
Cet article présente principalement des informations pertinentes sur l'introduction détaillée de la création personnalisée de mini-programmes WeChat. Les amis dans le besoin peuvent se référer à
Création personnalisée de mini-programmes WeChat.Récemment, j'ai bricolé WeChat mini. programmes. Ici Une simple collecte de données sur la création personnalisée peut aider tout le monde.
Création personnalisée du programme WeChat Mini
La création personnalisée est exactement la même que la création par défaut, ne cochez simplement pas le démarrage rapide

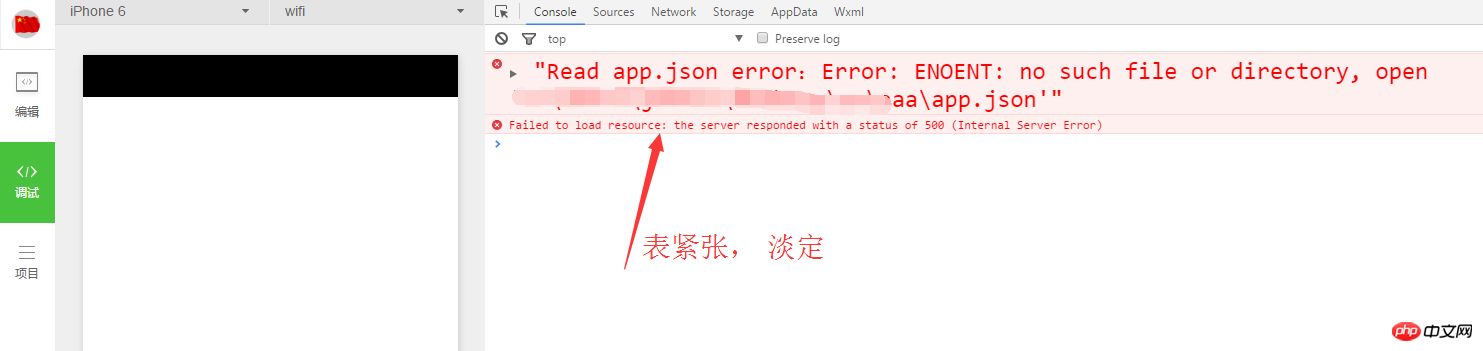
Calmez-vous (ne soyez pas nerveux lorsque vous voyez un rapport d'erreur, assurez-vous de vous calmer)

Regardez ce qu'il dit, pas de fichier ou répertoirecectory (pas de fichier ni de répertoire), il n'y a pas de fichier, oh, il s'avère que c'est une application.json . Vous vous souvenez de ce qu'est un fichier .json ? Oui, c'est un fichier de configuration global. Aucun fichier de configuration n'est comme une Bugatti sans essence, ça marche bizarrement. Sans plus tarder, ajoutez du carburant
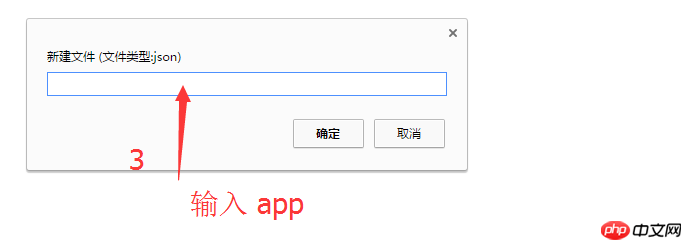
1. Passez à la fenêtre d'édition


Entrez le nom du fichier, app.json. Pas besoin de saisir le suffixe (je ne sais pas pourquoi, parfois je dois saisir le nom complet, je suppose que l'outil a un bug)
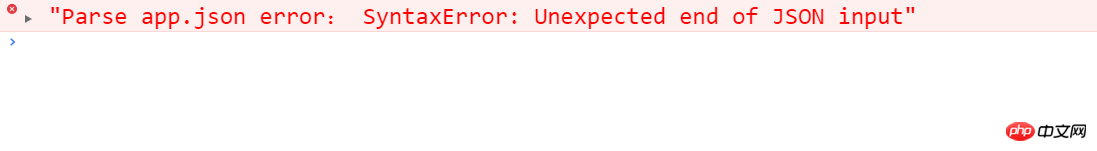
2. Cliquez sur redémarrer, et une erreur se produit à nouveau . Calmez-vous à nouveau

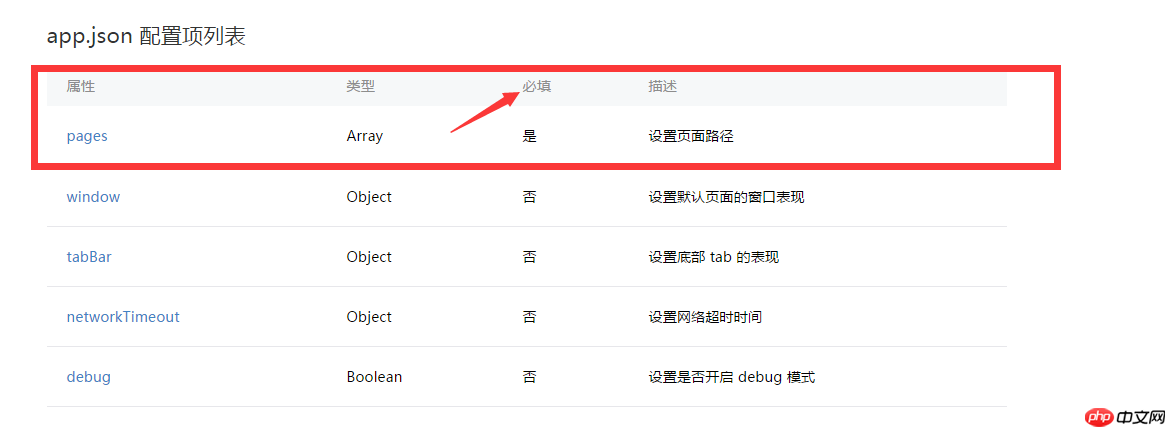
Il s'avère que app.json est vide, donc une erreur est signalée. Voyez ce dont vous avez besoin

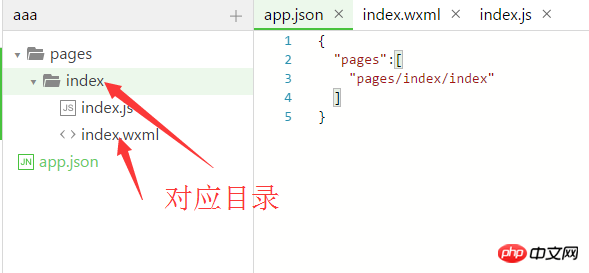
Il s'avère que ce sont des pages, puis remplissez
{
"pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
Cliquez sur redémarrer ou compiler, le programme fonctionne parfaitement
Remarque : Pour créer un fichier wxml, vous devez créer le fichier js correspondant et utiliser Page Fonction Générer une instance de page
Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment défendre les serveurs cloud contre les attaques DDoS
Comment défendre les serveurs cloud contre les attaques DDoS
 utilisation de la fonction de palette de couleurs
utilisation de la fonction de palette de couleurs
 Quelle est la différence entre php et java
Quelle est la différence entre php et java
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 Comment enregistrer un e-mail professionnel
Comment enregistrer un e-mail professionnel
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin