
1) L'attribut de l'élément vidéo :
lecture automatique - s'il est présent, cet attribut provoquera le navigateur pour commencer la lecture de la vidéo immédiatement
preload="none" - la vidéo ne sera pas chargée tant que l'utilisateur ne commencera pas à la lire
;preload="metadata" - Seules les métadonnées de la vidéo peuvent être chargées avant que l'utilisateur ne commence à jouer
preload= "auto" --Demandez au navigateur de télécharger la vidéo entière le plus rapidement possible. Le navigateur peut ignorer cette demande. Il s'agit du comportement par défaut ;
contrôles - le navigateur n'affichera pas les contrôles;
loop - s'il est présent, cet attribut amènera le navigateur à lire la vidéo à plusieurs reprises
poster - spécifié dans les données vidéo ; charger La image affichée lors de la saisie
hauteur - précise la hauteur de la vidéo ; 🎜> width - spécifie la largeur de la vidéo ;
muet - si cet attribut existe, la vidéo sera mise en sourdine à partir de ;
src - spécifie la vidéo à afficher
1.1) élément source : fournit des formats vidéo alternatifs au navigateur
src - Spécifiez la vidéo à afficher ;
type - Spécifiez le type MIME du fichier
2) Les attributs de l'élément audio sont fondamentalement les mêmes que ceux de l'élément vidéo et ne seront pas décrits à nouveau
3) Membres de l'objet HTMLMediaElement :
lecture automatique——Obtenez ou définissez si l'attribut de lecture automatique existe
canPlayType(
currentSrc - Obtenez la source actuelle ; controls - Obtenez ou définissez si l'attribut de contrôle existe ;
defaultMuted - obtenez ou définissez si l'attribut muet existe initialement
loop - obtenir ou définir une boucle Si l'attribut existe ;
muted - Obtient ou définit si l'attribut muet existe
preload - Obtient ou définit la valeur de l'attribut de préchargement ;
src - Obtenez ou définissez la valeur de l'attribut src
volume - Obtenez ou définissez le volume, allant de 0,0 à 1,0 ;
3.1) Propriétés supplémentaires de l'objet HTMLVideoElement :
height - Obtient ou définit la valeur de l'attribut height ;
width - Obtient ou définit la valeur de l'attribut width
videoHeight - Obtenez la hauteur originale de la vidéo videoWidth - Obtenez la largeur originale de la vidéo ; poster - Obtenez ou définissez la valeur de l'attribut poster 3.2) Membres de lecture de l'objet HTMLMediaElement : currentTime - Renvoie le point de lecture actuel du fichier multimédia ; durée - renvoie la durée totale du fichier multimédia ended - Renvoie vrai si la lecture du fichier multimédia est terminée pause() - Met en pause la lecture multimédia ; > play() - démarre la lecture ; des médias
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>上海远地资产管理有限公司</title>
<meta name="author" content="jason"/>
<meta name="description" content="上海远地资产管理有限公司(简称:远地资产),是一家专业的互联网金融服务平台."/>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<style type="text/css">
table{
border-collapse: collapse;
border:thin solid black;
}
th,td{
padding: 3px 4px;
}
body > *{
float: left;
margin: 2px;
}
</style>
</head>
<body>
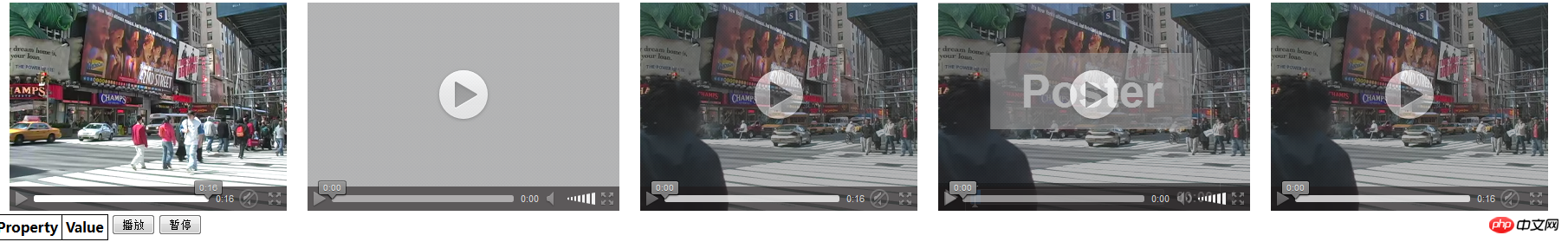
<video width="360" height="240" src="raw/timessquare.webm" autoplay controls preload="none" muted>
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="metadata" muted>
视频不能播放
</video>
<video width="360" height="240" src="raw/timessquare.webm" controls preload="none" poster="images/poster.png">
视频不能播放
</video>
<video id="media" controls="controls" width="360" height="240">
<source src="raw/timessquare.webm" type="video/webm"/>
<source src="raw/timessquare.ogv" type="video/ogg"/>
<source src="raw/timessquare.mp4" type="video/mp4"/>
<embed src="http://player.youku.com/player.php/sid/XMTI3NjI2MzQ2MA==/v.swf"
quality="high" width="360" height="240" align="middle" allowScriptAccess="always" allowFullScreen="true"
mode="transparent" type="application/x-shockwave-flash">
</embed>
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<p>
<button id="play">播放</button>
<button id="pause">暂停</button>
</p>
<!--获取媒体元素的基本信息
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var tableElem=document.getElementById("info");
var propertyNames=["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML+="<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
-->
<script type="text/javascript">
var mediaElem=document.getElementById("media");
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++){
buttons[i].onclick=handleButtonPress;
}
function handleButtonPress(e){
switch (e.target.id){
case 'play':
mediaElem.play();
break;
case 'pause':
mediaElem.pause();
break;
}
}
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment désactiver le partage réseau ics
Comment désactiver le partage réseau ics
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 utilisation de location.reload
utilisation de location.reload
 Comment enregistrer un portefeuille Bitcoin
Comment enregistrer un portefeuille Bitcoin
 Comment utiliser la fonction plot en Python
Comment utiliser la fonction plot en Python