 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Exemple de code de déverrouillage du geste de développement de l'applet WeChat
Exemple de code de déverrouillage du geste de développement de l'applet WeChat
Exemple de code de déverrouillage du geste de développement de l'applet WeChat
Le déverrouillage
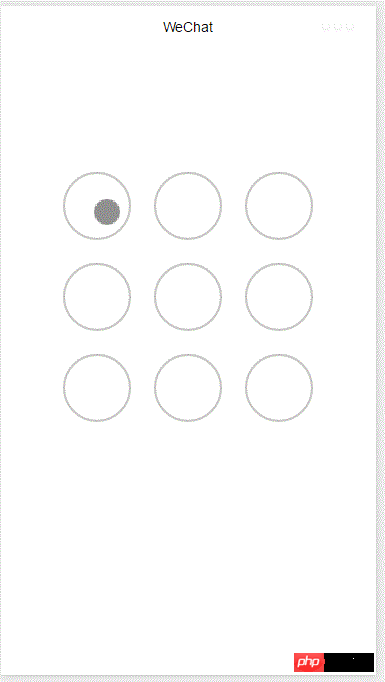
gestuel est une méthode de déverrouillage courante sur l'application, qui est beaucoup plus pratique que la saisie d'un mot de passe. Ce qui suit montre comment déverrouiller le téléphone en fonction de l'applet WeChat. L'effet final est le suivant :

La fonction entière est implémentée sur la base de canvas. Ajoutez d'abord le composant canevas et définissez le style <.>
<!--index.wxml--> <view class="container"> <canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart" bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas> </view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}js (adresse complète du code source Voir fin).
Initialisation
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}Calculez la position centrale de chaque verrouillage gestuel
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}Dessinez le verrouillage gestuel
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);Détecter les déclencheurs dans les événements touchstart et touchmove et mettre à jourcanvas
onTouchStart(e) {
// 不识别多点触控
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.touchState = "startTouch";
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
onTouchMove(e) {
if (e.touchState === "unTouch") {
return;
}
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}Comment appeler
pour créer un verrou
dans la méthode onload et appeler la méthode correspondante <🎜 dans l'utilisateur événement tactile >
onLoad: function () {
var s = this;
this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) {
console.log('over');
s.lock.gestureError();
setTimeout(function() {
s.lock.reset();
}, 1000);
}, {width:300, height:300})
this.lock.drawGestureLock();
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
},
onTouchStart: function (e) {
this.lock.onTouchStart(e);
},
onTouchMove: function (e) {
this.lock.onTouchMove(e);
},
onTouchEnd: function (e) {
this.lock.onTouchEnd(e);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





