 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée aux principes du moteur de modèles JavaScript hautes performances (graphiques et texte)
Introduction détaillée aux principes du moteur de modèles JavaScript hautes performances (graphiques et texte)
Introduction détaillée aux principes du moteur de modèles JavaScript hautes performances (graphiques et texte)
Avec le développement du Web, les applications frontales sont devenues de plus en plus complexes, et le javascript(Node.js) basé sur le back-end a également commencé à émerger . À cette époque, les attentes du javascript étaient plus grandes, en même temps que l'idée javascript MVC est également devenue populaire. javascript Moteur de modèles En tant qu'élément le plus important de la séparation des données et de l'interface, il a attiré de plus en plus l'attention des développeurs au cours de l'année écoulée, et a prospéré dans la communauté open source et est apparu sur. Twitter, Taobao, Sina Weibo, Ils peuvent être vus sur de grands sites Web tels que Tencent QQ Zone et Tencent Weibo.
Cet article utilisera l'exemple de code le plus simple pour décrire les principes du moteur de modèle javascript existant, y compris le principe de mise en œuvre des fonctionnalités du moteur de modèle javascript de nouvelle génération artTemplate Bienvenue pour en discuter ensemble.
artTemplate Introduction
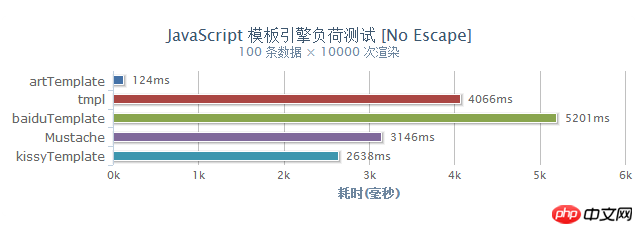
artTemplate est une nouvelle génération de moteur de modèles javascript. Il utilise la pré-compilation pour faire un saut qualitatif en termes de performances et utilise pleinement les fonctionnalités du moteur javascript pour améliorer ses performances. à la fois front-end et back-end. Excellentes performances aux deux extrémités. Lors du test d'efficacité de rendu sous chromeome, elle était respectivement 25 et 32 fois supérieure à celle des moteurs bien connus Moustache et micro tmpl.

En plus des avantages en termes de performances, la fonction de débogage mérite également d'être mentionnée. Le débogueur de modèle peut localiser avec précision l'instruction de modèle qui a provoqué l'erreur de rendu, ce qui résout le problème de l'impossibilité de déboguer pendant le processus d'écriture des modèles, rend le développement plus efficace et évite le crash de l'ensemble de l'application en raison d'une seule erreur de modèle.
artTemplate Tout en 1,7ko(gzip) !
Principes de base du moteur de modèle javascript
Bien que chaque moteur ait des méthodes d'implémentation différentes : syntaxe de modèle, analyse syntaxique, affectation de variable et épissage de chaîne . C'est différent, mais le principe clé du rendu reste l'exécution dynamique des chaînes javascript.
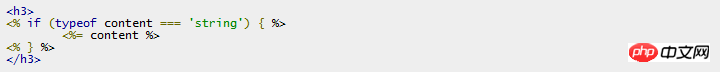
Concernant l'exécution dynamique de chaînes javascript, cet article utilise un modèle de code comme exemple :

Il s'agit d'une méthode d'écriture de modèle très simple, où " " est clo seTag (balise de fermeture d'instruction logique), si openTag est suivi de "=", le contenu de la variable sera affiché.
Les instructions HTML et les sortie variable sont générées directement, et la chaîne analysée est similaire :

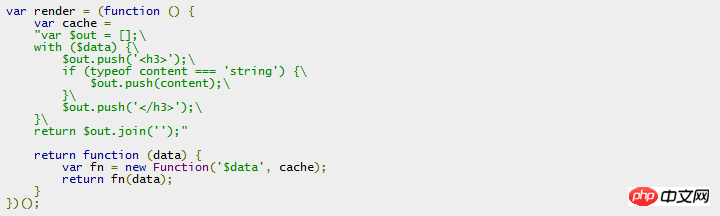
Une fois l'analyse syntaxique terminée , ce sera généralement toujours la méthode de rendu de retour :

