 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication graphique détaillée des composants du compte de l'application de l'applet WeChat
Explication graphique détaillée des composants du compte de l'application de l'applet WeChat
Explication graphique détaillée des composants du compte de l'application de l'applet WeChat
Cet article présente principalement des informations pertinentes sur les composants du compte d'application de l'applet WeChat avec des images et des textes. Les amis dans le besoin peuvent s'y référer
Cet article explique principalement les composants de l'applet WeChat.
Tout d’abord, expliquons le nouveau projet. Il y a maintenant un dicton : si vous recrutez des développeurs d'applets WeChat pendant plus de trois jours, vous ne pouvez débaucher que des ingénieurs WeChat. La technologie étant nouvelle, nous l'expliquerons dès le début de la construction du projet.

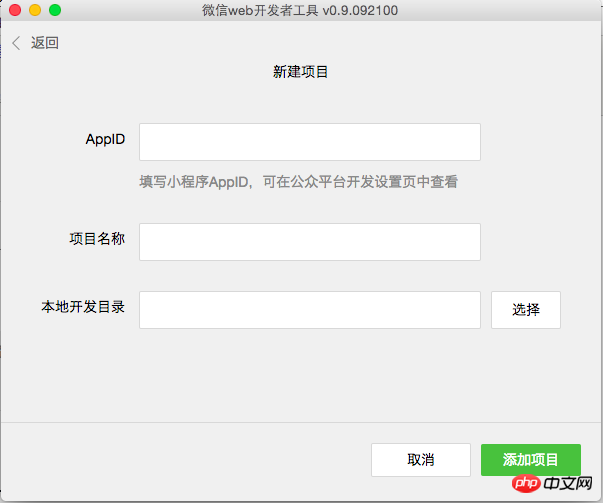
Ouvrez l'outil de développement Web WeChat, comme indiqué ci-dessus. Cliquez sur Ajouter un projet et la nouvelle page du projet apparaîtra, comme indiqué ci-dessous :

Remplissez l'AppID comme vous le souhaitez. ps : On estime qu'il y aura des exigences après son développement officiel. Remplissez le nom du projet et sélectionnez le chemin de sauvegarde, puis ajoutez le projet.

Ça y est, un bonjour tout le monde, c'est OK.
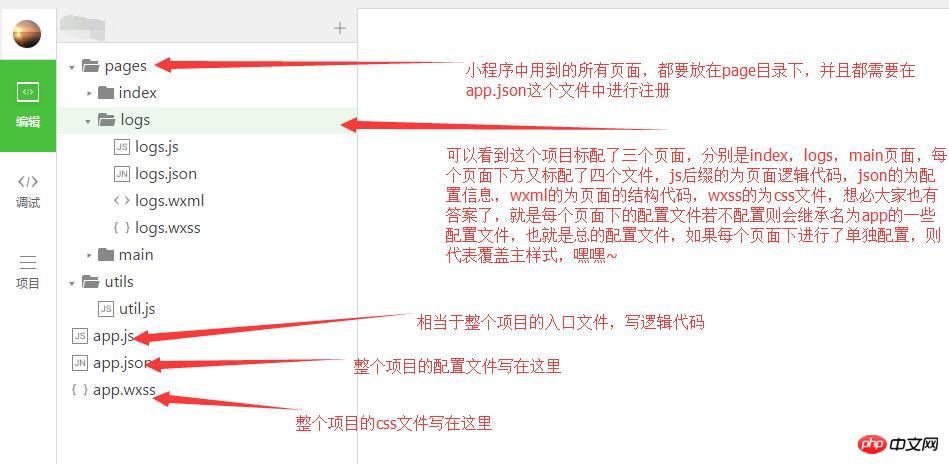
Comme le disaient les anciens, une image vaut mille mots, alors regardez simplement l'image

