
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples de Tabbar pour le développement du mini-programme WeChat. Les amis dans le besoin peuvent se référer à
Tabbar du mini-programme WeChat
. 1 .Téléchargez le logiciel de développement d'applets WeChat
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2. Scannez le code QR pour vous connecter et cliquez sur Confirmer la connexion sur votre téléphone

3. Créez un nouveau projet, sélectionnez Aucun APPID ici, remplissez l'APPID si nécessaire, vous devez vous inscrire dans l'applet WeChat, puis vous pourrez obtenir l'APPID, remplir le nom du projet et sélectionner le répertoire du projet (Remarque : L'applet WeChat ne créera pas le fichier du répertoire principal par lui-même, alors créez d'abord vous-même un dossier de projet. Choisissez ensuite de le stocker dans ce dossier), ajoutez le projet et un projet de projet est généré. Notez qu'il y a un bouton radio bouton . . Si vous annulez ce bouton radio , cela créera un projet vide, je choisis de sélectionner ce bouton

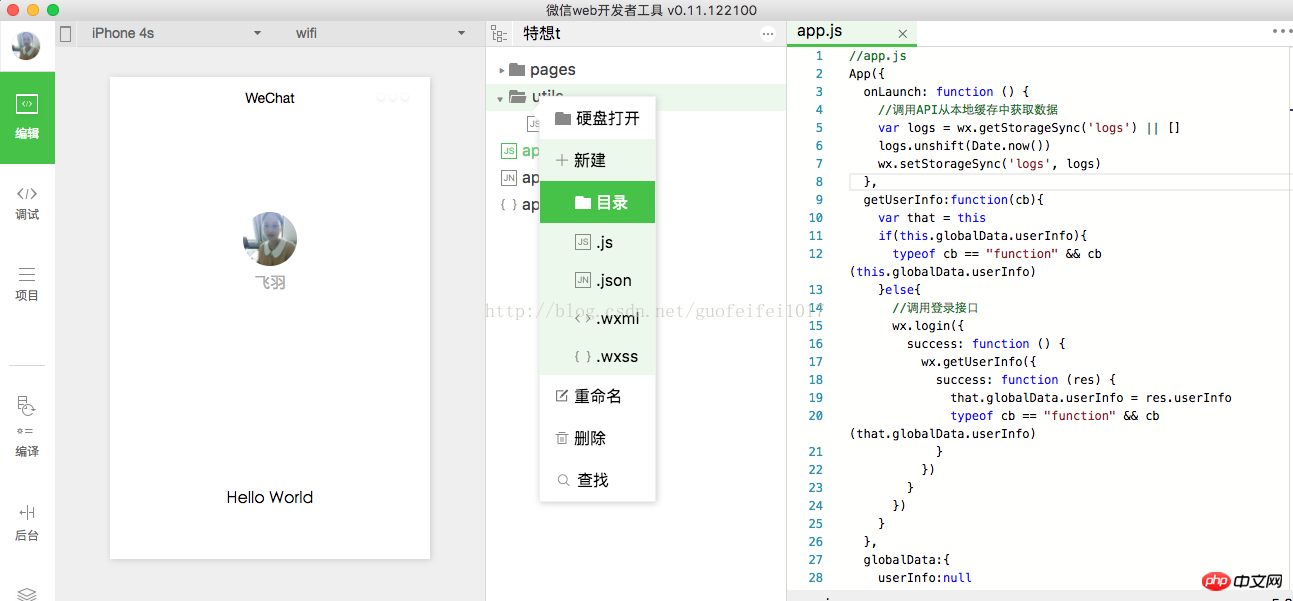
4. un nouveau projet, placez maintenant une barre d'onglets en dessous, créez-en un nouveau premier répertoire d'images, faites un clic droit sur le répertoire -> Nouveau -> 🎜>
 5. Cliquez sur le dossier image ->Ouvrez le disque dur et placez l'
5. Cliquez sur le dossier image ->Ouvrez le disque dur et placez l'
image

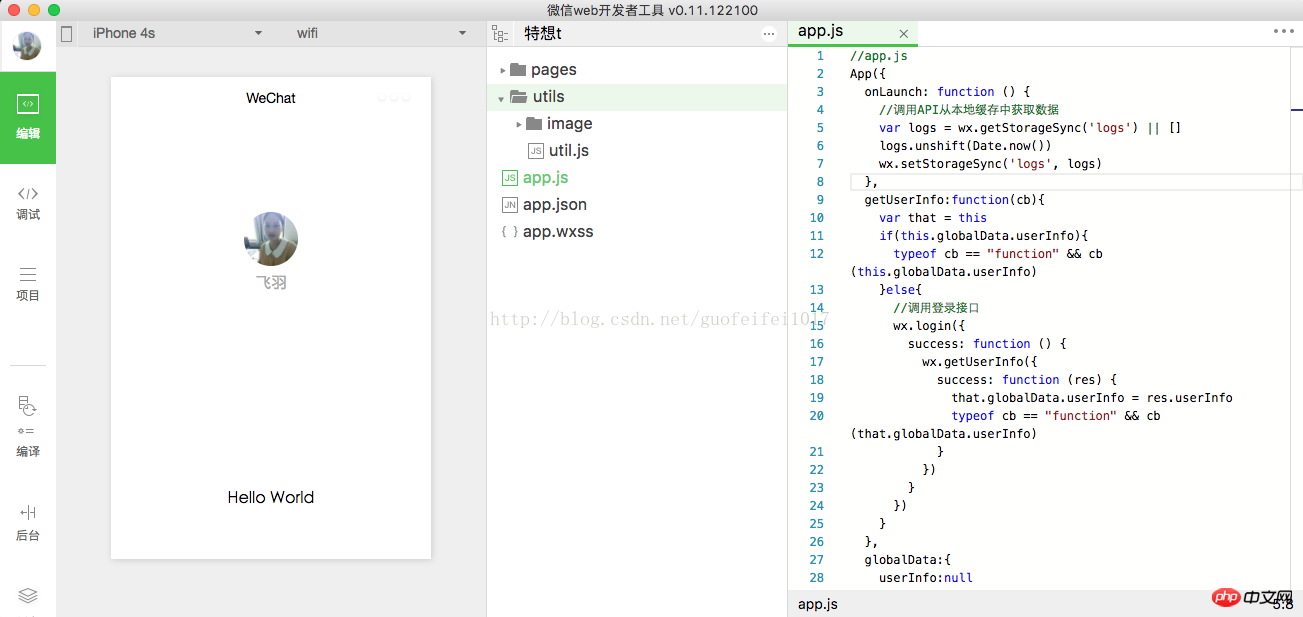
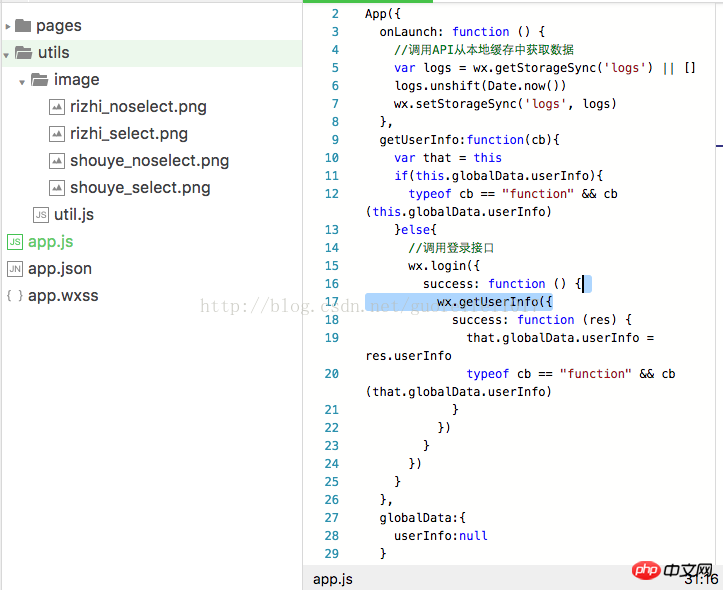
6. Jetons un coup d'œil à la structure des répertoires
d'abord. Le programme a deux répertoires, un pages et des pages utils contenant un index et des journaux. Ces deux répertoires sont deux pages (la première page est ce que vous voyez lorsque vous exécutez. le programme) Oui, la deuxième page sort en cliquant sur notre avatar), nous utiliserons ces deux pages comme pages à onglets Cliquez sur l'application.
