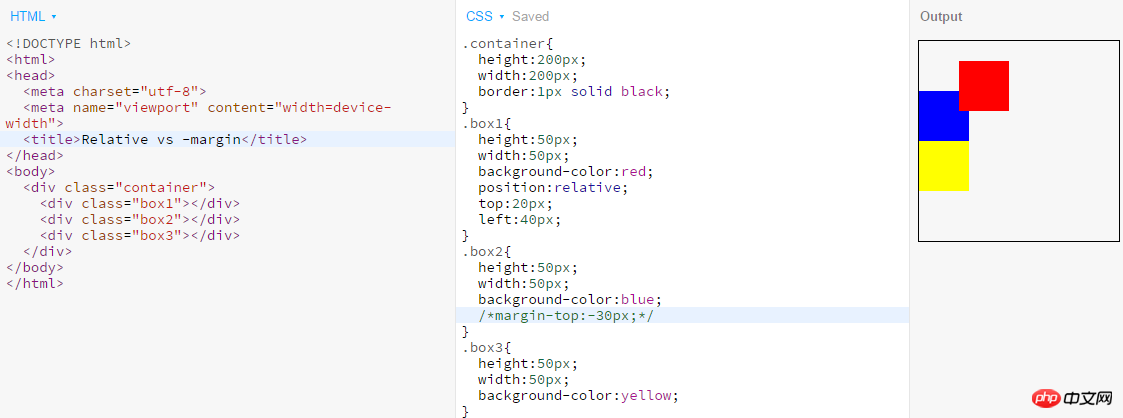
Exemple :


6. Comment créer un élément de largeur et de hauteur fixes sur la page Centrer verticalement et horizontalement ?
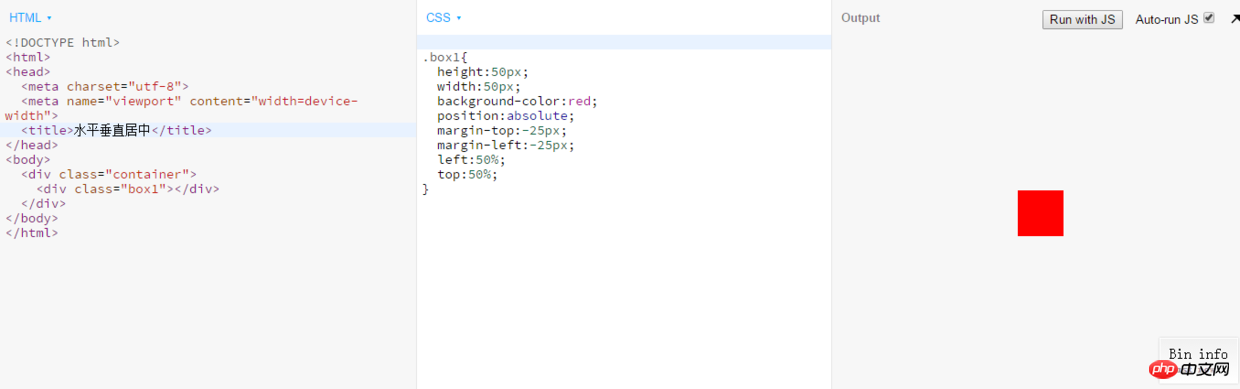
peut utiliser un positionnement absolu et une marge négative, exemple :

7. Quelles sont les caractéristiques des éléments flottants ? Quel impact cela a-t-il sur les autres éléments flottants, les éléments ordinaires et le texte
Les caractéristiques des éléments flottants sont :
1. sont dans une rangée Affichage;
2.Les éléments en ligne prennent en charge la largeur et la hauteur
3. width, le contenu par défaut augmentera la largeur ;
4. Rompre avec le flux du document
5.
Effet sur les autres éléments flottants : L'élément qui flotte plus tard ne dépassera jamais le haut de l'élément qui a flotté en premier.
Impact sur les éléments ordinaires : les éléments flottants supprimeront du flux normal du document, provoquant un déplacement de la position des éléments à côté, affectant la mise en page.