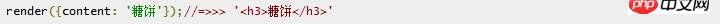
Test de rendu :

dans le r ci-dessus ender méthode, l'affectation des variables de modèle utilise l'instruction with, l'épissage de chaînes utilise la méthode push array pour améliorer les performances sous IE6 et 7, jQuery Le moteur de micro-modèle tmpl développé par l'auteur John est-ce Pour un représentant typique de cette approche, voir : http://www.php.cn/
Il ressort de la mise en œuvre du principe qu'il y a deux problèmes à résoudre dans la méthode traditionnelle Moteur de modèle javascript :
1 , Performance : le moteur de modèle s'appuie sur le constructeur Function lors du rendu. Function, comme eval, setTimeout et setInterval, fournit une méthode d'utilisation du texte pour. accéder au moteur d'analyse javascript, mais les performances d'exécution de javascript de cette manière sont très faibles.
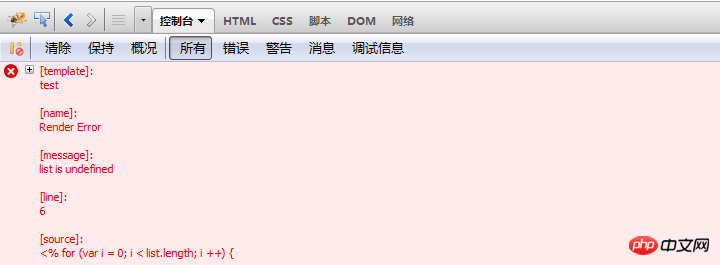
2. Débogage : puisqu'il s'agit d'une chaîne d'exécution dynamique, si une erreur est rencontrée, le débogueur ne peut pas capturer la source de l'erreur, ce qui rend le débogage du modèle de BUG extrêmement pénible. Dans un moteur sans tolérance aux pannes, les modèles locaux peuvent même provoquer le crash de l'ensemble de l'application en raison d'anomalies de données. À mesure que le nombre de modèles augmente, les coûts de maintenance augmenteront considérablement.
Le secret de l'efficacité de artTemplate
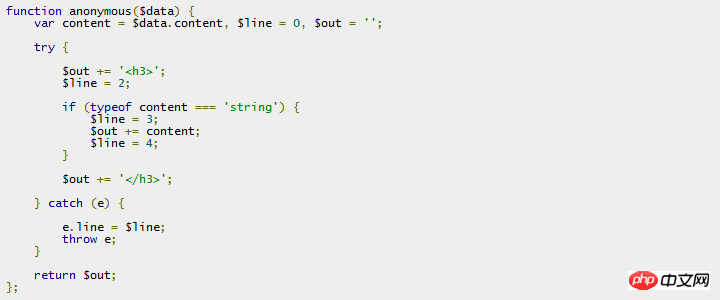
1. Dans le principe d'implémentation du moteur de modèle ci-dessus, étant donné que les variables de modèle doivent se voir attribuer des valeurs, chaque rendu nécessite une compilation dynamique de chaînes javascript pour terminer les affectations de variables. Cependant, le processus de compilation et d'affectation de artTemplate est terminé avant le rendu. Cette méthode est appelée « pré-compilation ». Le compilateur de modèles artTemplate extraira toutes les variables du modèle selon quelques règles simples et les déclarera dans l'en-tête de la fonction de rendu . Cette fonction est similaire à : 2. Méthode d'ajout de chaînes plus rapide 1. Erreurs de rendu 2. Erreurs de compilation erreurs de grammaire, telles qu'une imbrication non qualifiée, une syntaxe inconnue, etc. Étant donné que artTemplate n'effectue pas d'analyse lexicale complète, il ne peut pas déterminer l'emplacement de la source de l'erreur. Il ne peut afficher que le texte original du message d'erreur et le code source pour que les développeurs puissent en juger. 
Mode débogagePrincipe


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





