
Les
images @clésde CSS3, qui peuvent remplacer de nombreuses images animées de pages Web, animations Flash et JAVAScript.
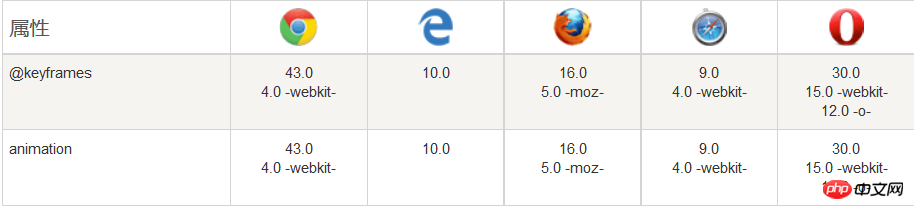
Le tableau suivant répertorie les règles @keyframes et toutes les propriétés d'animation :

Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.
Le numéro immédiatement avant -webkit-, -ms- ou -moz- est le premier numéro de version du navigateur qui prend en charge cet attribut de préfixe.

Exemple :
@keyframes myfirst{
from {background: red;}
to {background: yellow;}}
@-webkit-keyframes myfirst /* Safari 与 Chrome */{
from {background: red;}
to {background: yellow;}}
lorsque @ images clés crée une animation et la lie à un sélecteur, sinon l'animation n'aura aucun effet.
Spécifie qu'au moins deux propriétés d'animation CSS3 sont liées à un sélecteur :
Spécifie le nom de l'animation
Précisez la durée de l'animation
Par exemple :
p{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */}Remarque : Vous devez définir Le nom de l'animation et la durée de l'animation. Si la durée est omise, l'animation ne s'exécutera pas car la valeur par défaut est 0.
Exemple : Remarque : Cet exemple n'est pas valide dans Internet Explorer 9 et les versions antérieures d'IE.
p{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running; /* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 Comment actualiser le bios
Comment actualiser le bios
 quelle est l'URL
quelle est l'URL
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 JavaScript : vide 0
JavaScript : vide 0
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN
 gestion des exceptions Java
gestion des exceptions Java
 Comment utiliser RealVNC
Comment utiliser RealVNC