Effet sur le texte : Lorsque l'élément flottant s'étend vers le bas, cela n'affectera pas l'affichage du texte normal et le texte sera décalé par rapport à l'élément flottant. Mais une partie de l’arrière-plan du texte sera masquée par des éléments flottants. (Veuillez vous référer à Dahua FLOAT)
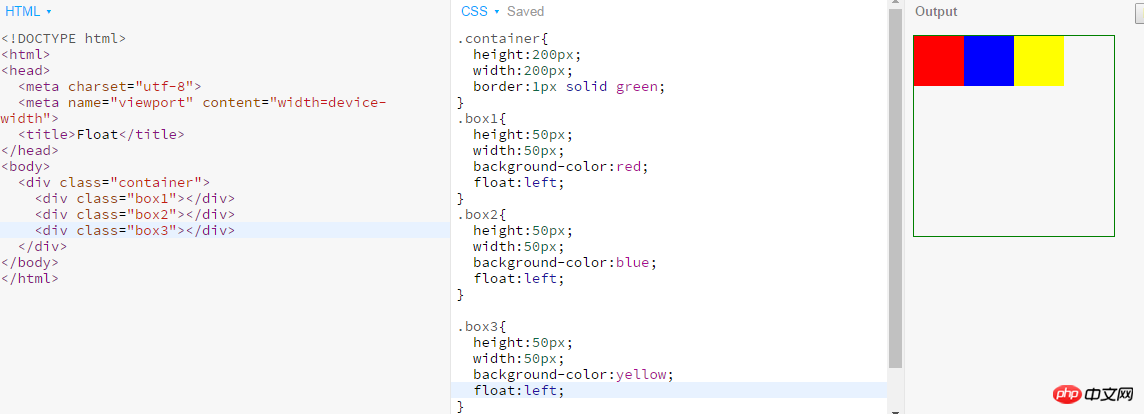
Exemple de flotteur :

8. ? Comment effacer les flottants ? Effacer les flottants signifie : dans les
navigateurs IE(tels que Firefox), lorsque la hauteur du conteneur est automatique et le contenu du conteneur est Il y a des éléments flottants (float est à gauche ou à droite). Dans ce cas, la hauteur du conteneur ne peut pas s'étendre automatiquement pour s'adapter à la hauteur du contenu, provoquant le débordement du contenu à l'extérieur du conteneur et affectant la disposition. Afin d'éviter que ce phénomène ne se produise, le traitement CSS effectué est appelé CSS clear float. Méthodes pour effacer les flottants :
1. Utilisez un élément vide
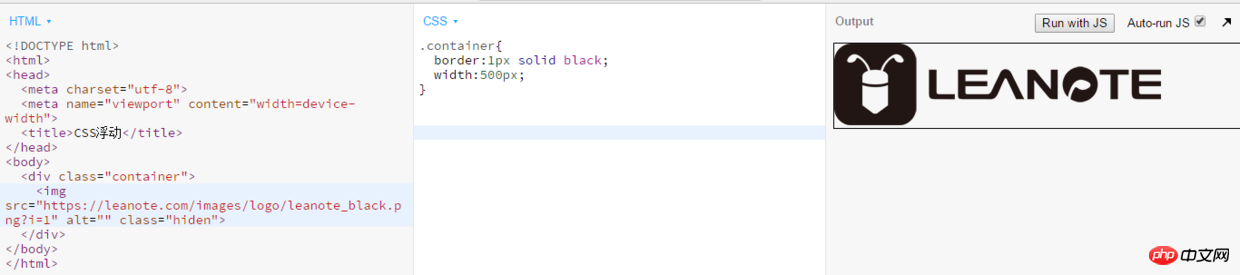
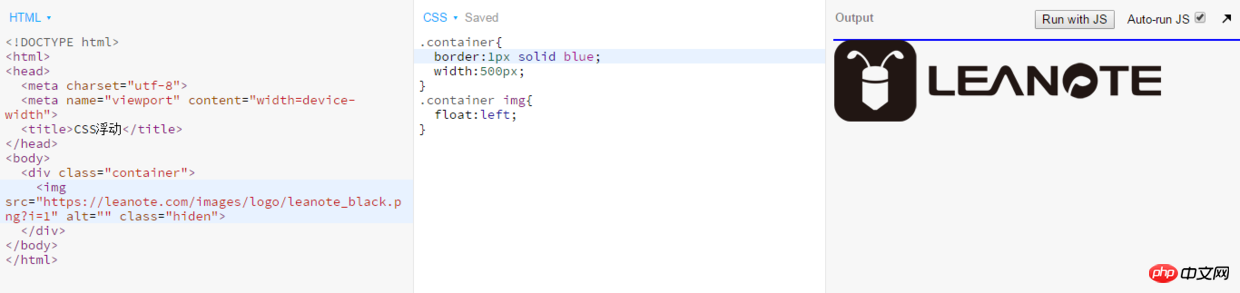
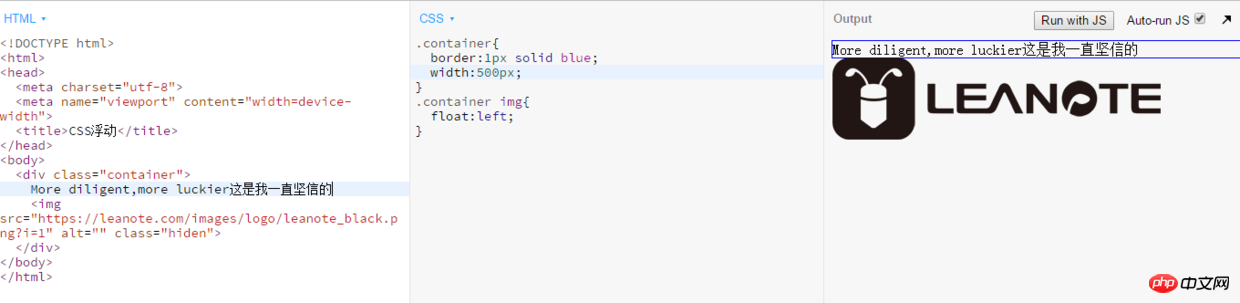
avec l'attributclear Utilisez un élément vide tel que 2. Utilisez l'attribut CSS overflow pour ajouter overflow:hidden; ou overflow:auto; , il est également requis dans IE6. Déclenchez hasLayout, comme définir la largeur et la hauteur du conteneur pour l'élément parent ou définir zoom:1. 3. Utiliser le pseudo-élément :after de CSS Supplémentaire : je n'ai jamais bien compris comment utiliser clear:both pour effacer les flottants, et il y a aussi la méthode. de compensation des flotteurs. J'ai mal compris. Je pensais qu'après la suppression des flotteurs, l'ordre de rendu des éléments est le même que celui du flux ordinaire. Voici ma propre compréhension. S'il y a des