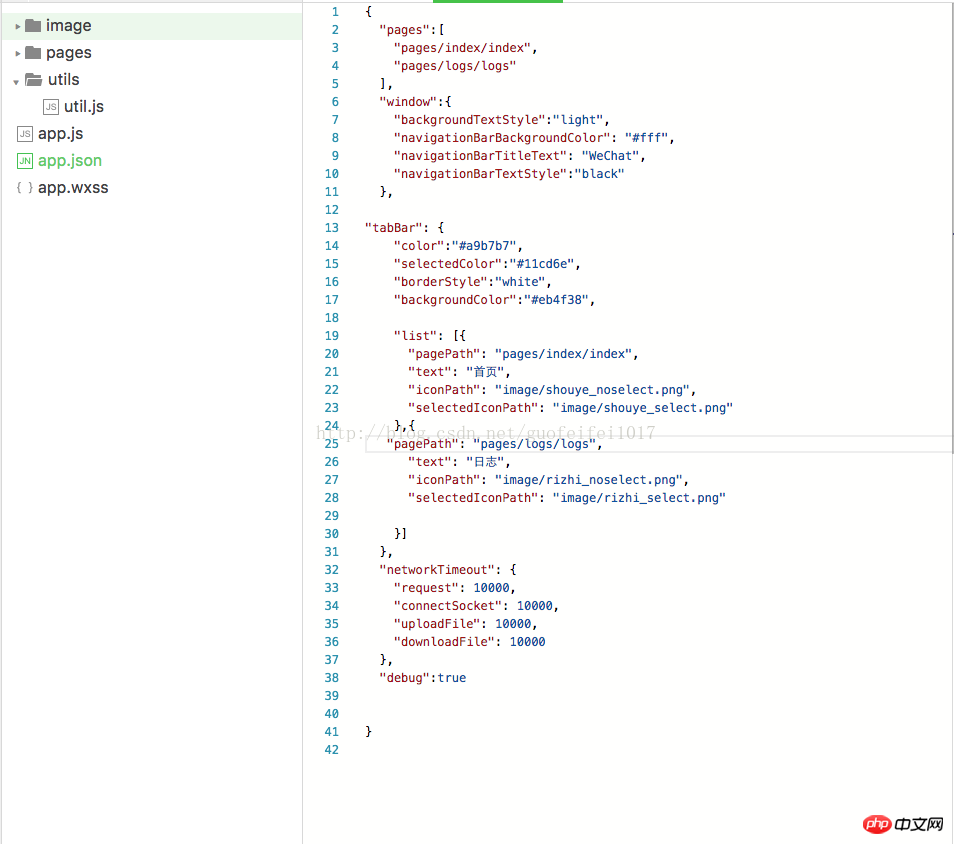
Cliquez sur l'application.
json
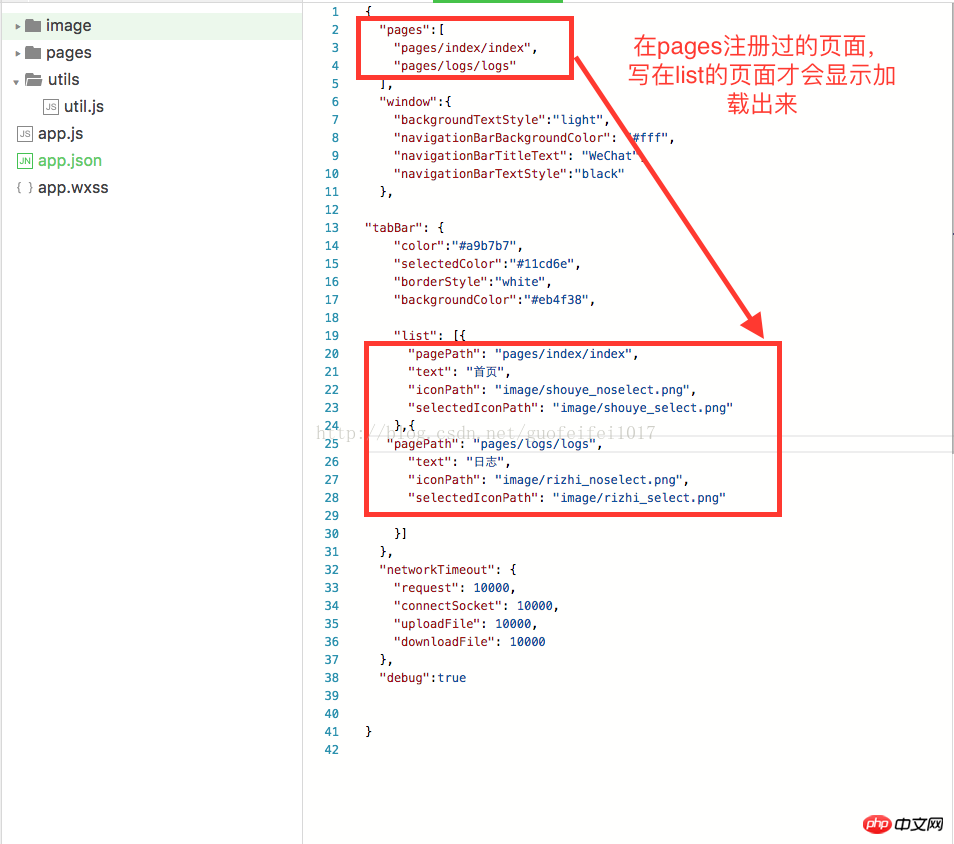
supprimer Le répertoire d'origine va bien, le code est le suivant : Description de la méthode : color : Aucune couleur de police sélectionnée
selectedColor : Sélectionnez la couleur de police
ord
erStyle : couleur de la ligne au dessus de la barre de tabulation blanche (seuls le blanc et le noir sont pris en charge) arrière-plan
Couleur : couleur d'arrière-plan de la barre d'onglets
réseauTime
out : définir le délai d'expiration du réseaudebug : activez le mode débogage
Remarque : les pages
listsont pas autorisé à être enregistré dans les pages de app.json

Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 Comment centrer un div en CSS
Comment centrer un div en CSS
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 album photo dynamique
album photo dynamique