D'accord, commençons à expliquer les composants du. Applet WeChat maintenant.
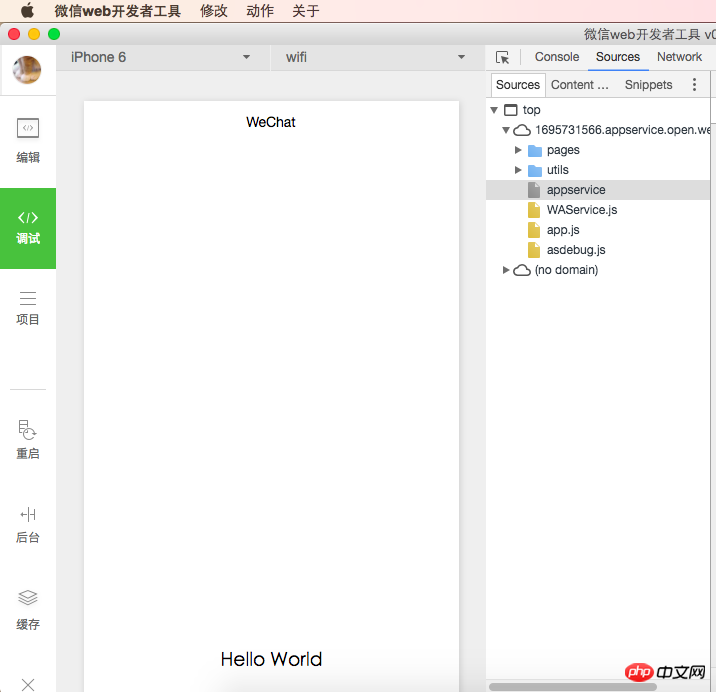
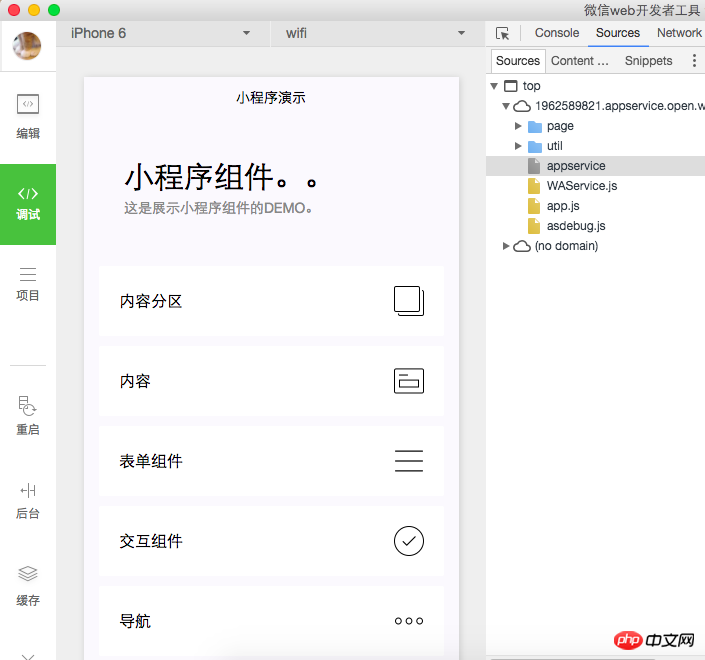
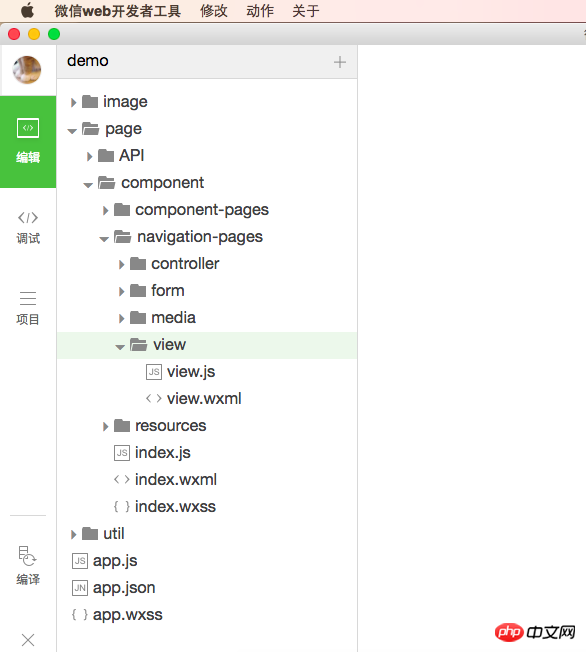
Tout d'abord, versez le fichier de démonstration officiel. Après l'importation, entrez l'image ci-dessous :