lacunes, tout le monde est le bienvenu. pour me critiquer et me corriger. À propos du flottant Dans le code suivant : Ajouter un arrière-plan dans le conteneur parentImage , l'image sera rendue selon le flux normal Si vous ajoutez du float à l'image d'arrière-plan sur cette base, l'effet est le suivant : Nous pouvons voir que la hauteur de l'élément parent s'est réduite et que l'image d'arrière-plan est hors du flux de documents, donc le conteneur parent p a reconstitué sa hauteur à ce moment-là. envoyez un SMS au conteneur parent pour voir sa hauteur changer La hauteur du conteneur parent a été agrandie, est-ce possible ? Y en a-t-il ! Donc, la raison pour laquelle l'élément enfant flotte et l'élément parent s'effondre est la suivante : comme la hauteur p n'est pas définie à l'avance, la hauteur p est déterminée par la hauteur de l'élément enfant qu'il contient. Le flottement est hors du flux de documents, la hauteur de l'image n'est donc pas calculée. A ce moment, en p, cela équivaut à ce que la hauteur de l'élément neutronique en p soit 0. Un problème qui me tracasse depuis longtemps. Je vous le partage. Voici le code : <p class="clear"></p> après l'élément flottant et attribuez l'attribut .clear{clear:both;} en CSS pour nettoyer le flottant. Vous pouvez également utiliser <br class="clear"> ou <hr class="clear"> pour le nettoyage. 




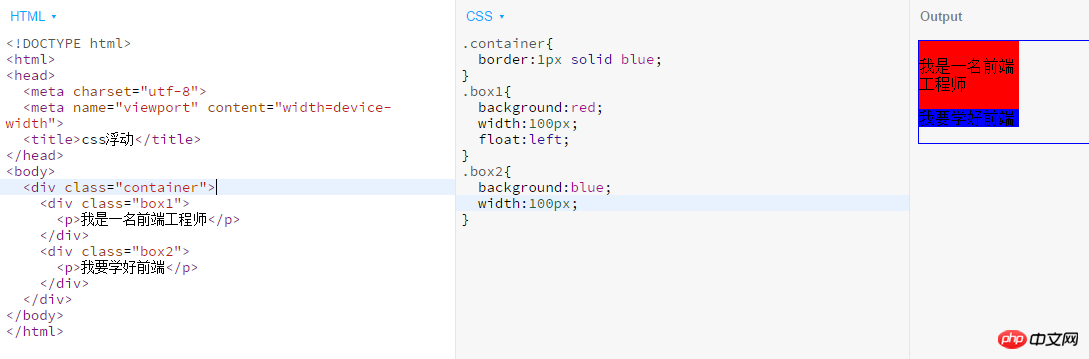
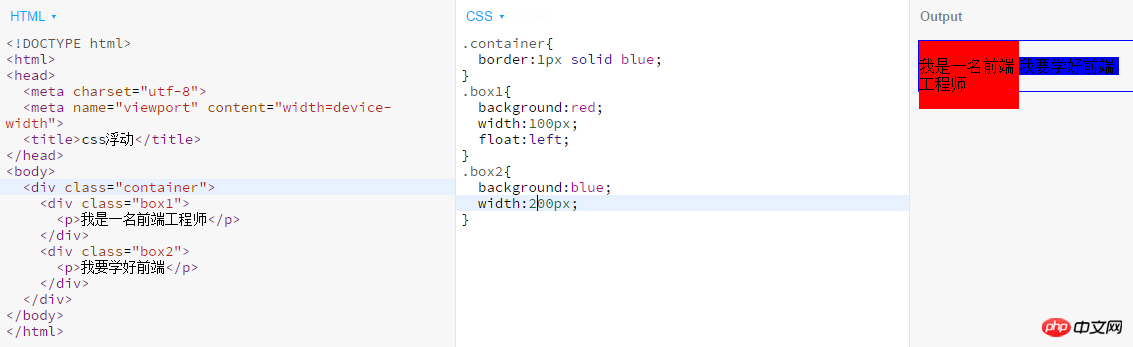
Clear :both ;En fait, nous utilisons clear float pour ouvrir le p externe. Ainsi, parfois, après avoir défini tous les p internes sur float, nous constatons que l'arrière-plan du p externe n'est pas affiché. est étiré et trop petit, l'arrière-plan visible est donc limité à une ligne. Un exemple est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire





