
Cet article présente principalement des informations pertinentes sur le développement de la colonne Navigation (avec code) en bas du mini programme WeChat. Je voulais avoir une belle colonne de navigation en bas du mini programme WeChat. programme, mais je ne savais pas comment le créer, alors Baidu a trouvé cet article et l'a partagé avec tout le monde. Les amis qui en ont besoin peuvent s'y référer
Développement de la colonne de navigation inférieure de WeChat mini. programme
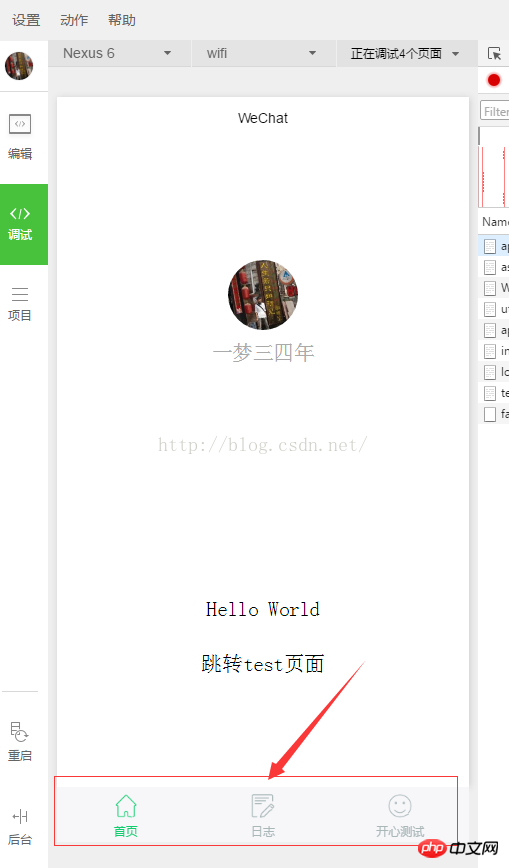
Jetons d'abord un coup d'oeil aux rendus

Ici, nous avons ajouté trois icônes de navigation, car nous avons trois pages , et l'applet WeChat peut en ajouter jusqu'à 5.
Alors comment apparaissent-ils et comment sont-ils colorés ? C'est fait en deux étapes !
1. Préparation des icônes
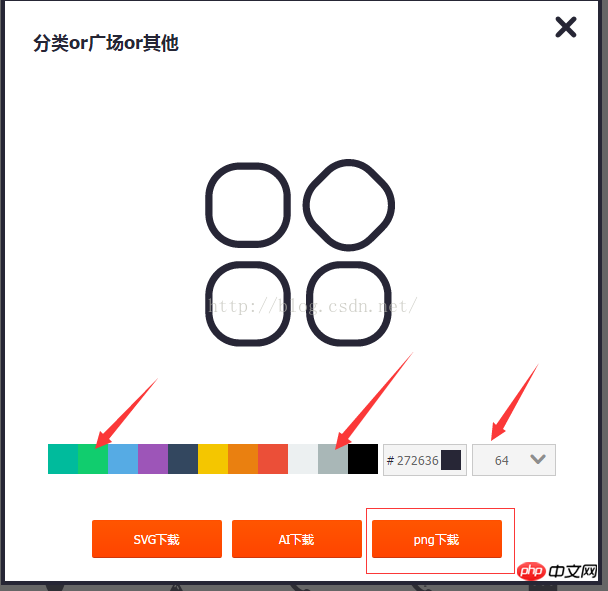
Nous entrons sur le site Web, passons la souris sur une icône que nous aimons et cliquons sur le bouton de téléchargement ci-dessous

Sélectionnez deux icônes de couleurs différentes dans la boîte contextuelle et sélectionnez la taille de 64px. J'ai choisi png, puis téléchargez-le et donnez-lui un alias <.>

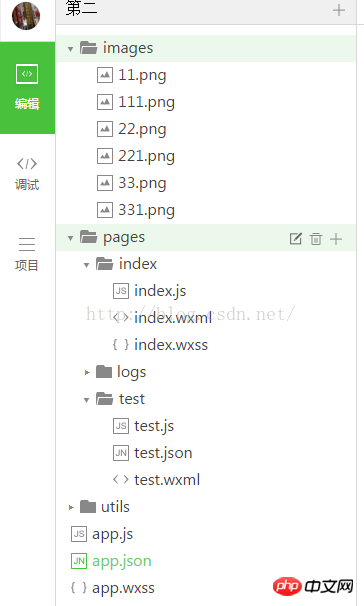
Les préparatifs sont terminés

fichier de configuration On retrouve le fichier de configuration app dans le répertoire racine du projet <.>json
Ajoutez les informations de configuration suivantes"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},attribut
informationtabBar correspondant fait référence à l'attribut de configuration de la navigation inférieure
color La couleur du texte de navigation inférieur lorsqu'il n'est pas sélectionnéselectedColor La couleur du texte de navigation inférieur lorsqu'il est sélectionnéborderStyle L'échantillon de couleur de la bordure inférieure de navigation (Remarque : si aucun style n'est écrit ici, la ligne gris clair par défaut apparaîtra sur la bordure supérieure de la boîte de navigation) liste Configuration de navigationArray
selectedIconPath Chemin de l'icône lorsqu'il est sélectionné
iconPath Chemin de l'icône lorsqu'il n'est pas sélectionnépagePath Adresse d'accès à la pagetext Texte sous l'icône de navigationMerci pour la lecture, j'espère que cela pourra aider tout le monde, merci pour votre avis sur cet article Support du site !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes
 Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Comment obtenir une adresse URL
Comment obtenir une adresse URL
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 utilisation de la paire de sockets
utilisation de la paire de sockets
 qu'est-ce que DriverGenius
qu'est-ce que DriverGenius