Ici vous pouvez voir certains composants visibles. Nous ouvrons le code source et connaissons plusieurs interfaces. Le fichier d'entrée est app.js qui est similaire à de nombreux frameworks.

Vous avez découvert quelque chose de nouveau ? Ou deux nouveautés ? Ha ha. . . Fichiers se terminant par wxml et wxss, mais comment interpréter cela spécifiquement ? wxml Je ne sais pas si je dois dire w-xml ou wx-xm. Une fois ce fichier ouvert, il sera présenté, de manière similaire à la présentation xaml de wpf. Quant à wxss, je suppose que ce devrait être WeChat CSS, même notre fichier CSS. De cette façon, les étudiants front-end se sentiront très familiers, similaire au développement habituel de html (wxml), css (css) js (similaire à la méthode d'écriture node.js, ou peut-être que c'est tout) .
Parce qu'il y a pas mal de composants, cet article ne pourra certainement pas tous les présenter, je vais donc en présenter quelques-uns en premier.
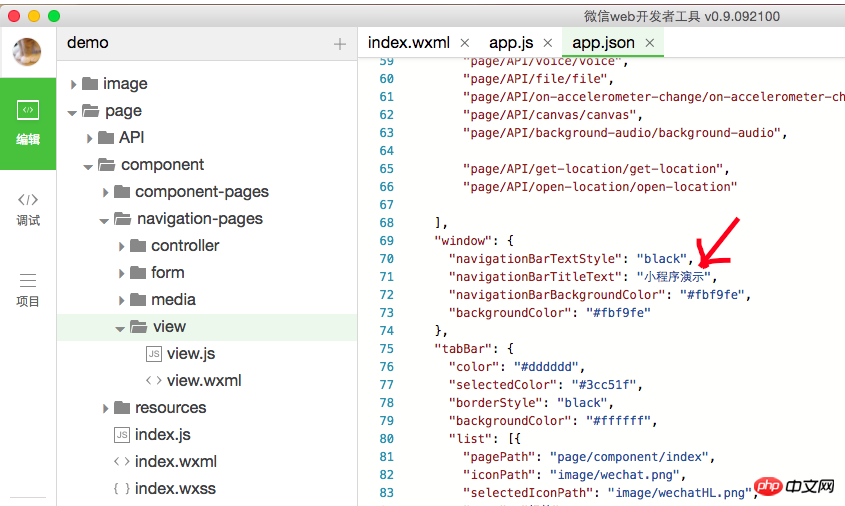
1. Regardons d'abord les rendus de démonstration et les petites démonstrations de programmes, cinq mots, ces cinq mots sont similaires au développement mobile, navigation barre, cela peut être similaire au développement IOS, et peut être globalement configuré. Où est-il? Comme indiqué ci-dessous :

Je pense que cette barre de navigation peut également être contrôlée dynamiquement, mais je ne l'ai pas vue depuis l'api. par des documents officiels. Il y aura une explication.
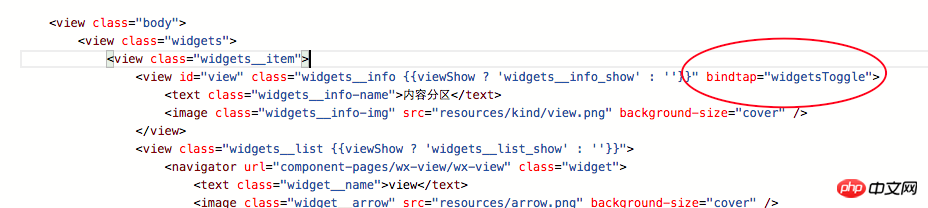
2. Élément View, cette vue est similaire à react natif, et comme p dans le développement HTML, il s'agit d'un niveau de bloc. Vous pouvez définir le style, comme indiqué dans le cercle rouge à droite de l'image. C'est presque la même présentation que le HTML, et même la syntaxe CSS est la même. Les vues et les vues peuvent être imbriquées. Comme p, vous pouvez définir la marge, le padding, l'affichage, le bloc, les styles globaux *, etc. Les amis du front-end ne pensent-ils pas qu'il n'y a aucune pression pour faire ce développement d'interface ?

Trois. Navigateur Les deux images suivantes montrent le pliage et l'affichage, qui sont en fait implémentés pour contrôler l'affichage et le masquage des vues contenant le groupe de navigateur. Le code suivant l'expliquera.


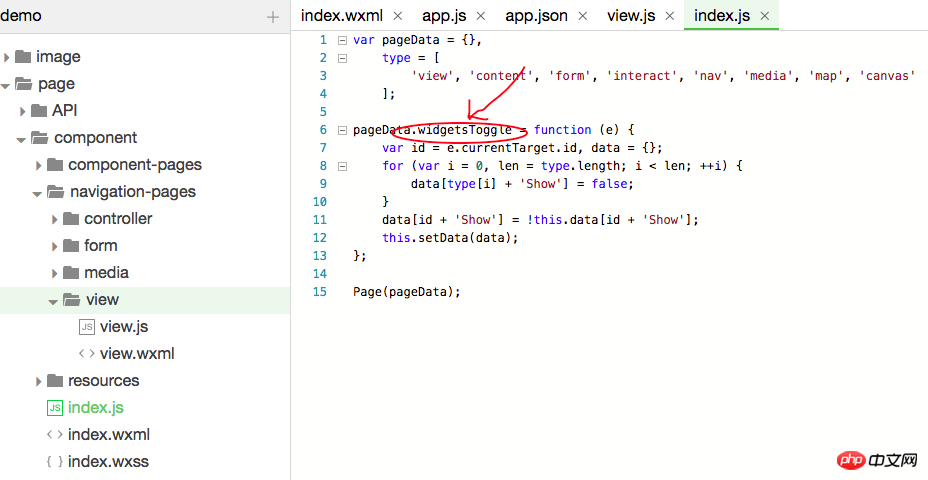
Cliquez sur la partition de contenu pour afficher la vue parent des trois navigateurs, puis cliquez à nouveau pour la masquer. Pensez-y, si c'est en HTML, cela devrait être contrôlé par js, mais dans le développement d'applets Web WeChat, regardez le code :

Il y a du code "js" Oui, mais qu'en est-il de la liaison de la méthode « clic » ? , mais l'ombre du clic n'a pas été trouvée lors du retournement du code de démonstration. En fait, la méthode de liaison intégrée est utilisée ici dans le développement de l'applet Web WeChat. Le mot-clé de liaison n'est pas click, mais bindtap, comme indiqué ci-dessous :

. Le "widgetsToggle" utilisé est l'événement "click" dans l'image ci-dessus. Le frontend est affiché via typeviewShow en arrière-plan.
Quatre. Le texte est similaire à label ou span dans notre développement HTML et est un petit élément de niveau bloc. Pas beaucoup d'explications ici.
Cinq. navigateur, cela effectue le saut dans notre page, où l'urlattribut pointe vers le saut vers plusieurs pages cibles.
Six. image Ceci est img, src est le même que le développement HTML.
C'est tout pour l'explication d'aujourd'hui. Je continuerai à l'écrire demain, j'essaierai d'en présenter une partie demain, puis d'imiter l'interface d'une application native.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





